第20天:京东navfooter部分制作
Posted 半指温柔乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第20天:京东navfooter部分制作相关的知识,希望对你有一定的参考价值。
一、鼠标的4种状态
cursor:pointer; 鼠标变成小手
cursor:default;小白
cursor:move;移动
cursor:text;文本输入
二、网页布局:
1、input、button行内块元素之间有空隙,设置浮动可以清除空隙
2、给一个盒子:宽度高度、背景边框、位置
3、背景既有图片也有颜色设置:
background:url(images/1.jpg) no-repeat red;
只有背景颜色:background-color:#ccc;
4、块级元素可以嵌套任何元素,行内元素尽量只嵌套行内元素
5、p里面一定不能放div
6、a标签可以放div,a里面不能放a、input
7、文字排版,盒子必须有宽度
8、、PS选中图层,然后选择图层——基于图层的切片,会自动生成图层切片
9、如果一个盒子绝对定位或浮动或inline-block,不设置宽度的话,则宽度和内容同宽
10、网页导航部分推荐使用ul、li,footer部分的links使用a标签
11、具有层级关系的,可以使用dl>dt>dd等标签(dl是普通列表、dt是标题、dd是内容)
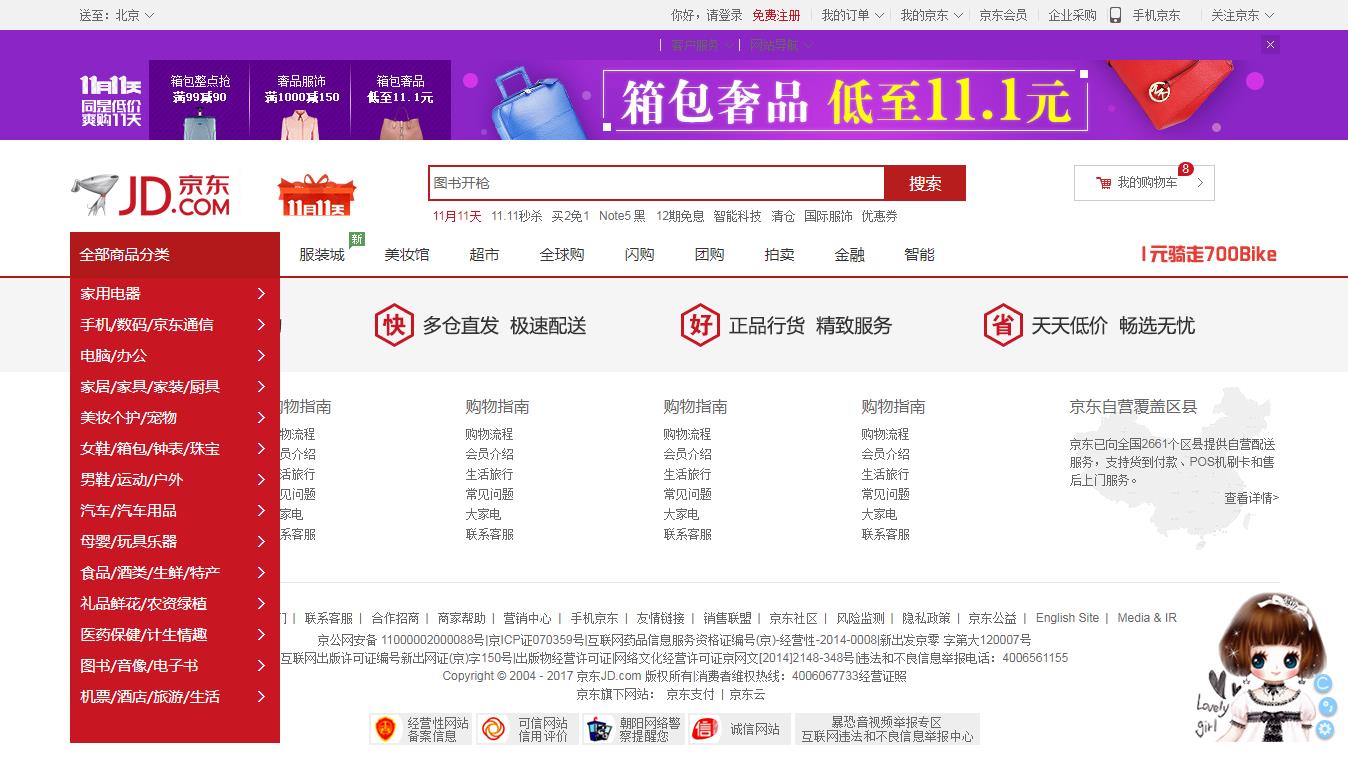
京东首页头部、导航、尾部已完成。效果如下:

以上是关于第20天:京东navfooter部分制作的主要内容,如果未能解决你的问题,请参考以下文章
《元宇宙2086》京东科幻小说榜第一名!走红热销夺冠屡创奇迹