iOS开发之视差滚动视图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发之视差滚动视图相关的知识,希望对你有一定的参考价值。
首先声明一点,由于自己ios开发经验有限,这里给下面将要实现的效果起名叫视差滚动视图,自己也不知道是否严谨,等以后有经验了,再来更新吧。
一、需求
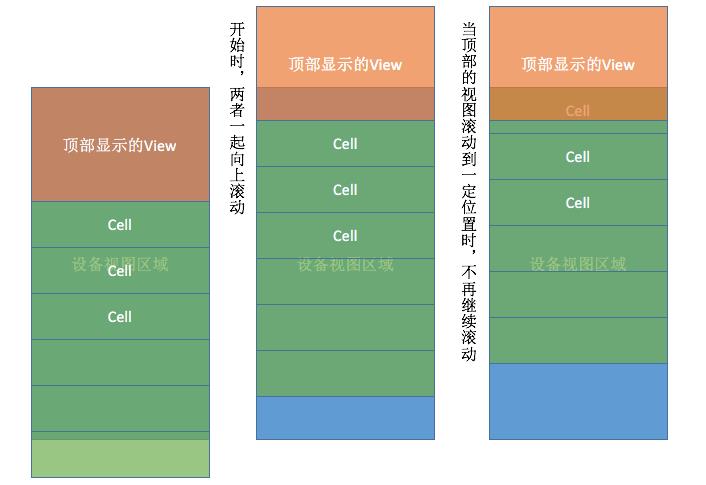
有的时候我们可能会有这样一种需求,在一个UITableView的上方放置一个View(为了下面实现方便,这里就叫TopView吧),想要实现的效果是,当滚动UITableView时,让TopView也一起向上滚动;当TopView滚动到一定位置时,不再继续滚动TopView,而只是滚动UITableView。

二、思路
1、开始时的思路是这样的,因为TopView是需要滚动的,所以将TopView和UITableView添加到一个UIScrollView中,根据UIScrollView的contentOffset.y判断是否需要继续滚动,也即默认禁用UITableView的scrollEnabled属性,当UIScrollView的contentOffset.y达到一定值以后,禁用UIScrollView的scrollEnabled属性,启用UITableView的scrollEnabled属性。但是经过试验发现,这种做法总是会出现各种各样的问题,问题这里就不一一列举了,总之在一番折腾之后,最终抛弃了这种思路。
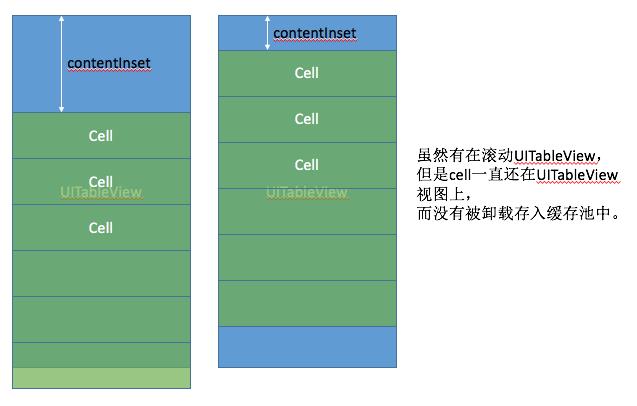
2、既然把它俩添加到一个父控件UIScrollView中是不可行的,那就只能从UITableView本身去分析了。如果想要UITableView滚动的同时,cell一直处于UITableView的视图上而没有被卸载存入缓存池中,那是否可以通过设置UITableView的contentInset属性来实现呢?也就是像这样:

这样的话,如果再在cell的上方放置一个TopView,在cell滚动的同时改变TopView的y值使之同步上移,也就造成了一种假象:UITableView和TopView一起向上滚动,但是实际上只是cell和TopView一起滚动。也就是像这样:

三、实现
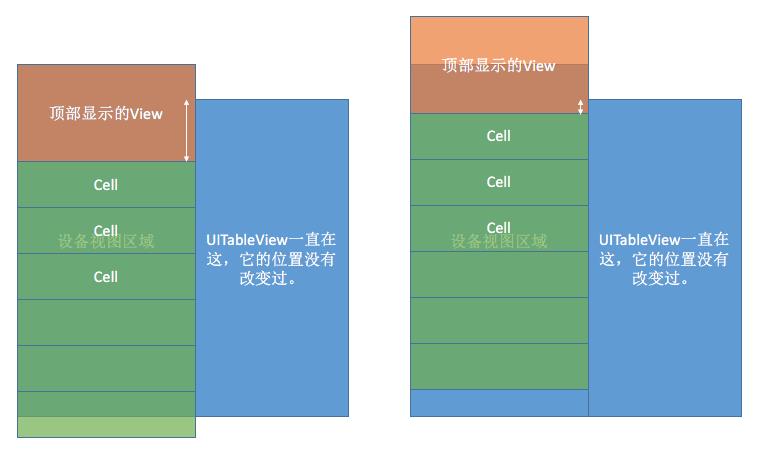
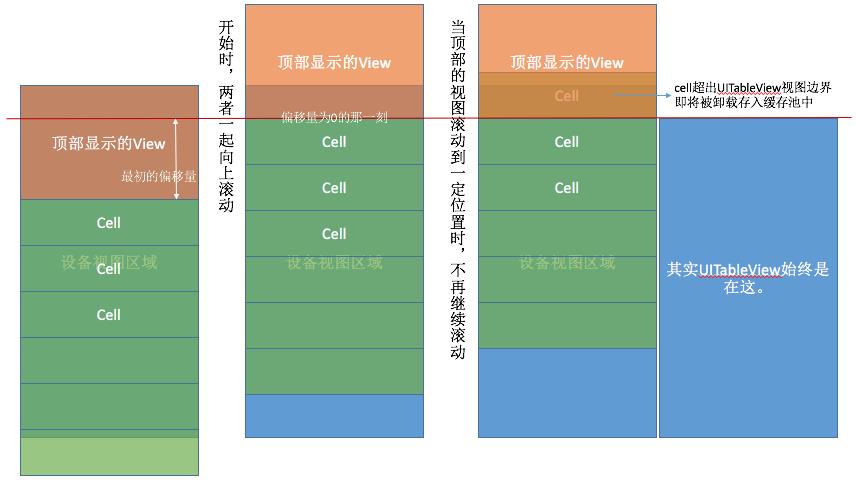
所以最终可以理解为这样:

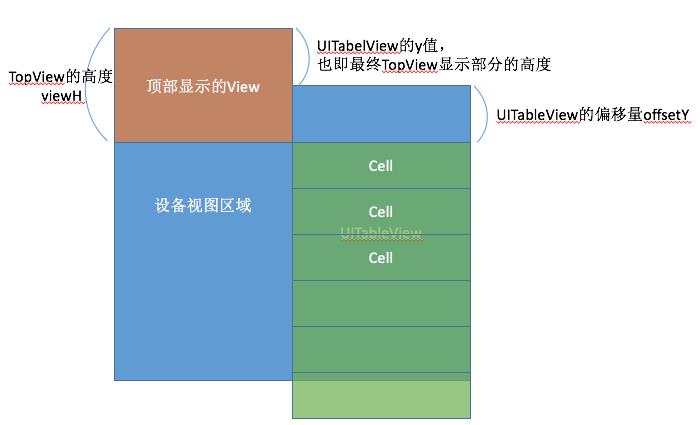
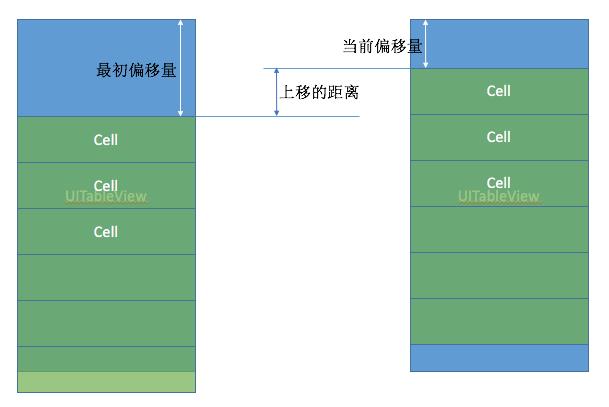
那么在UITableView滚动的同时,TopView需要上移多少呢?也即怎么保证他们是同步的呢?那就需要计算cell上移了多少,cell上移多少,TopView也就跟着上移多少,这样不就可以严格同步了么?用UITableView最初的偏移量减去当前的偏移量,就得到了cell上移了多少。也就是像这样:

当UITableView的偏移量为0时,也即意味着TopView不再需要上移了,如果此时再继续滚动的话,cell就会因为超出UITableView的视图边界而被卸载存入到缓存池中,这就会造成一种假象:TopView不再滚动了,但是UITableView还在滚动。
所以最终的效果就是这样的:

ps:可能这样的效果实现起来在各位看来并不是什么问题,但是真的是由于自己经验有限,所以还是将折腾的过程记录下来,作为一个归纳总结吧,不喜勿喷。
以上是关于iOS开发之视差滚动视图的主要内容,如果未能解决你的问题,请参考以下文章
视差 UIScrollView – 在一个 scrollViewDidScroll 方法中处理两个视图?
自制一个UIView代替ViewController的导航栏视图跟随scrollview滑动而改变大小并且图片移动交错效果,列表的Header View中的图片产生视差滚动效果