canvas实现文字分行
Posted 两三点,雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas实现文字分行相关的知识,希望对你有一定的参考价值。
//paint.setColor(Color.WHITE);//paint.setTextSize(TEXT_SIZE*density);//paint.setAlpha(0x40);//paint.setTypeface(Typeface.create("System",Typeface.BOLD));//canvas.drawText("将大象单车上的二维码放入框内\n获取开锁密码", frame.left, 、、//(float(frame.bottom + (float)TEXT_PADDING_TOP *density), paint);
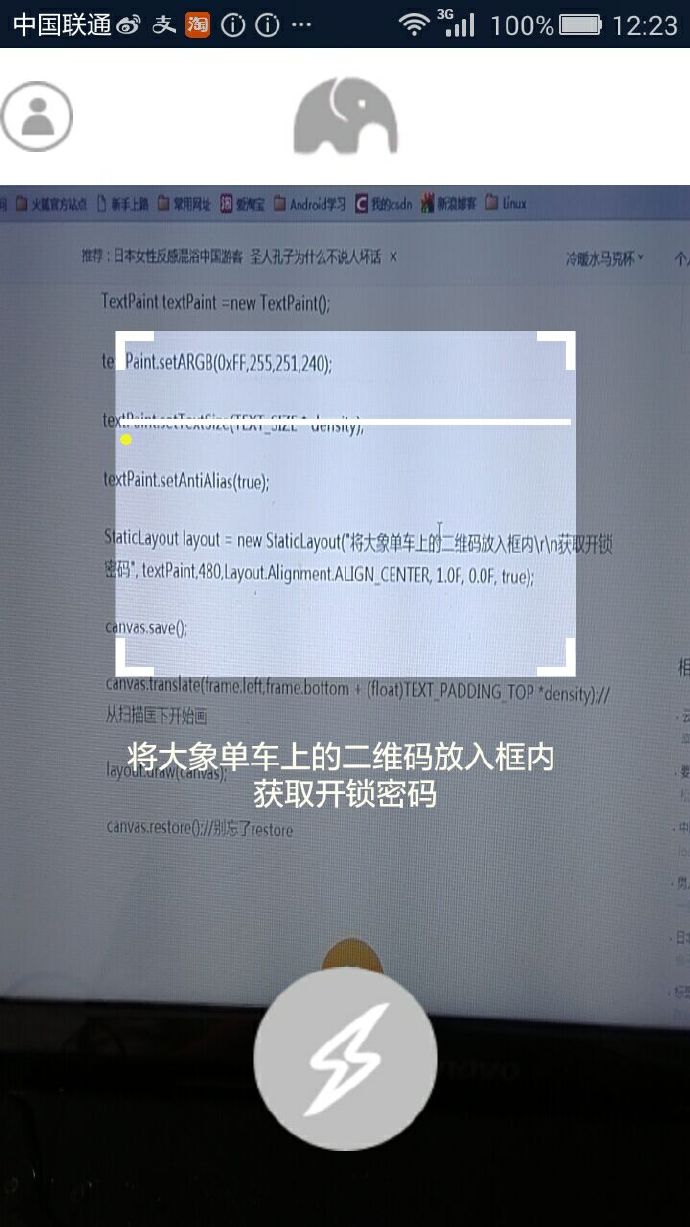
将原来代码中的文字显示改为以下代码?
?TextPaint textPaint =new TextPaint();
?textPaint.setARGB(0xFF,255,251,240);
?textPaint.setTextSize(TEXT_SIZE * density);
?textPaint.setAntiAlias(true);
StaticLayout layout = new StaticLayout("将大象单车上的二维码放入框内\r\n获取开锁密码", textPaint,480,Layout.Alignment.ALIGN_CENTER, 1.0F, 0.0F, true);
canvas.save();
canvas.translate(frame.left,frame.bottom
+ (float)TEXT_PADDING_TOP
*density);//从扫描匡下开始画
layout.draw(canvas);
?canvas.restore()
;//别忘了restore
以上是关于canvas实现文字分行的主要内容,如果未能解决你的问题,请参考以下文章