通过H5的新标签canvas做出一个时钟的全过程,希望对初学者有帮助
Posted 胡卓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过H5的新标签canvas做出一个时钟的全过程,希望对初学者有帮助相关的知识,希望对你有一定的参考价值。
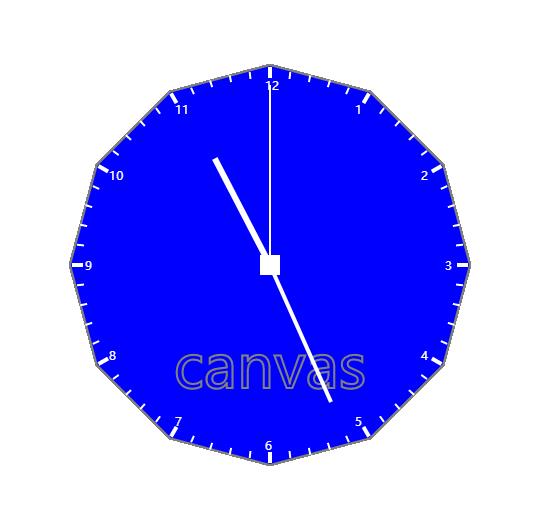
最近学习了H5中的一个新标签canvas并且用它做出了一个时钟,最下面是成品图像,还不错吧,这只是我学习中的一个小demo,做得有点粗糙,但终究是做出来了,以后再写自己的网页主页再做一个好看点放上去。接下来我将和你们分享如何制作这个时钟。
在body中添加canvas标签:
<canvas id="myCanvas" width="600px" height="600px" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
此处大小样式可以自行设置为图方便我就写在标签中了。
接下来就是javascript代码的书写了
window.onload = function(){ var myCanvas = document.getElementById("myCanvas"); if (!myCanvas.getContext) { alert("Your browser does not support the canvas element."); } else {......} }
window加载完之后,先get到canvas 然后通过getContext方法判断你的浏览器是否支持canvas
保证浏览器支持后再else中就开始画时钟了
var myContext = myCanvas.getContext("2d"); //指定二维绘图 可以把myContext看做是一个画笔
首先画出大圆盘
var deg = 2 * Math.PI / 12; myContext.fillStyle="#0000ff"; //设置所围区域填充色 myContext.strokeStyle="gray"; //设置画的线的填充色 也就是最外面的一圈线 myContext.lineWidth=2; //设置线的宽度 myContext.save(); myContext.beginPath(); //开始作图 myContext.translate(300,300); //将原点移动到指定位置,这个位置就被看做是新的原点了 myContext.moveTo(0,-200); //将画笔移动到指定位置,这里(300,300)是圆心所以我把它移动到圆的最上端开始画图 for(var i = 0 ; i < 13 ; i++){ var x = Math.sin(i * deg); var y = Math.cos(i * deg); myContext.lineTo( x * 200, - y * 200); } myContext.fill(); //调用fill进行填充颜色 myContext.stroke(); //调用stroke将线的颜色涂上 myContext.closePath(); //关闭画笔 myContext.restore(); //重置画笔
接下来是将数字画上去 上面注释过的就不再重复注释了
myContext.save(); myContext.beginPath(); myContext.translate(300,300); for(var i =1 ;i < 13 ; i++){ var xl = Math.sin(i * deg); var yl = Math.cos(i * deg); myContext.fillStyle="#ffffff"; myContext.font="blod 20px Calibri"; //设置字体 myContext.textBaseline=\'middle\'; //设置在绘制文本时的当前文本基线 middle文本基线是 em 方框的正中 myContext.fillText(i,xl * 180 -5 , - yl * 180 ); //第一个参数是所写的文本,后面两个是坐标 } myContext.closePath(); myContext.restore();
画出大刻度盘
myContext.save(); myContext.beginPath(); myContext.translate(300,300); for(var i = 0 ; i < 12 ; i++) { var xo = Math.sin(i * deg); var yo = Math.cos(i * deg); myContext.moveTo( xo * 198 ,- yo * 198); myContext.lineTo( xo * 187 , - yo * 187); } myContext.strokeStyle = "#ffffff"; myContext.lineWidth=4; myContext.stroke(); myContext.closePath(); myContext.restore();
画出小刻度
var deg0 = 2 * Math.PI/60; myContext.save(); myContext.beginPath(); myContext.translate(300,300); for( var i = 0 ; i < 60 ; i++){ var xh = Math.sin(i * deg0); var yh = Math.cos(i * deg0); myContext.moveTo( xh * 194 , - yh * 194); myContext.lineTo( xh * 187 , - yh * 187); } myContext.strokeStyle = "#ffffff"; myContext.lineWidth=2; myContext.stroke(); myContext.closePath(); myContext.restore();
在中间添加文字,你可以随意添加任何你想要的文字
myContext.save(); myContext.font = \'60px sans-serif\'; myContext.textAlign = \'center\'; myContext.textBaseline = "middle"; myContext.strokeText("canvas",300,400); myContext.restore();
创建一个实时时间
var time = new Date(); var h = (time.getHours() % 12) * 2 * Math.PI/12; var m = time.getMinutes() * 2 * Math.PI/60; var s = time.getSeconds() *2 * Math.PI/60;
接下来就是画上时针、分针、秒针了
秒针
myContext.save(); myContext.beginPath(); myContext.translate(300,300); myContext.rotate(s); myContext.moveTo(0,0); myContext.lineTo(0,-180); myContext.strokeStyle = "#ffffff"; myContext.lineWidth = 2; myContext.stroke(); myContext.closePath(); myContext.restore();
分针
myContext.save(); myContext.beginPath(); myContext.translate(300,300); myContext.rotate( m + s /60); myContext.moveTo(0,0); myContext.lineTo(0,-150); myContext.strokeStyle = "#ffffff"; myContext.lineWidth = 4; myContext.stroke(); myContext.closePath(); myContext.restore();
时针
myContext.save(); myContext.beginPath(); myContext.translate(300,300); myContext.rotate(h + m/60); myContext.moveTo(0,0); myContext.lineTo(0,-120); myContext.strokeStyle = "#ffffff"; myContext.lineWidth = 6; myContext.stroke(); myContext.closePath(); myContext.restore();
给中间加一个方块
myContext.save(); myContext.beginPath(); myContext.fillStyle="#ffffff"; myContext.fillRect(290,290,20,20); myContext.closePath(); myContext.restore();
最后要让这个时钟自己转动起来
setTimeout(arguments.callee,1000);
好了,到这里就完成了,是不是感觉很简答,你还在等什么,赶快动手制作一个炫酷的时钟吧。

以上是关于通过H5的新标签canvas做出一个时钟的全过程,希望对初学者有帮助的主要内容,如果未能解决你的问题,请参考以下文章