wpf创建用户控件(计时器控件)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf创建用户控件(计时器控件)相关的知识,希望对你有一定的参考价值。
在vs中新增用户控件

前台xaml如下代码:
<UserControl x:Class="Zh.SelfServiceEquipment.UI.ZhControls.CountDownTimeControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:Zh.SelfServiceEquipment.UI.ZhControls" mc:Ignorable="d" d:DesignHeight="50" d:DesignWidth="300" Loaded="UserControl_Loaded"> <Grid> <StackPanel Orientation="Horizontal"> <Label Content="倒计时" Foreground="White" FontSize="20" VerticalAlignment="Center"></Label> <Label Content="30" Foreground="Red" FontSize="25" VerticalAlignment="Center" x:Name="lblTime"></Label> <Label Content="秒" Foreground="White" FontSize="20" VerticalAlignment="Center"></Label> </StackPanel> </Grid> </UserControl>
CS代码:
public partial class CountDownTimeControl : UserControl { public delegate void CountDownTimeOutEventHandler(object sender); public event CountDownTimeOutEventHandler OnCountDownTime; private System.Windows.Threading.DispatcherTimer dTime;//定义事件,在倒计时结束的时候进行调用 public CountDownTimeControl() { InitializeComponent(); StartCountdownTime(); } private int _count; public int Count//定义时间,并将该时间的值赋值给前台页面 { get { return _count; } set { _count = value; this.lblTime.Content = _count; } } public void StartCountdownTime() { dTime = new System.Windows.Threading.DispatcherTimer(); dTime.Interval = new TimeSpan(0,0,1); dTime.Tick += DTime_Tick; } private void DTime_Tick(object sender, EventArgs e) { if (Count-- == 1) { this.dTime.Stop(); if (OnCountDownTime!=null) { this.OnCountDownTime(this); } } } private void UserControl_Loaded(object sender, RoutedEventArgs e) { dTime.Start(); } }
接下来就是在MainWindow.xaml文件中对该控件进行引用
在前台页面命名空间写入
xmlns:zhControls="clr-namespace:Zh.SelfServiceEquipment.UI.ZhControls"
其中zhControls是随便定义的,Zh.SelfServiceEquipment.UI.ZhControls是项目中用户控件所在的命名空间
MainWindows.xaml前台代码如下
<Window x:Class="Zh.SelfServiceEquipment.UI.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Zh.SelfServiceEquipment.UI" xmlns:zhControls="clr-namespace:Zh.SelfServiceEquipment.UI.ZhControls" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid Background="Black"> <WrapPanel> <zhControls:CountDownTimeControl Count="10" OnCountDownTime="CountDownTimeControl_OnCountDownTime"></zhControls:CountDownTimeControl> </WrapPanel> </Grid> </Window>
MainWindow.xaml.cs代码
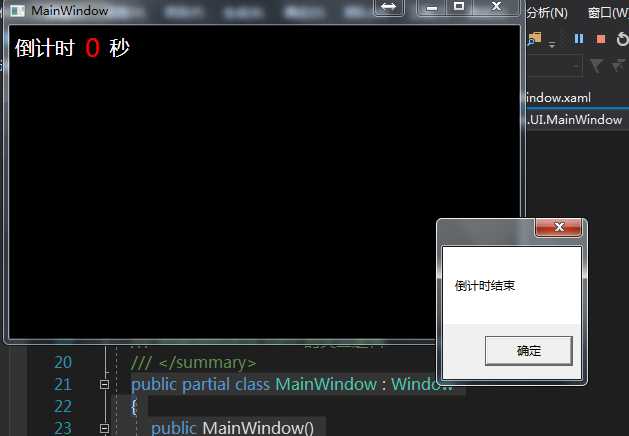
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void CountDownTimeControl_OnCountDownTime(object sender) { MessageBox.Show("倒计时结束"); } }
大功告成,让我们看看运行结果


以上是关于wpf创建用户控件(计时器控件)的主要内容,如果未能解决你的问题,请参考以下文章