vue-生命周期中的钩子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-生命周期中的钩子相关的知识,希望对你有一定的参考价值。
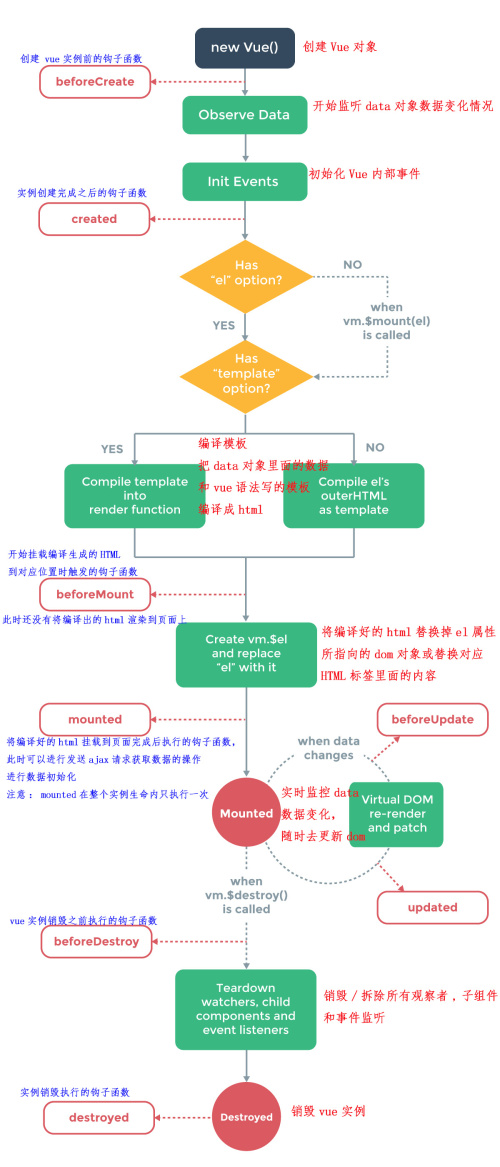
一、vue的生命周期:实例从创建到销毁的过程
beforecreate、created
beforeMount、mounted
beforeUpdate、updated
beforeDestroy、destroyed
三、各个钩子的触发阶段
1、beforecreate: 在实例化之后(new vue),数据观测(data observer)和 event/watcher之前调用
2、created:实例已经创建完成之后被调用,在这一步,实例已完成如下配置,数据观测(data observer)、属性和方法的运算,watch/event事件回调,挂载阶段未开始,$el属性目前不可见。
3、beforeMount: 在挂载开始之前被调用,相关的render函数首次被调用。
4、mounted: el被创建的vm.$el替换,并挂载到实例上去之后调用
5、beforeUpdat: 数据更新时调用,发生在虚拟机Dom重新渲染和打补丁之前,在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
6、updated: 在数据更改导致的虚拟Dom重新渲染避免在此期间更改状态,该钩子在服务器端渲染期间不被调用。
7、beforeDestroy:实例销毁之前调用,在这一步,实例仍然可用
8、destroyed:vue实例销毁后调用,vue实例指示的所有东西都会解绑,所有事件都会移除,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。
本文出自 “程序的灵魂” 博客,谢绝转载!
以上是关于vue-生命周期中的钩子的主要内容,如果未能解决你的问题,请参考以下文章