canvas学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas学习笔记相关的知识,希望对你有一定的参考价值。
接上篇
画几个圆轨道时,步骤:
1.开始路径 ctx.beginPath();
2.画圆 ctx.arc(300, 300,50 * (i+1), 0, 1.5 * Math.PI);
3.如果想要对其闭合,使用ctx.closePath();也可以不闭合。
4.进行圆轮廓绘制或者圆的填充 ctx.stroke()或ctx.fill()
5.此外可以对轮廓线条颜色或填充颜色进行设置。例如:ctx.strokeStyle = "#999", ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
将图放进canvas中的步骤
获得了源图对象,我们就可以使用 drawImage 方法将它渲染到 canvas 里
1.var img = new Image();
2.img.onload 在它的 onload 事件响应函数中触发绘制动作.
3.img.src获取源图像。此外也可以用html获取源图像,即 ctx.drawImage(document.getElementById(‘frame‘),0,0);
function draw() {
var ctx = document.getElementById(‘canvas‘).getContext(‘2d‘);
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = ‘images/backdrop.png‘;
}
drawImage的三种方式:
1.drawImage(image, x, y)其中 image 是 image 或者 canvas 对象,x 和 y 是其在目标 canvas 里的起始坐标。
2.drawImage(image, x, y, width, height)这个方法多了2个参数:width 和 height,这两个参数用来控制 当像canvas画入时应该缩放的大小
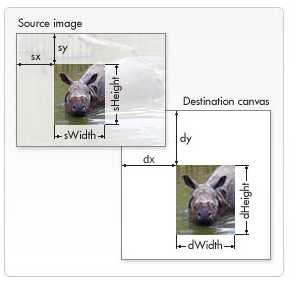
3.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWith, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照右边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。 sx, sy, sWidth, sHeight表示切片相对于原图片的位置以及宽度,dx, dy, dWith, dHeight表示切片最后在canvas中的位置。

以上是关于canvas学习笔记的主要内容,如果未能解决你的问题,请参考以下文章