jQuery遍历
Posted ccfyyn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery遍历相关的知识,希望对你有一定的参考价值。
什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)html 元素。(不直接给自己定义id或者class等等,是通过其他元素来找到自己)以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
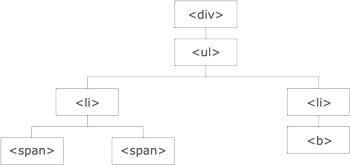
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

图示解析:
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
| 祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。 |
以上是关于jQuery遍历的主要内容,如果未能解决你的问题,请参考以下文章