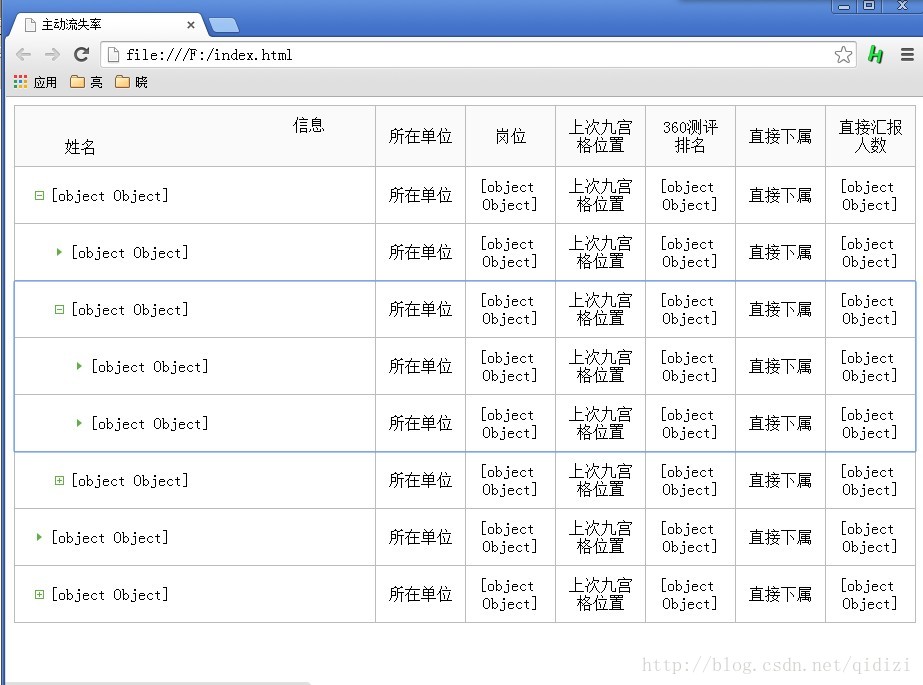
使用zTree控件制作的表格形式的树形+数据菜单
Posted phlsheji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用zTree控件制作的表格形式的树形+数据菜单相关的知识,希望对你有一定的参考价值。

測试了一下,兼容ie7以上,
chrome
opera
ff
不使用对方css
/*------------------------------------- zTree Style version: 3.4 author: Hunter.z email: [email protected] website: http://code.google.com/p/jquerytree/ -------------------------------------*/ .ztree .clear:after{ content:"."; display:block; height:0; clear:both; visibility:hidden; } .ztree .clear{ zoom:1; } .ztree .fleft{float:left; } .ztree .fright{float:right; } .ztree li{vertical-align:bottom/*ie7 bug*/;} .ztree,.ztree ul,.ztree li{padding: 0px;margin: 0px;display: block;width: 100%;} .ztree table{border-collapse:collapse;width:100%;border-spacing:0;border: 1px solid #bcbcbc;} .ztree .tableA{display: block;width: 100%;color: black;text-decoration:none;cursor: default;} .ztree .tableA:hover{background-color: #fafafa;} .ztree a.tableA:focus {outline:none!important;} .ztree table td{text-align:center;padding: 10px;} .ztree .td1{width:40%;} .ztree td.cline{border-left: 1px solid #bcbcbc;border-right: 1px solid #bcbcbc;} .ztree .td2{width:10%;} .ztree .td3{width:10%;} .ztree .td4{width:10%;} .ztree .td5{width:10%;} .ztree .td6{width:10%;} .ztree .td7{width:10%;} .ztree .ztitle td{background-color: #fafafa;height: 40px;} .ztree .ztitle .td1 .box{position: relative;width: 100%;height: 100%;} .ztree .ztitle .td1 .plb{position: absolute;left:40px;bottom: 0px;white-space: nowrap;} .ztree .ztitle .td1 .ptr{position: absolute;right:40px;top: 0px;white-space: nowrap;} .ztree .data {border-top:0px none;} .ztree .data .td1{text-align: left;} .ztree .data .break{white-space: normal;word-wrap: break-word;word-break: break-all;} .ztree .data .switch{cursor: pointer; text-align:left;} .ztree .data .switch{background:no-repeat 10px center; padding-left: 25px; } .ztree .data .center_open{background-image:url(./img/show.png); } .ztree .data .center_close {background-image:url(./img/hide.png); } .ztree .data .center_docu {background-image:url(./img/child.png); }
html代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>主动流失率</title>
<script src="static/sea-modules/seajs/seajs/2.3.0/sea.js"></script>
<script src="static/sea-modules/seajs/seajs-css.js"></script>
<script>
seajs.config({
base:'./static/sea-modules/',
alias: {
"$": "jquery/jquery-ext/1.0.0/jquery-ext.js"
}
});
</script>
<style type="text/css">
.test{width:200px;}
</style>
</head>
<body>
<ul class="ztree">
<li>
<a class="tableA" href="javascript:void(0);"><table class="ztitle">
<tr>
<td class="td1"><div class="box"><div class="plb">姓名</div><div class="ptr">信息</div></div></td>
<td class="td2 cline">所在单位</td>
<td class="td3">岗位</td>
<td class="td4 cline">上次九宫格位置</td>
<td class="td5">360測评排名</td>
<td class="td6 cline">直接下属</td>
<td class="td7">直接汇报人数</td>
</tr>
</table>
</a>
</li>
</ul>
<ul id="tree" class="ztree zdata"></ul>
<script type="text/tpl" id="ztreeTPL">
<a class="tableA" href="javascript:void(0);"><table class="data">
<tr>
<td class="td1"><span style="margin-left:{{marginLeft}}px;" id="{{this.tId}}_switch" class="button level{{this.level}} switch {{#if this.isParent}}{{#if this.open}}center_open{{else}}center_close{{/if}}{{else}}center_docu{{/if}}" treenode_switch="">{{this.constructor}}</span></td>
<td class="td2 cline break">所在单位</td>
<td class="td3 break">{{this.constructor}}</td>
<td class="td4 cline break">上次九宫格位置</td>
<td class="td5 break">{{this.constructor}}</td>
<td class="td6 cline break">直接下属</td>
<td class="td7 break">{{this.constructor}}</td>
</tr>
</table>
</a>
</script>
<script type = "text/javascript" >
seajs.use(['jquery/zTree/3.0.0/main','gallery/handlebars/1.0.2/handlebars'],function($,tpl){
var zNodes =[
{
name:'',
children: [
{ name:''},
{ name:'',
children: [
{ name:''},
{ name:''}
]},
{ name:'', isParent:true}
]
},
{ name:''},
{ name:'',isParent:true}
];
var setting = {
view:{
addDiyDom: function(rootId,nodeObj) {
console.log(arguments);
nodeObj.marginLeft = 20 * nodeObj.level;
var html = $('#ztreeTPL').html();
html = tpl.compile(html)(nodeObj);
$("#" + nodeObj.tId).html(html);
},
showIcon:0,
showTitle:0,
showLine:0,
selectedMulti:0,
txtSelectedEnable:0
}
};
$.fn.zTree.init($("#tree"), setting, zNodes);
});
</script>
</body>
</html>
以上是关于使用zTree控件制作的表格形式的树形+数据菜单的主要内容,如果未能解决你的问题,请参考以下文章