妙V课堂 Vue课程“年终任务列表案例”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了妙V课堂 Vue课程“年终任务列表案例”相关的知识,希望对你有一定的参考价值。
妙V课堂 Vue课程“年终任务列表案例”
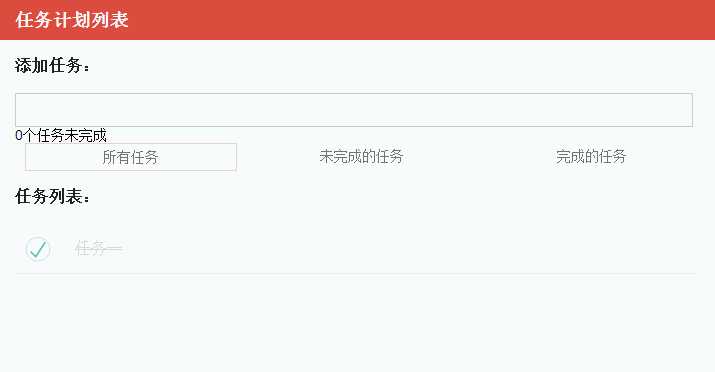
demo演示

html结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ToDoList</title> <link rel="stylesheet" type="text/css" href="./css/index.css"> <script src = "./js/vue.js"></script> </head> <body> <div class="page-top"> <div class="page-content"> <h2>任务计划列表</h2> </div> </div> <div class="main"> <h3 class="big-title">添加任务:</h3> <input type="text" checked="" placehoder="例如:吃饭睡觉打豆豆;提示:+回车即可添加任务" class="task-input" v-model="todo" v-on:keyup.enter="addTodo" /> <ul class="task-content" v-show="list.length"> <li> {{noCheckeLength}}个任务未完成 </li> <li class="action"> <a class="active" href="#all">所有任务</a> <a href="#unfinished">未完成的任务</a> <a href="#finished">完成的任务</a> </li> </ul> <h3 class="big-title">任务列表:</h3> <div class="tasks"> <span class="no-task-tip" v-show="!list.length">还没有添加任何任务</span> <ul class="todo-list"> <li class="todo" v-for="item in filteredList" :class="{completed:item.isChecded,editing:item===edtorTodos}" > <div class="view"> <input type="checkbox" v-model="item.isChecded" class="toggle" > <label @dblclick="edtorTodo(item)">{{item.title}}</label> <button class="destroy" @click="deleteTodo(item)"></button> </div> <input type="text" class="edit" v-model="item.title" v-focus="edtorTodos === item" @blur="edtorTodoed(item)" @keyup.enter="edtorTodoed(item)" @keyup.esc="cancelTodo(item)" /> </li> </ul> </div> </div> <script src="./js/app.js"></script> </body> </html>
js代码
/*var list =[ { title:‘吃饭打豆豆‘, isChecded:false //不选中 }, { title:‘吃饭打豆豆‘, isChecded:true //选中 } ]*/ //存取localStorage中的数据 var store ={ save(key,value){ localStorage.setItem(key,JSON.stringify(value)); }, fetch(key){ return JSON.parse(localStorage.getItem(key)) || []; } } var list = store.fetch(‘miaov-new-class‘); //过滤的时候有三种情况 all finished unfinished var filter = { all:function(list){ return list; }, finished:function(list){ return list.filter(function(item){ return item.isChecded; }); }, unfinished:function(list){ return list.filter(function(item){ return !item.isChecded; }); } } var vm = new Vue({ el:‘.main‘, data:{ list:list, todo:‘‘, edtorTodos:‘‘, beforeTitle:‘‘,//记录编辑时的title visibility:‘all‘//通过属性值变化进行赛选 }, watch:{ /*list:function(){//监控list这个属性,当这个属性发生变化就会触发这个函数 store.save(‘miaov-new-class‘,this.list); }*/ list:{ handler:function(){ store.save(‘miaov-new-class‘,this.list); }, deep:true } }, computed:{ // 过滤属性 noCheckeLength:function(){ return this.list.filter(function(item){ return !item.isChecded }).length }, filteredList:function(){ //找到过滤函数,就返回过滤后的数据,如果没有就返回所有数据 return filter[this.visibility]?filter[this.visibility](list):list; } }, methods:{ addTodo:function () {//添加任务 // 向list中添加一项任务 this.list.push({ title:this.todo, isChecded:false }); }, deleteTodo(todo){//删除任务 var index = this.list.indexOf(todo); this.list.splice(index,1); }, edtorTodo(todo){//编辑任务 //编辑任务的时候记录下编辑这条任务的title,方便在取消的时候从新赋值给取消时的title this.beforeTitle = todo.title; this.edtorTodos = todo; }, edtorTodoed(todo){ this.edtorTodos=‘‘ }, cancelTodo(todo){//取消编辑任务 todo.title = this.beforeTitle; this.edtorTodos=‘‘ } }, directives:{//自定义指令 focus:{ update(el,binding){ if(binding.value){ el.focus(); } } } } }); function watchHashChange(){ var hash = window.location.hash.slice(1); vm.visibility = hash; } window.addEventListener(‘hashchange‘,watchHashChange);
css代码
body { margin:0; background-color: #fafafa; font: 14px ‘Helvetica Neue‘, Helvetica, Arial, sans-serif; } h2{ margin:0; font-size: 12px; } a { color: #000; text-decoration: none; } input { outline: 0; } button { margin: 0; padding: 0; border: 0; background: none; font-size: 100%; vertical-align: baseline; font-family: inherit; font-weight: inherit; color: inherit; outline: 0; } ul { padding:0; margin:0; list-style: none; } .page-top { width: 100%; height: 40px; background-color: #db4c3f; } .page-content { width: 50%; margin: 0px auto; } .page-content h2{ line-height: 40px; font-size: 18px; color: #fff; } .main { width: 50%; margin: 0px auto; box-sizing:border-box; } .task-input { width: 99%; height:30px; outline: 0; border: 1px solid #ccc; } .task-count{ display: flex; margin:10px 0; } .task-count li { padding-left: 10px; flex: 1; color: #dd4b39; } .task-count li:nth-child(1){ padding: 5px 0 0 10px; } .action { text-align: center; display: flex; } .action a { margin: 0px 10px; flex: 1; padding: 5px 0; color: #777; } .action a:nth-child(3){ margin-right: 0; } .active { border: 1px solid rgba(175, 47, 47, 0.2); } .tasks { background-color: #fff; } .no-task-tip { padding:10px 0 10px 10px; display: block; border-bottom: 1px solid #ededed; color:#777; } .big-title { color: #222; } .todo-list { margin: 0; padding: 0; list-style: none; } .todo-list li { position: relative; font-size: 16px; border-bottom: 1px solid #ededed; } .todo-list li:hover { background-color: #fafafa; } .todo-list li.editing { border-bottom: none; padding: 0; } .todo-list li.editing .edit { display: block; width: 506px; padding: 13px 17px 12px 17px; margin: 0 0 0 43px; } .todo-list li.editing .view { display: none; } .todo-list li .toggle { text-align: center; width: 40px; /* auto, since non-WebKit browsers doesn‘t support input styling */ height: auto; position: absolute; top: 5px; bottom: 0; margin: auto 0; border: none; /* Mobile Safari */ -webkit-appearance: none; appearance: none; } .toggle { text-align: center; width: 40px; /* auto, since non-WebKit browsers doesn‘t support input styling */ height: auto; position: absolute; top: 5px; bottom: 0; margin: auto 0; border: none; /* Mobile Safari */ -webkit-appearance: none; appearance: none; } .toggle:after { content: url(‘data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#ededed" stroke-width="3"/></svg>‘); } .toggle:checked:after { content: url(‘data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="-10 -18 100 135"><circle cx="50" cy="50" r="40" fill="none" stroke="#bddad5" stroke-width="3"/><path fill="#5dc2af" d="M72 25L42 71 27 56l-4 4 20 20 34-52z"/></svg>‘); } .todo-list li label { white-space: pre-line; word-break: break-all; padding: 15px 60px 15px 15px; margin-left: 45px; display: block; line-height: 1.2; transition: color 0.4s; } .todo-list li.completed label { color: #d9d9d9; text-decoration: line-through; } /*.tip-toggle { padding-left: 0; position: relative; } .tip-toggle .toggle { top: -2px; } .tip-toggle span { margin-left: 45px; }*/ .todo-list li .destroy { display: none; position: absolute; top: 0; right: 10px; bottom: 0; width: 40px; height: 40px; margin: auto 0; font-size: 30px; color: #cc9a9a; margin-bottom: 11px; transition: color 0.2s ease-out; } .todo-list li .destroy:hover { color: #af5b5e; } .todo-list li .destroy:after { content: ‘ב; } .todo-list li:hover .destroy { display: block; } .todo-list li .edit { display: none; } .todo-list li.editing:last-child { margin-bottom: -1px; }
以上是关于妙V课堂 Vue课程“年终任务列表案例”的主要内容,如果未能解决你的问题,请参考以下文章