ASP.Net MVC在AspNet Mvc使用JQuery AutoComplete组件
Posted 大西瓜3721
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.Net MVC在AspNet Mvc使用JQuery AutoComplete组件相关的知识,希望对你有一定的参考价值。
官方文档:
http://api.jqueryui.com/autocomplete/#entry-examples
要使用JQuery AutoComplete组件,需要引用:
【1】.jquery.js
【2】.jquery-ui.js
【3】.jquery.ui.autocomplete.css
然后这样使用即可:
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
.......
};
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted"), //告诉AutoComplete组件去哪里获取数据
select:submitAutoCompleted //选择某选项后,要处理的逻辑
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
1.1 目标
为文本框的实现自动输入提示功能。比如:
在文本框中输入“K”,自动提示你可能要输入的所有以“K”开头的选项。
1.2 实现步骤
第一步:在控制器中创建AutoCompleted的Aciton
返回类型JsonResult。为JQuery AutoComplete组件提供Json格式的数据
/// <summary>
///
/// </summary>
/// <param name="term"></param>
/// <returns>
//http://localhost:3951/Reviews/autocompleted?term=老
//返回JSON,如下格式:
// [
// {"label":"老字号餐馆1000"},{"label":"老字号餐馆1001"},{"label":"老字号餐馆1002"},
// {"label":"老字号餐馆1003"},{"label":"老字号餐馆1004"},{"label":"老字号餐馆1005"},
// {"label":"老字号餐馆1006"},{"label":"老字号餐馆1007"},{"label":"老字号餐馆1008"},{"label":"老字号餐馆1009"}
// ]
/// </returns>
public ActionResult AutoCompleted(string term)
{
var model = _restaurantReviews.Where(r=>r.Name.ToLower().Contains(term.ToLower().Trim()))
.Take(10)
.Select(r=> new
{
label = r.Name //匿名对象的字段名必须是label,因为ui.item.label
});
//serialize model into JSON format
return Json(model,JsonRequestBehavior.AllowGet);
}
值得注意的是:
匿名对象的字段名必须是label,因为在后面的js方法中用到的:
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
var $form = $input.parents("form:first");
$form.submit();
};
ui.item.label名字是固定的,参看本文的第四步。
第二步:为文本框填添加属性data-otf-autocompleted,用于锚点
<input type="search" name="searchKey"
data-oft-ajax-autocompleted="@Url.Action("AutoCompleted")" />
@Url.Action("AutoCompleted")是指向第一步定义的Action:
public ActionResult AutoCompleted(string term)
第三步:添加javascript代码处理
$(function () {
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted") //告诉AutoComplete组件去哪里获取数据
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
});
到这一步,就实现了实现了自动提示输入功能。
注意,当没有看到效果,尝试检查是否存在如下原因: 如果上面的js代码是在原来已经存在的js文件(比如:abc.js)中添加,浏览器已经如果加载过该js文件,就有可能不会再加载js文件, 导致该js文件中不存在我们第三步添加的js代码。处理办法是:刷新页面(按F5键)。
第四步:添加当选择提示下的某一项时,需要处理的逻辑:
在ajaxOptin中添加select参数:
在这里要演示的是,当选中文本框的某项后,导致其父html的Form提交表单,html代码如下:
<form method="post"
action="@Url.Action("Index")"
data-otf-ajax="true"
data-otf-ajax-updatetarget="#restaurantList">
<input type="search" name="searchKey" data-oft-ajax-autocompleted="@Url.Action("AutoCompleted")" />
</form>
然后,在js文件中添加javascrtpt代码,使得
当选中文本框的某项后,导致其父html的Form提交表单
$(function () {
var submitAutoCompleted = function(event, ui) {
var $input = $(this);
$input.val(ui.item.label);
var $form = $input.parents("form:first");
$form.submit();
};
var createAutoCompleted = function() {
var $input = $(this);
var ajaxOption = {
source: $input.attr("data-oft-ajax-autocompleted"), //告诉AutoComplete组件去哪里获取数据
select:submitAutoCompleted //选择某选项后,要处理的逻辑
};
$input.autocomplete(ajaxOption);
}
$("input[data-oft-ajax-autocompleted]").each(createAutoCompleted);
});
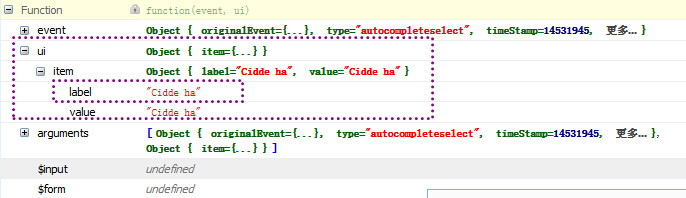
用FireFox浏览器的Firebug插件,可以监视到:ui.item.label名字是固定的。显然,当item.value没显式设置值时,自动被赋值为item.labe

item--官网给的解释:
-
itemType: Object
其他资料:
http://www.cnblogs.com/yongheng178/archive/2011/11/15/2249632.html
以上是关于ASP.Net MVC在AspNet Mvc使用JQuery AutoComplete组件的主要内容,如果未能解决你的问题,请参考以下文章
AspNet MVC4 教学-25:Asp.Net MVC4 强弱类型View等技术高速对照Demo
