vue学习:自定义过滤器和自定义指令
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习:自定义过滤器和自定义指令相关的知识,希望对你有一定的参考价值。
#自定义指令
自定义指令的参数有:
- el: 指令所绑定的元素,可以用来直接操作 DOM 。
- binding: 一个对象,包含以下属性:
- name: 指令名,不包括
v-前缀。 - value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。 - oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。 - expression: 绑定值的字符串形式。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。 - arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。 - modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。
- name: 指令名,不包括
下面写了一个自定义指令,作用是固定定位,修饰符表示位置,带参数的有黄色背景。
<template>
<div class="b">
<div class="box" v-pin:yellow.left.top="true">我是自定义指令,背景色为黄色,固定在左上角<br><br></div>
<div class="box" v-pin.left.bottom="true">我是自定义指令,固定在左下角<br><br></div>
</div>
</template>
<script>
export default {
data () {
return {
length: 10
}
},
directives:{
pin (el,binding){
console.log(el,binding);
// 指令的值
var pinned = binding.value;
// 修饰符
var position = binding.modifiers;
// 参数
var yellow = binding.arg;
console.log(yellow)
if( binding.value ){
el.style.position = "fixed";
for( var key in position){
if(position[key]){
el.style[key] = "10px";
}
}
if( yellow ){
el.style.background = "yellow";
}
}else{
el.style.position = "static";
}
}
}
}
</script>
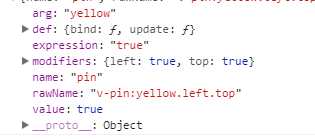
binding打印出来是:

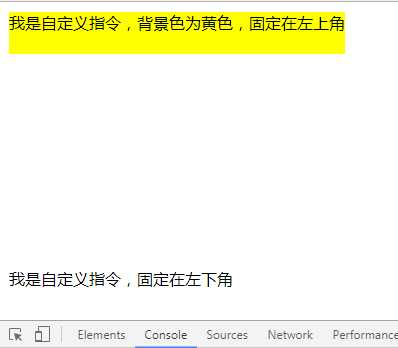
页面效果是:

#自定义过滤器
将10m转化为 毫米单位:
<template>
<div class="b">
<div><span>{{ length }} m</span>等价于:<span> {{ length | meter("mm") }}</span></div>
</div>
</template>
<script>
export default {
data () {
return {
length: 10
}
},
filters:{
// val 为要转化的值,unit为参数
meter (val,unit){
if( unit === "mm")
return val *1000 + "mm"
}
}
}
</script>
效果为:

以上是关于vue学习:自定义过滤器和自定义指令的主要内容,如果未能解决你的问题,请参考以下文章