easyui 插入中间行
Posted fiting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui 插入中间行相关的知识,希望对你有一定的参考价值。

function inserrow() {
var index_dx = 0;
var index_lt = 0;
var rows = $(\'#dg\').datagrid(\'getRows\')//获取当前的数据行
前期数据准备
for (var i = 0; i < rows.length; i++) {
if (rows[i][\'运营商\'] == \'电信\') {
index_dx = i;
dxptjss_dx += parseInt(rows[i][\'短信平台接收数\']);
} else {
index_lt = i;
dxptjss_lt += parseInt(rows[i][\'短信平台接收数\']);
}
}
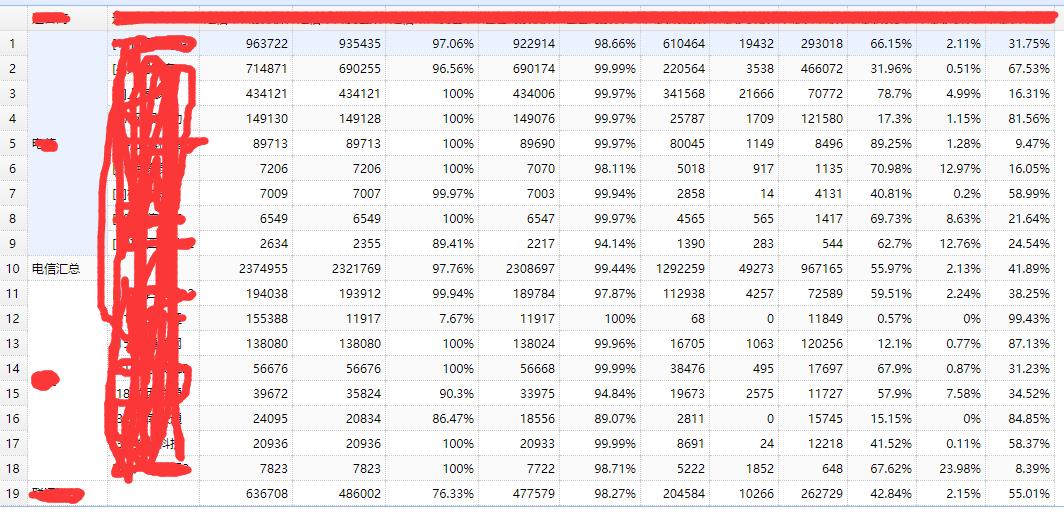
第二步插入
$(\'#dg\').datagrid(\'insertRow\', {
index: index_dx + 1, // 索引从0开始
row: {
运营商: \'电信汇总\'
, 通道: \'\'
, 短信平台接收数: dxptjss_dx
, 短信平台发送率: dxptfsl_dx.toFixed(2)
}
});

以上是关于easyui 插入中间行的主要内容,如果未能解决你的问题,请参考以下文章