CSS-同一个li下,图片和文字一起,如何使得全部垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-同一个li下,图片和文字一起,如何使得全部垂直居中相关的知识,希望对你有一定的参考价值。
html代码
<ul class="wrapper">
<li>
<img src="../../../assets/top_view1.png" alt="THE CATIC FOREST CASE"/>
<span class="desc">THE CATIC FOREST CASE</span>
<span class="view">899浏览量</span>
</li>
</ul>
css代码
li {
background-color: orange;
width: 100%;
height: 56px;
line-height: 56px;
li img {
vertical-align: middle;
}
.desc {
opacity:0.8;
font-size:12px;
color:#333333;
vertical-align: middle;
margin-left: 10px;
}
.view {
opacity:0.8;
font-size:12px;
color:#333333;
letter-spacing:0;
vertical-align: middle;
float: right;
}
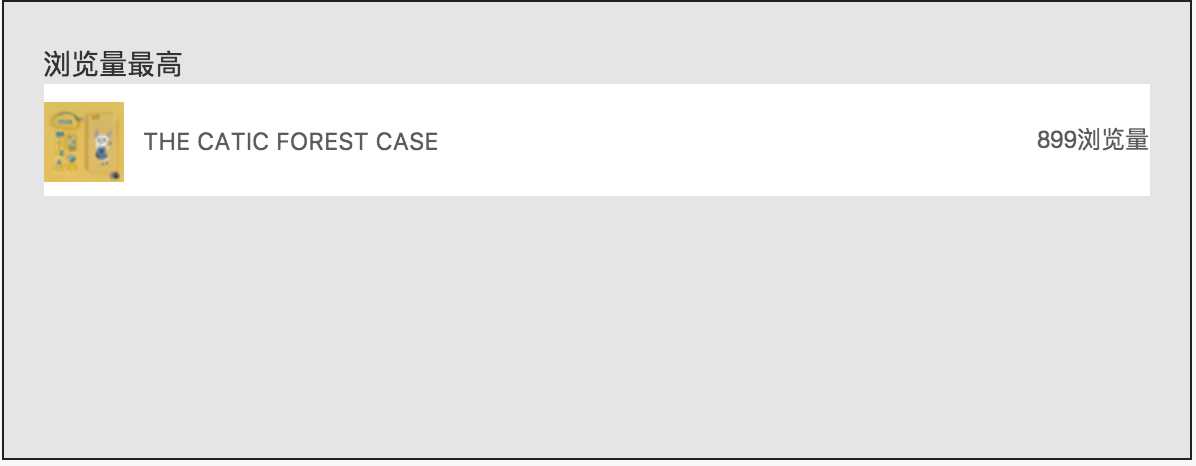
效果

以上是关于CSS-同一个li下,图片和文字一起,如何使得全部垂直居中的主要内容,如果未能解决你的问题,请参考以下文章