你有可能不知道的css浮动问题
Posted Knowing More
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你有可能不知道的css浮动问题相关的知识,希望对你有一定的参考价值。
最近在开发过程中,有的时候会经常遇见明明知道需要这样做,但是为什么要这样做的原因我们却总是不明所以然。
先来解释下什么叫做清除浮动吧:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
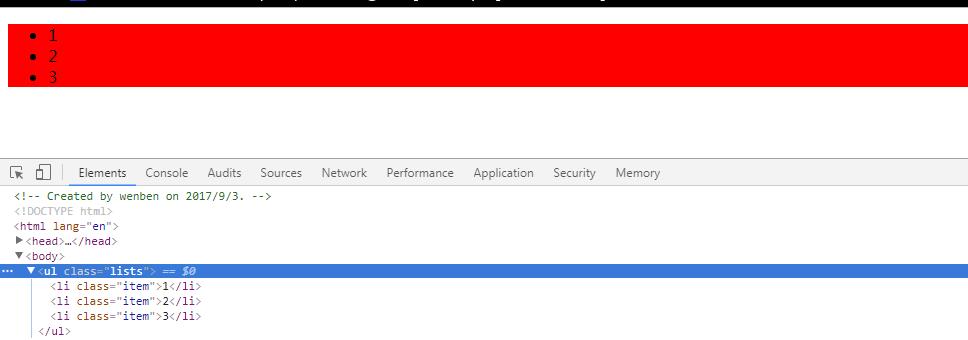
如上定义,当容器的高度为auto的时候,我们使用float为(right || left)的时候。会出现父级元素不能撑开的结果。如图

图上为没有使用浮动的效果,当我们对item添加浮动样式(float:left)之后

就会产生这样的效果,使得li的父级元素的高度为0。
所以我在使用浮动的时候,一般会给父级的元素加上一个固定的高度,或者使用after的伪类的方式给元素的浮动效果。
当然,清除浮动的办法很多,自己随意就好,毕竟总会找到适合你的那一款。
以上是关于你有可能不知道的css浮动问题的主要内容,如果未能解决你的问题,请参考以下文章