flex自适应宽度显示省略号
Posted 小丸子的城堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex自适应宽度显示省略号相关的知识,希望对你有一定的参考价值。
text-overflow:ellipsis文本溢出显示省略号,一般的搭配用法如下:
div{
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
而想要在一定宽度内显示省略号,必须还有一个固定的宽度,否则元素宽度会扩展至父级元素的宽度。但前不久碰到一个问题,希望实现如下布局:
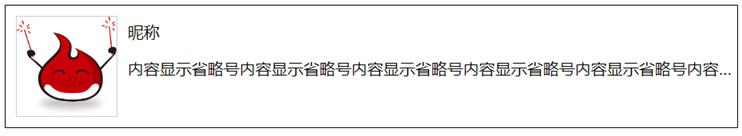
希望左边的图片宽度固定,右边宽度自适应,内容部分溢出显示省略号。于是出现了难题:宽度需要自适应,但自适应就无法显示省略号。首先,我们简单看一下不考虑这个困难,我们一般会怎么写:
<div id="wrap">
<img alt="" id="left" src="img1.jpg">
<div id="right">
<p class="name">昵称</p>
<p class="content">内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号内容显示省略号</p>
</div>
</div>
#wrap {
display: flex;
border: 1px solid black;
}
#left {
width: 100px;
height: 100px;
margin: 10px;
border: 1px solid #ccc;
}
#right {
flex: 1;
background: yellow;
}
.content {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
background: red;
}
这时候表现如下:
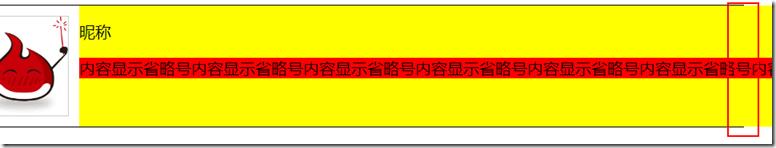
(设置了背景色,以便更好的区分元素)
显然,由于.content设置了white-space: nowrap;,因此内容就将父元素#right撑开,溢出了#wrap。停一下,想一想既然溢出是因为#right被撑开了,那给#right(即.content的父元素)设置overflow:hidden就可以防止.content将#right撑开,应该就能达到效果。试一下,果然达到了预期效果:
在网上查了一下,还可以给#right设置width:0(或者一个较小的宽度),也可以达到同样是效果。
以上是关于flex自适应宽度显示省略号的主要内容,如果未能解决你的问题,请参考以下文章