自己动手实现浏览器,21天自制chromium:起手篇
Posted 小小猫钓小小鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己动手实现浏览器,21天自制chromium:起手篇相关的知识,希望对你有一定的参考价值。
转:https://zhuanlan.zhihu.com/p/29101613?utm_medium=social&utm_source=qq
大家好,我又来了。这篇是21天自制原子弹的姐妹篇。
开个玩笑……从这篇开始, 我们来点干货,如何从blink打造一个可以实用的浏览器组件。
chromium从零几年搞到现在,已经完全变成一个无所不包的庞然大物。
如果你只是想要一个能浏览网页的组件,方便嵌入到自己的程序里,或者想用网页来做界面--例如QQ音乐,网易云音乐那样,
那么chromium的那堆多进程、mojo通信、Chrome Apps 框架、Aura Shell、增量升级系统、Chrome Extensions 、headless模式、P2P 通信库,native_client、pdf、ppapi、沙盒机制等等一堆乱七八糟你听都没听过的东西都不会需要。
然而只要用了chromium的内核(例如cef,elecTron,nwjs之类),这堆东西除了占用系统资源外,你还不得不都打包带上。
这时候你就会有个强烈的想法,我不需要这堆乱七八糟的功能,只要能浏览大部分网页的排版渲染组件可以么。
答案是肯定的。
webkit内核就是为此而生。但这里有个问题,chromium虽然当年是使用webkit内核,但自从和苹果分道扬镳后,把webkit改名成blink不说,代码和结构完全是面目全非,而且最重要的是blink已经不是像webkit那样是一个独立的组件了,而是chromium那堆几百个第三方库里一个小小的组件,所有外部设施都依赖于chromium的其他组件了。
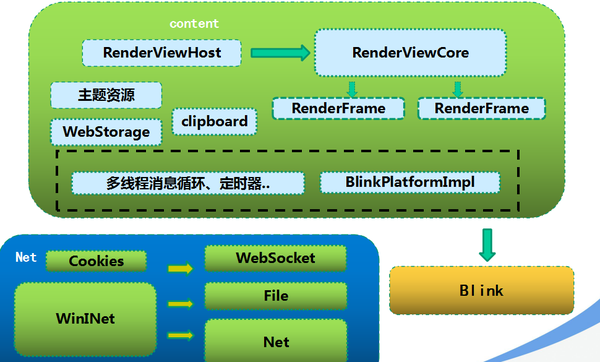
我们来看看blink目前需要依赖哪些组件:
- cc层(chromium 合成层,实现网页绘制并贴到屏幕上等操作。这个是最麻烦的,以后专门开一篇来讲如何自制)
- base库(chromium基础库,类似字符串操作等一系列c++基础库)
- 各种和操作系统打交道的接口,例如菜单、文件读写、窗口操作等。这堆东西可以认为是要实现third_party/WebKit/public/platform/Platform.h里的一系列虚函数(又叫Blink Public或者WebKit Glue)。
- 如果你不是打算卖到清真地区,通常icu你也不会想要。这是个占用体积很大的毒瘤,一个数据文件就10几M,作为轻量级内核,你肯定不想带。
- 网络层。
- v8(js引擎)
- skia(底层绘图库)


那我们如何在尽量少的使用chromium代码基础上,实现上诉一堆功能和组件呢?
这是目前我的解决方案:
- cc层:我放弃了原版chromium cc层,自己完全重写了一遍。这个工作量相当巨大,如果你不是和我一样这么闲,建议直接使用原版cc。
- base库:在chromium四十几版的时候,blink几乎不依赖base。然而高版本把wtf库里的大量实现,直接使用base库。所以如果你是从高版本blink开始撸,可以直接扣取低版本blink里的wtf来实现base相关依赖。此处工作量也甚大。
- 各种和操作系统打交道的接口:这块其实没有难度,就是有着巨大的工作量。一个个补齐就好。
- icu:直接使用系统相关的接口。例如文字编码转换之类的,windouws就有现成的api。其他高级icu api例如断行断句,如果你只打算运行在中英文地区,那自己实现也很简单。只有阿拉伯文、天成文、藏文这些小众语言那需要那么复杂的规则。
- 网络层:直接用webkit里的现成代码吧。
- v8:直接使用chromium原始代码即可。毕竟这玩意不依赖其他任何组件。
- skia:直接使用chromium原始代码即可。毕竟这玩意不依赖其他任何组件。
说到这里,大家肯定有个疑问:既然这么多都用webkit,那为啥我们直接拿webkit过来不就行了。
其实是可以的。webkit发展到今天,已经完全和chromium分开发展了(当年有一阵子谷歌的人也一直在给webkit提代码,后面苹果把他们都踢走了)。而且webkit就是个完整内核,你用来做轻量级组件正合适。但我有几个原因还是放弃了:
- webkit对标准的支持还是有点偏差。例如web组件标准,css gird等等。
- webkit的web inspect做的很烂,完全没blink好用。
- webkit现在也很大了,我编译出来不算icu,也有26M多。作为一个有追求的程序员,我希望这个大小是10M左右。
- 最重要的,webkit的js引擎是javascriptcore。这样实现的组件就无法兼容市面上那堆v8造出来的轮子。例如electron、nwjs、nodejs都是用v8。
- 还有个小点就是chromium更新非常快,跟着谷歌大佬走感觉更有保障些,尤其是碰到各种莫名其妙的bug,还可以查chromium的更新记录。
既然放弃了webkit,从chomium开始撸,那必然会遇到吨的伤害。欲知后事如何,且听下回分解
以上是关于自己动手实现浏览器,21天自制chromium:起手篇的主要内容,如果未能解决你的问题,请参考以下文章