网页排版中的浮动和定位(学习笔记)
Posted 小小小尾巴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页排版中的浮动和定位(学习笔记)相关的知识,希望对你有一定的参考价值。
CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性
虽然浮动和定位很重要,但是在以后的网页写作中,还是尽量少用,最好别乱用,不然后面问题很大,特别是对初学者。最好要把浮动和定位要搞清楚在使用。
标准流的默认特性
1、分行、块级元素,并且能够dispay转换。
2、块级元素(block):默认独占一行,不能并列显示,能够设置宽、高,宽度为父盒子的100%。例如:div、p、标题元素(h1-h6)、列表元素(ul li、dl dt dd)
3、行内元素(inline):默认并排显示,不能设置宽、高,宽度为内容的宽度。例如:span、a、b、i
4、margin-bottom 和margin-top 塌陷,以最大值为准。
脱标的元素的特性
只要是脱离了标准流,元素都是不区分行、块的,体现在任何元素都可以设置宽、高了。都有了收缩的 性质,就是不设置宽度,就自动缩减为里面内容的宽度。
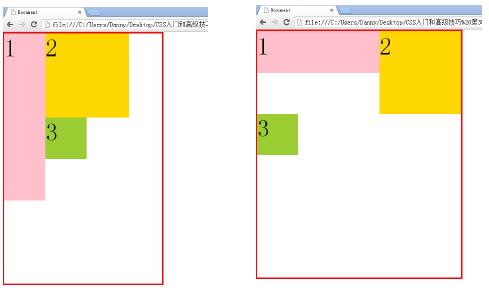
浮动的元素有贴边的性质,绝对定位的元素可以自由定位。
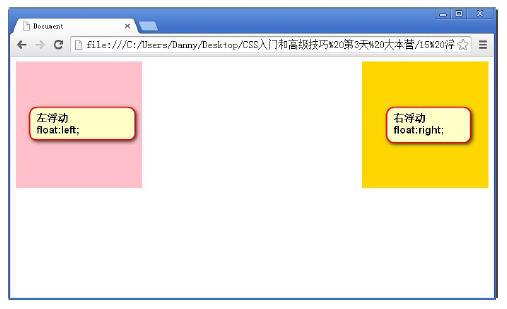
浮动float
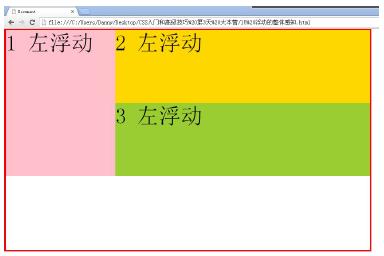
浮动可以使块级元素并排显示,用于页面布局。



注意:某个元素设置了浮动,则同级元素都需要设置浮动。
有高度的父盒子不用清除浮动,否则都需要清除浮动:
1)给父盒子加 { overflow: hidden;_zoom:0 /*IE6 的兼容性问题*/}
2)隔墙法:给浮动元素的父盒子下加墙.clear{ clear: both;height: 10px;_font-size: 0; /*IE6 的兼容性问题*/}
定位position
- position:relative; 相对定位
- position:absolute; 绝对定位
- position:fixed; 固定定位
- position:static;默认,没有定位
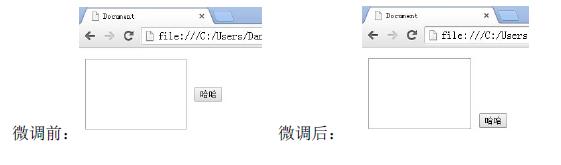
1、position: relative;
相对定位不脱标,仅设置position: relative 没有任何效果
相对定位是相对自己原来的位置进行移动,原位置保留,margin 将作用在原位置上
相对定位的用途非常的小,就是微调元素的位置

2、position:absolute;
绝对定位top left 是以页面左上角作为参考。在实际应用中很少单独使用,通常会“子绝父相”给父盒子设置position: relative;(相对定位),这样子盒子会以父盒子作为参考。
1)绝对定位的盒子,不能以任何方式用margin 影响别的盒子
2)父盒子的padding 不会影响绝对定位的子盒子
3、position:fixed;
相对于浏览器窗口为参考定位
CSS中能够脱标的属性有3个:
- float:left/right
- position:absolute; 绝对定位
- position:fixed; 固定定位
时刻鼓励自己:
埋头读书,抬头做人!
不登高山不知天之高也,不临深溪不知地之厚也
懦弱的人只会裹足不前,莽撞的人只能引为烧身,只有真正勇敢的人才能所向披靡
我们这个世界,从不会给一个伤心的落伍者颁发奖牌。
海浪的品格,就是无数次被礁石击碎又无数闪地扑向礁石、
鞋底磨穿了,不等于路走到了头。
松驰的琴弦,永远奏不出时代的强音。
躺在被窝里的人,并不感到太阳的温暖。
不安于现状,不甘于平庸,就可能在勇于进取的奋斗中奏响人生壮美的乐间。
不去耕耘,不去播种,再肥的沃土也长不出庄稼,不去奋斗,不去创造,再美的青春也结不出硕果。
以上是关于网页排版中的浮动和定位(学习笔记)的主要内容,如果未能解决你的问题,请参考以下文章