easyui 展开缩起
Posted fiting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui 展开缩起相关的知识,希望对你有一定的参考价值。
1.引用jquery-easyui-1.4.4/datagrid-detailview
2.增加属性
view: detailview,
detailFormatter: function (rowIndex, rowData) {
return \'<table id="dftable" class="tableForm" width="100%">\' +
\'<tr>\' +
\'<td>\' +
\'<p><span>是否集团电渠:</span>\' + rowData.GroupChannel + \'</p>\' +
\'<p><span>渠道:</span>\' + rowData.ChannelName + \'</p>\' +
\'<p><span>投诉类型:</span>\' + rowData.ComplaintType + \'</p>\' +
\'<p><span>工单号:</span>\' + rowData.OrderID + \'</p>\' +
\'</td>\' +
\'<p><span>退费备注:</span>\' + rowData.ReturnMark + \'</p>\' +
\'</td>\' +
\'<td colspan="4">\' +
\'<p><span>备注:</span>\' + rowData.Mark + \'</p>\' +
\'</td>\' +
\'<tr>\' +
\'</tr>\' +
\'</table>\'
}
});
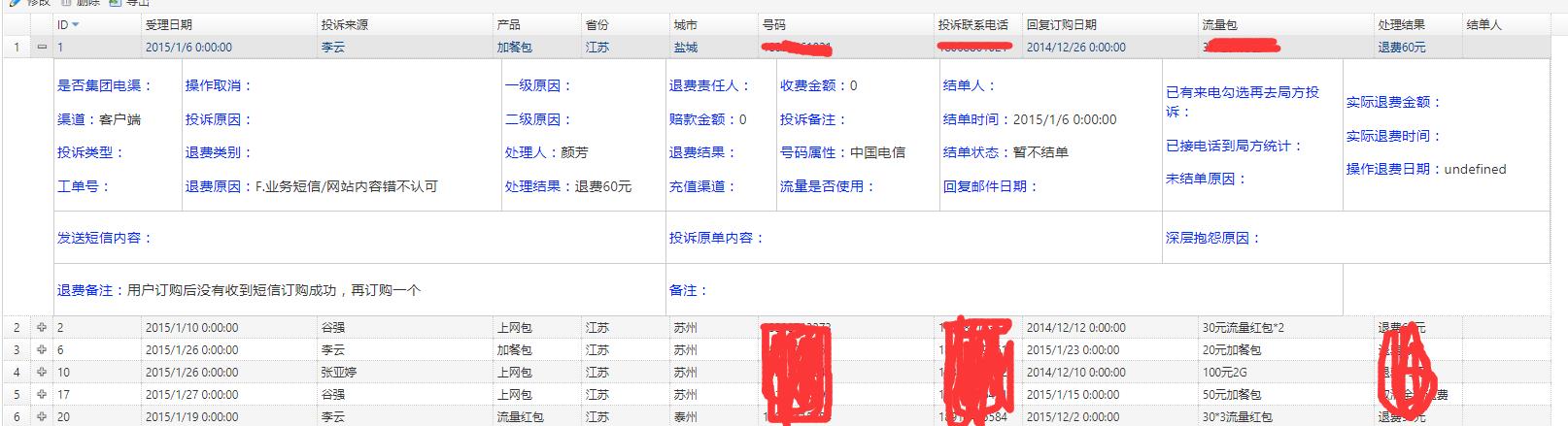
效果图

以上是关于easyui 展开缩起的主要内容,如果未能解决你的问题,请参考以下文章