iOS高级控件之tableViewController-城市列表
Posted Clay_Zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS高级控件之tableViewController-城市列表相关的知识,希望对你有一定的参考价值。
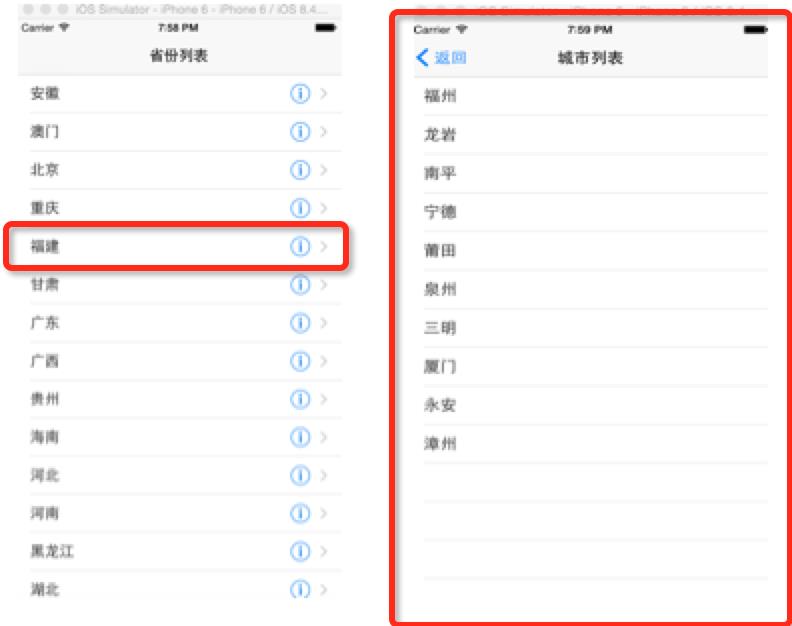
今天我们要做的是一个城市信息的展示,先给大家看看是怎样的一个效果,我想应该是绝对的实用^_^

好了,接下来我就简要的给大家讲讲步骤,因为技术博客写的真心不多,也不知道该怎样讲才能把每一个人都看懂,但是宝宝我本着写有态度的博客,尽量的将细节描述详尽,不对的地方,望指正。
哈哈 虽然感觉并没有多少人看,我想我应该是自己的忠实的粉丝^_^好了不说废话了,进入正题
首先,建立一个新的工程,然后将storyboard中的viewController删除,同时将左侧viewController.h和.m一并删除,因为这是一个专有控件的demo,所以避免出现一系列繁杂的代码^_^
同时新建oc的类MainTableViewController,记住要继承至UITableViewController,同时再新建一个CitiesTableViewController用于存储显示城市的信息。
再storyboard中将Table View Controller拖进项目,并将Table View Controller的class设置成为MainTableViewController,这样这个类和这个Table view controller就相关联了。接着记得把这个选上,这就是手机在运行时,第一个显示的画面,相当于初始化,否则就是黑屏的。

同时将之前对provinces和cities的plist全部都拉进项目,这里就不赘述了。
定义一下,同时在初始化数据,这些都是老套路
//省份数组
@property (strong,nonatomic)NSArray *provinces;
//城市字典
@property (strong,nonatomic)NSDictionary *cities;- (void)viewDidLoad {
[super viewDidLoad];
//初始化数据
NSBundle *bundle = [NSBundle mainBundle];
self.provinces = [NSArray arrayWithContentsOfFile:[bundle pathForResource:@"provinces" ofType:@"plist"]];
self.cities = [NSDictionary dictionaryWithContentsOfFile:[bundle pathForResource:@"cities" ofType:@"plist"]];
}接着就是设置数据源
#pragma mark 指定section分组的数据行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// Return the number of rows in the section.
return self.provinces.count;
}
然后我们要设置cell中显示什么内容
#pragma mark 指定表格显示内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"myCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
// 如果没有在缓存池找到单元格,实例化一个新的单元格
if (cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
// Configure the cell...
[cell.textLabel setText:self.provinces[indexPath.row]];
return cell;
}
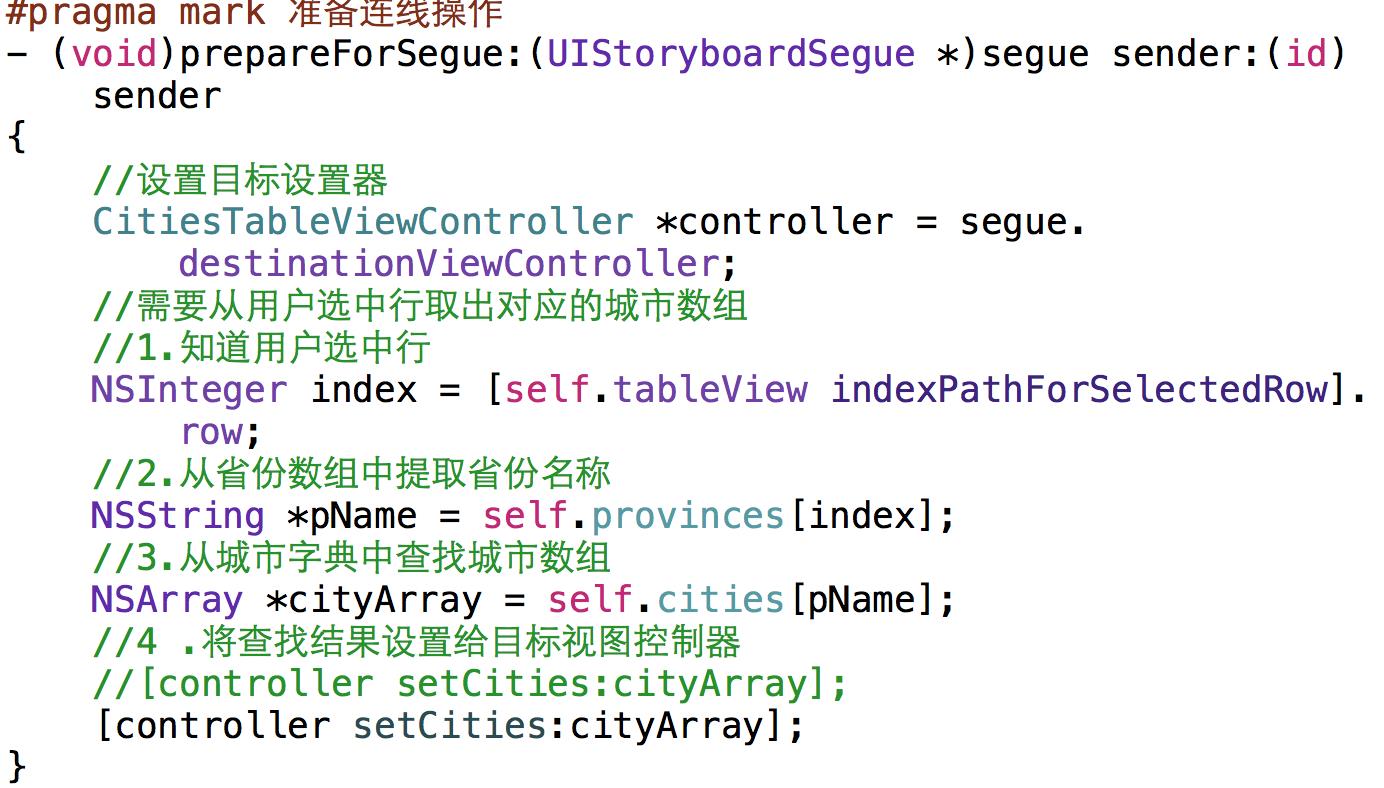
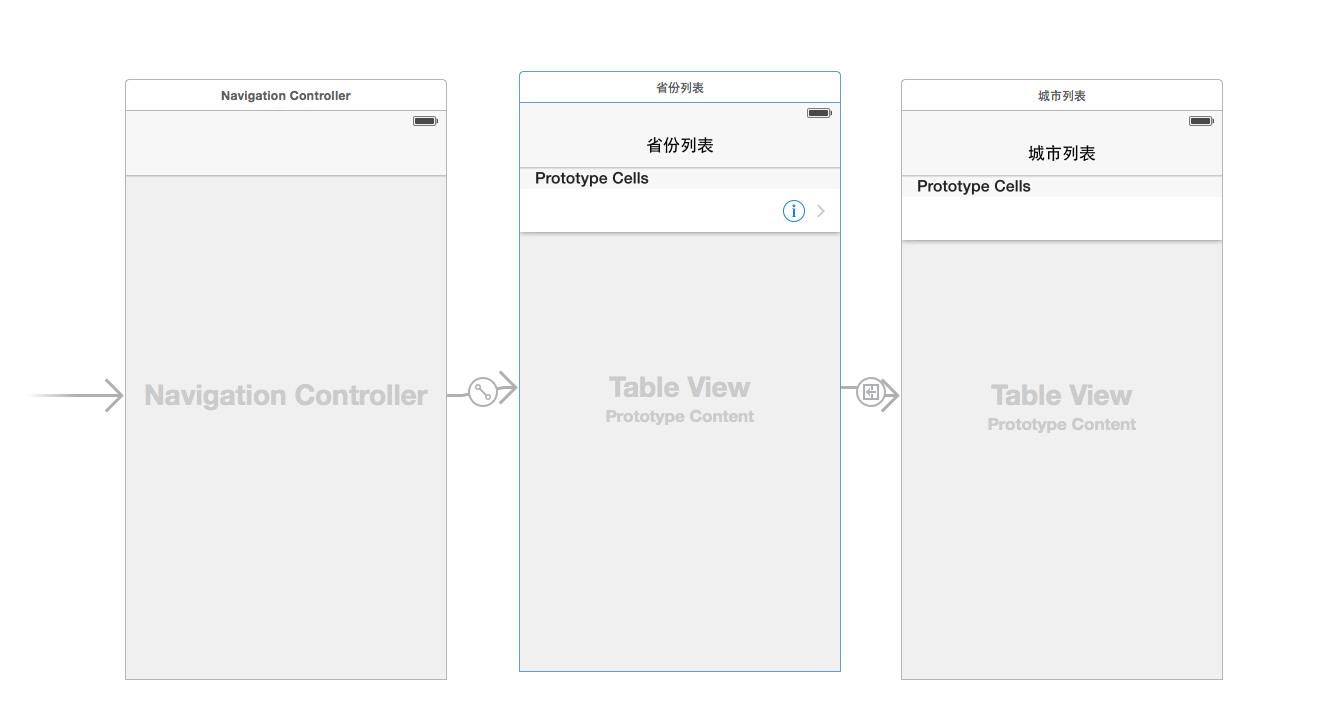
然后我们要知道,当我们点击了哪一行,然后通过这个信息在城市字典中将省份的数组取出,这里要做连线准备,同时我们要在storyboard中新建一个tableviewcontroller,并把class和citiestableviewcontroller关联起来。

对了,这个setCities方法是要在citiestableviewcontroller中定义,宝宝这边就不重复说了,所以大家懂的。记得import头文件
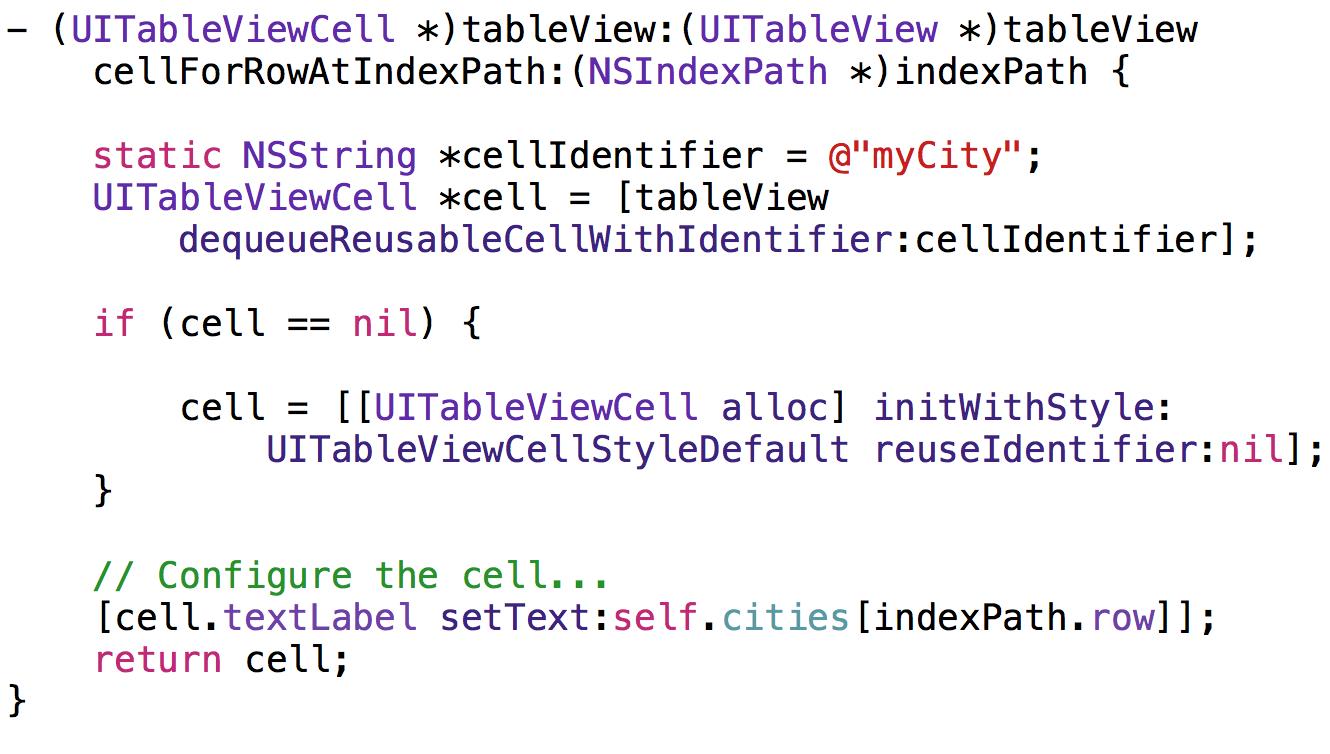
接着我们来写citiestableviewcontroller.m,其实很简单,把其他没用的都删除,我们只要2个效果,一个是返回多少行,另一个是在返回的这些行里面显示什么内容。代码几乎是和之前一样一样的。
//返回的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.cities.count;
}
大家肯定对上面的@”myCity”和之前的@”myCell”产生疑惑,这是哪来的,这其实也是一个细节,我们打开storyboard,在tableviewcontroller下面有一个table view,再下面有一个cell,这里将cell标记一个标签的作用,也就相当于起名字一样的道理。
仅仅这样肯定是不行的,这样会遇到一个很尴尬的场面,那就是点击进入了某个省,结果无法返回了,哈哈
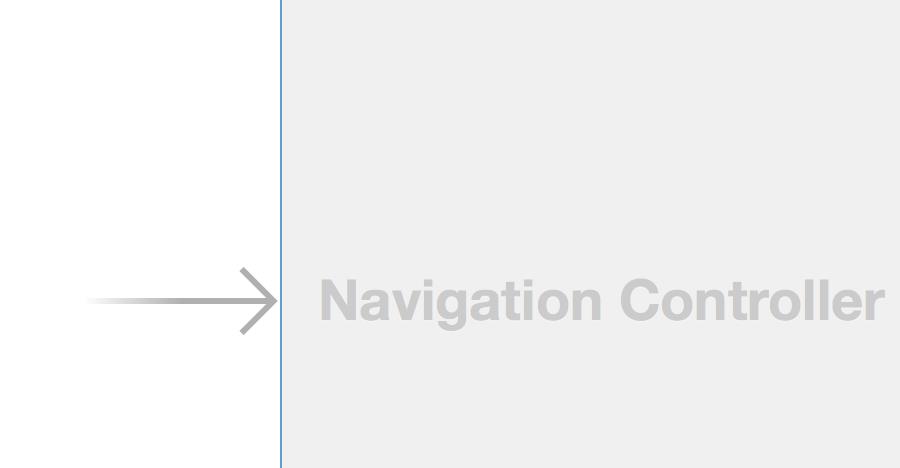
这时候就需要另一个控件,Navigation Controller,将其拖入storyboard中,并将与之伴随多viewcontroller删除,在属性中将启动项 Is initial view controller打勾,这时原来在省份tableviewcontroller前面的肩头就跑到了Navigation Controller

同时将Navigation Controller与MaintableviewController连接起来,这里就不赘述了,给大家个提示大家自己去完成吧 很简单,只要是root view controller,同时省份与城市之间的连接,选择Accessory action事件下面的push,这样在城市列表中仍然会出现
Navigation Controller

其他的一些美化和命名的操作就不再介绍,相信这个demo一定能够在学习之路上对您有所帮助^_^
写有态度的博客,做有情怀的人!
以上是关于iOS高级控件之tableViewController-城市列表的主要内容,如果未能解决你的问题,请参考以下文章
IOS:来自tableviewcontroller的UITabBarControllerDelegate方法
iOS - CoreData - TableViewController - NSInvalidArgumentException',原因:'+entityForName: nil 不是合法的 NSM