从零開始开发Android版2048 初始化界面
Posted lcchuguo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零開始开发Android版2048 初始化界面相关的知识,希望对你有一定的参考价值。
自学android一个月多了,一直在工作之余零零散散地看一些东西。感觉经常使用的东西都有些了解了,可是一開始写代码总会出各种奇葩的问题。感觉还是代码写得太少。这样继续杂乱地学习下去进度也太慢了,并且学一点忘一点,效率太低。所以从今天開始。我打算实际做点小程序。在开发中不断地学习吧。
恰好近期Android上有个游戏2048比較火,所以就那这个练手吧。
由于对Android还没有太深入的了解,所以我写的东西都会比較基础,所以须要看一些高阶开发的朋友能够绕过了,也希望能够有高手们给我一些指导和建议,在此先谢谢啦。
还有在学习过程中參考了非常多网友之前写的样例(參考内容太多无法一一列举),所以代码思路不是全然原创的,可是都是我自己写的,一定会有非常多问题,希望大家指正。
废话不多说了,接下来就是我在尝试开发Android版2048的一些记录。
今天是第一天,我主要实现对游戏4*4界面的布局。以及程序初始化时在随机位置生成2或4。
布局文件主要使用GridLayout,使用这个布局能够非常方便地实现类似web开发中Table那样的界面。比如我在非常多样例中,比方虚拟键盘、日历什么的非常多都是用的GridLayout布局。另外。GridLayout是在4.0版本号之后提供的,假设须要在之前的版本号执行,须要引入其他的包(问度娘就可以)。
首先,我们得准备几个图片,分别相应数字2一直到2048(假设想要很多其它能够多做几个比方4096甚至更高)。由于本人对美工不擅长。所以临时先从别人的程序里取了几张图片。
接下来看代码。凝视写得比較具体(尽管不规范)。所以我就不多说了
Activity:
package com.example.t2048;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.GridLayout;
import android.widget.ImageView;
public class MainActivity extends Activity {
GridLayout gridLayout = null;
//用于保存空格的位置
List<Integer> spaceList = new ArrayList<Integer>();
//用于保存有数字格的位置
List<Integer> stuffList = new ArrayList<Integer>();
/**
* 图标数组
*/
private final int[] icons = { R.drawable.but_empty, R.drawable.but2,
R.drawable.but4, R.drawable.but8, R.drawable.but16,
R.drawable.but32, R.drawable.but64, R.drawable.but128,
R.drawable.but256, R.drawable.but512, R.drawable.but1024,
R.drawable.but2048, R.drawable.but4096 };
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridLayout = (GridLayout) findViewById(R.id.GridLayout1);
init();
}
//初始化界面
public void init(){
//首先在16个各种都填上空白的图片
for(int i=0;i<16;i++){
View view = View.inflate(this, R.layout.item, null);
ImageView image = (ImageView) view.findViewById(R.id.image);
image.setBackgroundResource(icons[0]);
spaceList.add(i);
gridLayout.addView(view);
}
//在界面中随机增加两个2或者4
addRandomItem();
addRandomItem();
}
//从空格列表中随机获取位置
public int getRandomIndex(){
Random random = new Random();
if(spaceList.size()>0)
return random.nextInt(spaceList.size());
else
return -1;
}
//在空白格中随机增加数字2
public void addRandomItem(){
int index = getRandomIndex();
if(index!=-1){
//获取相应坐标所相应的View
View view = gridLayout.getChildAt(spaceList.get(index));
ImageView image = (ImageView) view.findViewById(R.id.image);
//随机生成数字1或2
int i = (int) Math.round(Math.random()+1);
//将当前格子的图片置换为2或者4
image.setBackgroundResource(icons[i]);
//在空白列表中去掉这个格子
//spaceList.remove(spaceList.indexOf(index)); 该行代码写错,导致附录中的的问题
spaceList.remove(index); //修正后的代码
}
}
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
activity_main.xml
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:background="#708090"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:rowCount="4"
android:columnCount="4"
android:padding="20dp"
>
</GridLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="3dp" />
</FrameLayout>
代码就这么多。整体还是比較简单的,当然,我眼下先仅仅考虑实现。没有考虑效率的问题。
以下是执行界面截图

界面比較简陋,可是最主要的布局我们已经实现了。在今后我会不断补充,把这个做的更加完整。
附:
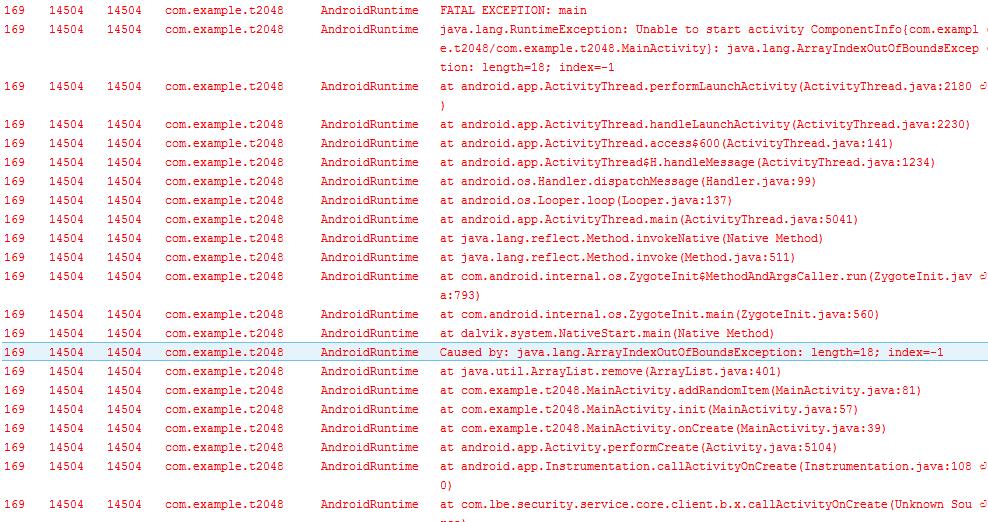
眼下这个代码执行起来,偶尔还会报错。我查了一下。临时没有发现问题在哪,假设知道哪里有问题的,麻烦留言告诉我一下。当然,假设我找到了问题。也会更新到这篇博客里的。
以下是报错时log的截图:

问题的解决:
昨天晚上又跟了一下代码,发现确实是自己疏忽写错了
问题在Activity中的第81行
spaceList.remove(spaceList.indexOf(index));
remove中应该传入index。我不小心写成index相应的值了
spaceList.remove(index);
改成这样后,我測试了一下,没有问题了。我在上文的代码中已经改动
以上是关于从零開始开发Android版2048 初始化界面的主要内容,如果未能解决你的问题,请参考以下文章