板邓:css ol 列表序列号样式
Posted 板邓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了板邓:css ol 列表序列号样式相关的知识,希望对你有一定的参考价值。
一。示例
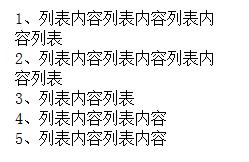
1.自定义序号,
一般的列表顺序都是以1.2.3.为序号,但需要“、”代替“.” ,这时我们就要自己定义,主要使用了CSS的counter-increment对部分和子部分进行编号,但问题是折行的部分不能自动缩进
执行后为:

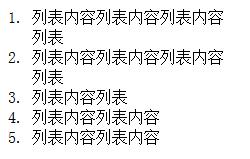
2. 标准格式

二、css的UL、ol、li样式
1.list-style-type 属性设置列表项标记的类型。
取值:disc 点| circle圆圈 | square正方形 | decimal数字 | decimal-leading-zero 十进制数| lower-roman 小写罗马文字| upper-roman 大写罗马文字| lower-greek小写希腊字母 | lower-latin小写拉丁文 | upper-latin 大写拉丁文| armenian亚美尼亚数字 | georgian乔治亚数字 | lower-alpha小写拉丁文 | upper-alpha大写拉丁文 | none无 | inherit继承
初始值: disc
2.list-style-image 属性使用图像来替换列表项的标记
取值: list-style-image:none/url3.list-style-position 属性设置在何处放置列表项标记。
该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
取值: list-style-position:inside/outside
注:有的时候outside不起作用,原因是加了浮动,
4.list-style属性
list-style 简写属性在一个声明中设置所有的列表属性。
取值:li-style:list-style-type/list-style-image/list-style-position
注:有的时候列序号不起作用,原因是加了浮动,
解决办法是 list-style-position:outside;改成list-style-position: inside;或去掉浮动设置
以上是关于板邓:css ol 列表序列号样式的主要内容,如果未能解决你的问题,请参考以下文章