分享一种固定页教在页面底部的方法
Posted 如果太阳微笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享一种固定页教在页面底部的方法相关的知识,希望对你有一定的参考价值。
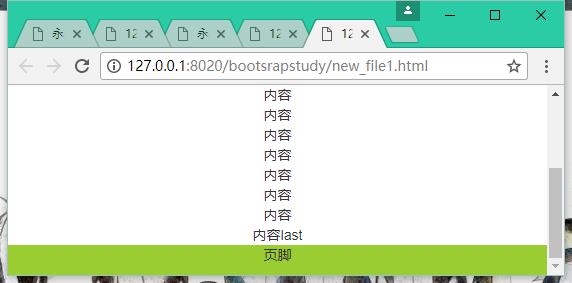
这里是固定在页面底部,而不是fixed浏览屏幕的底部。如下

这样的方法有很多,这里分享一种本人用过的。在last内容的div加上padding-bottom。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/bootstrap.css" /> <style> html,body{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> </head> <body> <div style="min-height: 100%;width: 100%;text-align: center;position: relative;"> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div style="padding-bottom: 30px;">内容last</div> <div style="position: absolute;bottom: 0;width: 100%;height: 30px;background: yellowgreen;text-align: center;">页脚</div> </div> </body> </html>
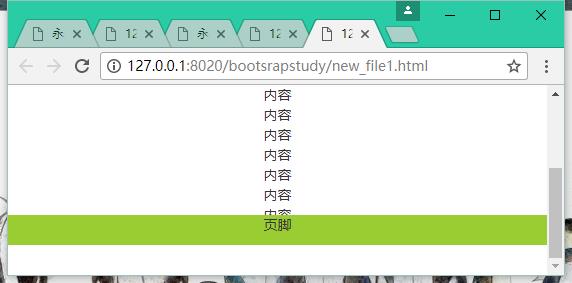
注意这里不能把padding-bottom换成margin-bottom,换了不填充满是看不出来的,一旦填充满屏幕后,会导致以下结果,至于原因大概是margin会叠加的缘故。

以上是关于分享一种固定页教在页面底部的方法的主要内容,如果未能解决你的问题,请参考以下文章