利用FrameLayout实现遮罩层
Posted 两三点,雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用FrameLayout实现遮罩层相关的知识,希望对你有一定的参考价值。
利用FrameLayout实现遮罩层,基本原理是动态的加载一个Layout
首先是布局文件
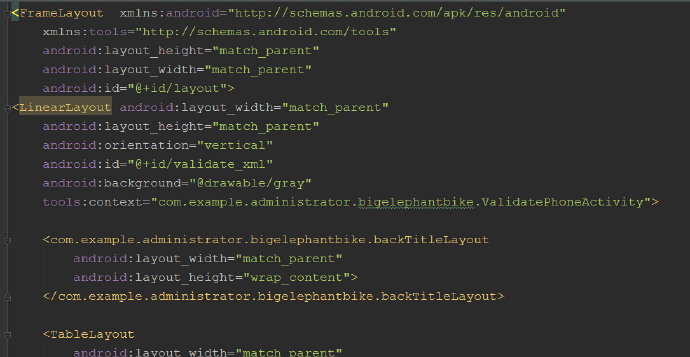
activity_validate_phone.xml?
?根布局采用FramLayout
然后是Activity
?private ImageView infoOperatingIV;
private ImageView imageView;
private FrameLayout layout;
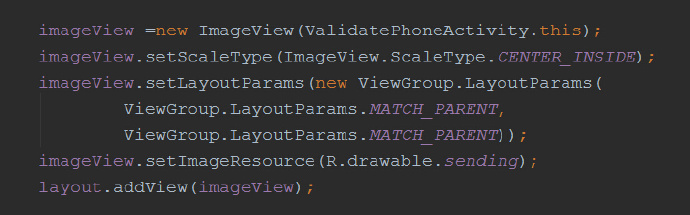
然后在按钮的监听函数中添加layout
注意 imageView声明的时候;
清除的时候使用layout.removeView(imageView);
?
?CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示
CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽)
CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽
FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示
FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置
FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置
FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示
MATRIX / matrix 用矩阵来绘制,动态缩小放大图片来显示。
以上是关于利用FrameLayout实现遮罩层的主要内容,如果未能解决你的问题,请参考以下文章