Flash上传组件之SWFUpload文件上传
Posted 小鸭嘎嘎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flash上传组件之SWFUpload文件上传相关的知识,希望对你有一定的参考价值。
一、什么是SWFUpload?
SWFUpload是一个客户端文件上传工具,最初由Vinterwebb.se开发,它通过整合Flash与JavaScript技术为WEB开发者提供了一个具有丰富功能继而超越传统<input type="file" />标签的文件上传模式。
目前此项目放在:https://code.google.com/p/swfupload/
对应的中文API:http://leeon.me/upload/other/swfupload.html
由于SWFUpload是falsh和javascript结合开发的,这可能在html5流行的今天可能不太适合。而且SWFUpload和官网早就不更新了。推荐使用另一个插件Plupload,这个插件会自动检测当前浏览器适合的上传方式:HTML5、Flash、Silverlight。
SWFUpload的主要特点:
* 可以同时上传多个文件;
* 类似AJAX的无刷新上传;
* 可以显示上传进度;
* 良好的浏览器兼容性;
* 兼容其他JavaScript库 (例如:jQuery, Prototype等);
* 支持Flash 8和Flash 9;
SWFUpload不同于其他基于Flash构建的上传工具,它有着优雅的代码设计,开发者可以利用XHTML、CSS和JavaScript来随心所欲的定制它在浏览器下的外观;它还提供了一组简明的JavaScript事件,借助它们开发者可以方便的在文件上传过程中更新页面内容来营造各种动态效果。
二、一般的开发流程
1、引入对应的JS和CSS文件。
2、实例化SWFUpload对象,进行对象的初始化的配置。
3、浏览网页,打开并选取要上传的文件。
4、后台接收前台传送的文件流,进行处理。
5、后台返回对应的参数并进行前台提示。
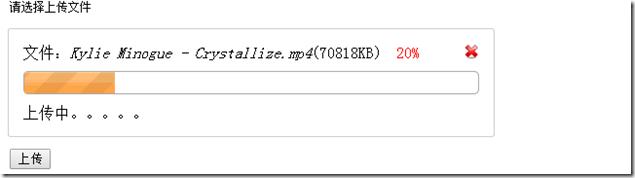
这是我做的一个例子效果如下:
例一:
例二:
例一的代码:
index.jsp
<%-- Created by IntelliJ IDEA. --%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>swfUpload上传文件(Java和Jquery)</title>
<script type="text/javascript" src="jquery/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="swfupload/swfupload.js"></script>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div id="swfPlaceHold">
</div>
<ol id="fileList">
</ol>
<input type="button" value="上传" id="submit">
</body>
<script type="text/javascript" src="swfupload/swfuploadHandlers.js"></script>
</html>
swfuploadHandlers.js
/**
* Created by zhang on 14-2-25.
*/
var queueErrorArray;
var setting = {
upload_url: "/upload", //后台处理的程序路径
flash_url: "swfupload/swfupload.swf", //swf程序路径
file_types: "*.jpg;*.png;*.gif;*.mp4;*.wmv", //允许上传文件种类
file_types_description: "Web Image", //对上传文件的描述
file_size_limit: "200MB", //文件上传的大小单位默认为KB
file_upload_limit: 0,
//debug
debug: false,
//handlers
file_dialog_start_handler: fileDialogStar, //打开选择对话框触发的事件
file_queued_handler: fileQueued, //把文件加入上传队列触发的事件
file_queue_error_handler: fileError, //文件加入队列错误时触发的事件
file_dialog_complete_handler: fileDialogComplete, //文件选择完成触发的事件
upload_start_handler: uploadStar, //文件上传触发的事件
upload_progress_handler: uploadprogress, //上传中触发的事件
upload_complete_handler: uploadComplete, //上传完成触发的事件
upload_success_handler: uploadSuccess, //上传成功时触发的事件
//button
button_placeholder_id: "swfPlaceHold",
button_text: "请选择上传文件",
button_width: 270,
button_height: 20,
button_cursor: SWFUpload.CURSOR.HAND,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT
};
var swfup = new SWFUpload(setting);
/*********************************************handler************************************/
/**
* 打开文件对话框时的触发的事件
*/
function fileDialogStar() {
if (queueErrorArray) {
queueErrorArray = null;
}
}
/**
* 文件加入上传队列时触发的事件
* @param 选择上传的文件对象
*/
function fileQueued(file) {
var swfup = this; //当前的swfupload实例对象
var listItem = "<li id=\'" + file.id + "\'>";
listItem += "文件:<em>" + file.name + "</em>(" + Math.round(file.size / 1024) + "KB)<span id=\'progressValue\'></span>";
listItem += "<div id=\'progressBar\'><div id=\'progress\'></div></div>";
listItem += "<p id=\'statue\'></p><span id=\'cancle\'></span></li>";
$("#fileList").append(listItem);
//按钮的取消事件
$("li#" + file.id + " #cancle").click(function (e) {
swfup.cancelUpload(file.id);
$("li#" + file.id).remove();
});
}
/**
* 文件加入队列错误触发的事件
* @param file上传的文件对象
* @param errorCode返回的错误代码
* @param msg 错误信息
*/
function fileError(file, errorCode, msg) {
//错误队列数组
if (!queueErrorArray) {
queueErrorArray = [];
}
errorFile = {
file: file,
code: errorCode,
error: \'\'
};
switch (errorCode) {
case SWFUpload.QUEUE_ERROR.FILE_EXCEEDS_SIZE_LIMIT:
errorFile.error = \'文件大小超出限制\';
break;
case SWFUpload.QUEUE_ERROR.INVALID_FILETYPE:
errorFile.error = \'文件类型不允许\';
break;
case SWFUpload.QUEUE_ERROR.QUEUE_LIMIT_EXCEEDED:
errorFile.error = \'超出文件数量限制.\';
break;
case SWFUpload.QUEUE_ERROR.ZERO_BYTE_FILE:
errorFile.error = \'你选择的文件是空的\';
break;
case SWFUpload.UPLOAD_ERROR.HTTP_ERROR:
errorFile.error = \'服务器出错\';
break;
case SWFUpload.UPLOAD_ERROR.MISSING_UPLOAD_URL:
errorFile.error = \'程序没有设置upload_url属性\';
break;
case SWFUpload.UPLOAD_ERROR.IO_ERROR:
errorFile.error = \'读取或传输文件时发生错误\';
break;
case SWFUpload.UPLOAD_ERROR.ZERO_BYTE_FILE:
errorFile.error = \'文件为空文件\';
break;
case SWFUpload.UPLOAD_ERROR.SECURITY_ERROR:
errorFile.error = \'上传受到了安全方面的限制\';
break;
case SWFUpload.UPLOAD_ERROR.UPLOAD_FAILED:
errorFile.error = \'上传出现错误\';
break;
default :
errorFile.error = \'上传文件出错,错误代码:\' + errorCode;
break;
}
queueErrorArray.push(errorFile);
}
/**
* 选择文件对话框关闭时触发,报告所选文件个数、加入上传队列文件数及上传队列文件总数
* @param numSelected 选择的文件数目
* @param numQueued 加入队列的文件数目
* @param numTotalInQueued 上传文件队列中文件总数
*/
function fileDialogComplete(numSelected, numQueued, numTotalInQueued) {
if (queueErrorArray && queueErrorArray.length) { //如果有错误文件
var table = $(\'<table><tr><td>文件</td><td>大小</td></tr></table>\');
for (var i in queueErrorArray) {
var tr = $(\'<tr></tr>\');
var info = \'<td>\' + queueErrorArray[i].file.name + \'<span style="color:red">(\' + queueErrorArray[i].error + \')</span></td>\'
+ \'<td>\' + queueErrorArray[i].file.size + \'bytes</td>\';
table.append(tr.append(info));
}
$(\'body\').append(table);
} else {
this.startUpload(); //开始上传
}
}
/**
* 文件上传触发的事件
* @param file一个文件对象
*/
function uploadStar(file) {
if (file) {
$(\'#fileList li#\' + file.id).find(\'p#statue\').text("上传中。。。。。");
$(\'#fileList li#\' + file.id).find(\'p#progress\').width("0%");
}
}
/**
*文件上传过程Flash定时调用的方法用来返回当前上传的进度
* @param file 上传文件对象
* @param byteCompleted 上传的字节
* @param byteTotal 总的字节
*/
function uploadprogress(file, byteCompleted, byteTotal) {
var percentByte = Math.round((byteCompleted / byteTotal) * 100); //当前进度
$(\'#fileList li#\' + file.id).find(\'span#progressValue\').text(percentByte + "%");
$(\'#fileList li#\' + file.id).find(\'div#progress\').css(\'width\', percentByte + \'%\');
}
/**
* 文件上传完毕并且服务器返回200状态码时触发
* @param file 上传的文件
* @param serverData
* @param response
*/
function uploadSuccess(file, serverData, response) {
var $item = $("#fileList li#" + file.id);
$item.find(\'div#progress\').css(\'width\', \'100%\');
$item.find(\'span#progressValue\').css(\'color\', \'blue\').text(\'100%\');
$item.find(\'p#statue\').html(\'上传完成!\').css(\'color\', \'green\');
}
/**
* 在一个上传周期结束后触发(uploadError及uploadSuccess均触发)
* 在此可以开始下一个文件上传(通过上传组件的uploadStart()方法)
* @param file 上传完成的文件对象
*/
function uploadComplete(file) {
//判断队列中还有没有文件
if (this.getStats().files_queued > 0) {
this.startUpload();
} else {
this.cancelUpload(this.fileProgressID);
$("#fileList li").remove();
}
}
/********************************按钮事件绑定*********************************************/
$(\'#submit\').click(function () {
swfup.startUpload();
});
后台对应处理的Servlet
package com.zxd.tool;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.List;
import java.util.UUID;
/**
* Created by zhang on 14-2-25.
*/
@WebServlet("/upload")
public class Upload extends HttpServlet {
private File tempDir; //临时路径
private File saveDir; //保存路径
/**
* servlet初始化事件
*
* @param config
* @throws ServletException
*/
public void init(ServletConfig config) throws ServletException {
String uploadPath = config.getServletContext().getRealPath("/");
StringBuffer sb = new StringBuffer(uploadPath);
saveDir = new File(sb.append("\\\\upload").toString());
tempDir = new File(sb.append("\\\\temp").toString());
if (!saveDir.exists()) {
saveDir.mkdir();
}
if (!tempDir.exists()) {
tempDir.mkdir();
}
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setSizeThreshold(1 * 1024 * 1024); //设置缓冲区大小
factory.setRepository(tempDir); //设置临时保存目录
ServletFileUpload sfu = new ServletFileUpload(factory); //Servelt文件上传对象
sfu.setFileSizeMax(200 * 1024 * 1024); //200M
sfu.setHeaderEncoding("utf-8");
List<FileItem> list = null;
try {
list = sfu.parseRequest(request); //得到文件
} catch (FileUploadException e) {
e.printStackTrace();
}
int size = list.size();
for (int i = 0; i < size; i++) {//循环保存文件
FileItem file = list.get(i);
if (file.isFormField()) { //如果是表单字段
String name = file.getFieldName(); // 获得该字段名称
String value = file.getString("utf-8"); //获得该字段值
} else {
String extName = file.getName().substring( //得到扩展名
file.getName().lastIndexOf("."));
String fname = UUID.randomUUID()+extName;
try {
file.write(new File(saveDir, fname)); // 写入文件
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
以上是关于Flash上传组件之SWFUpload文件上传的主要内容,如果未能解决你的问题,请参考以下文章