巧用padding让图片宽高比固定并自适应布局
Posted 青芒灬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了巧用padding让图片宽高比固定并自适应布局相关的知识,希望对你有一定的参考价值。

1、从上图知道原始图片大小是 800 * 250,即宽高比为 3.2;
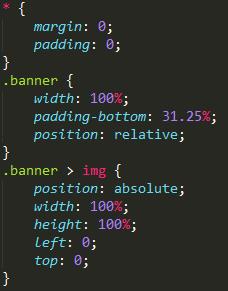
2、html 及 css 代码如下,


可以知道就只是在一个div里面放了一张图片,那么如何让这张图片的宽高比固定呢,看了css之后就知道了原来是神奇的padding帮了我们的忙。
3、当img的宽度为100%时,那么.banner的padding-bottom(padding-top也可以)的值为 100%(图片想要设置的宽度) / 3.2(图片的原始宽高比)= 31.25%;
(如果你想把 img 的宽度设为50%的话,那么padding-bottom的值为 50% / 3.2 = 15.625%;)
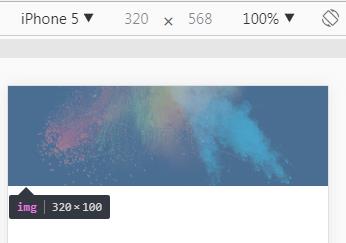
4、最终结果为:
看图片可以知道自适应后的宽高比 320 / 100 = 800 / 250 (原始宽高比)。
tips: 文章可能写的不好,还望见谅。
有疑问可以留言,看到了之后一定回复。
以上是关于巧用padding让图片宽高比固定并自适应布局的主要内容,如果未能解决你的问题,请参考以下文章