crossdomain.xml解决跨域问题
Posted 知行合一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了crossdomain.xml解决跨域问题相关的知识,希望对你有一定的参考价值。
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过。如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/mao2080/
1、问题描述
最近在研究视频播放功能,html部署在nginx服务器上,视频是在AWS-S3上,使用S3预签名生成m3u8文件。采用HLS+m3u8方式播放视频,在播放的时候会报跨域问题。例如:https://www.***.com/crossdomain.xml找不到。
2、解决方案
在跨域的网站根目录放crossdomain.xml文件,下面是允许所有的网站(一般不采取这样的方式,我只是方便调试)均可以跨越访问资源配置如下:
1 <?xml version="1.0"?> 2 <!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd"> 3 <cross-domain-policy> 4 <allow-access-from domain="*" /> 5 <allow-http-request-headers-from domain="*" headers="*"/> 6 </cross-domain-policy>
我们看看淘宝的crossdomain.xml,直接在浏览器上输入:https://www.taobao.com/crossdomain.xml即可得到如下配置。
1 <cross-domain-policy> 2 <allow-access-from domain="*.taobao.com"/> 3 <allow-access-from domain="*.taobao.net"/> 4 <allow-access-from domain="*.taobaocdn.com"/> 5 <allow-access-from domain="*.tbcdn.cn"/> 6 <allow-access-from domain="*.alicdn.com"/> 7 </cross-domain-policy>
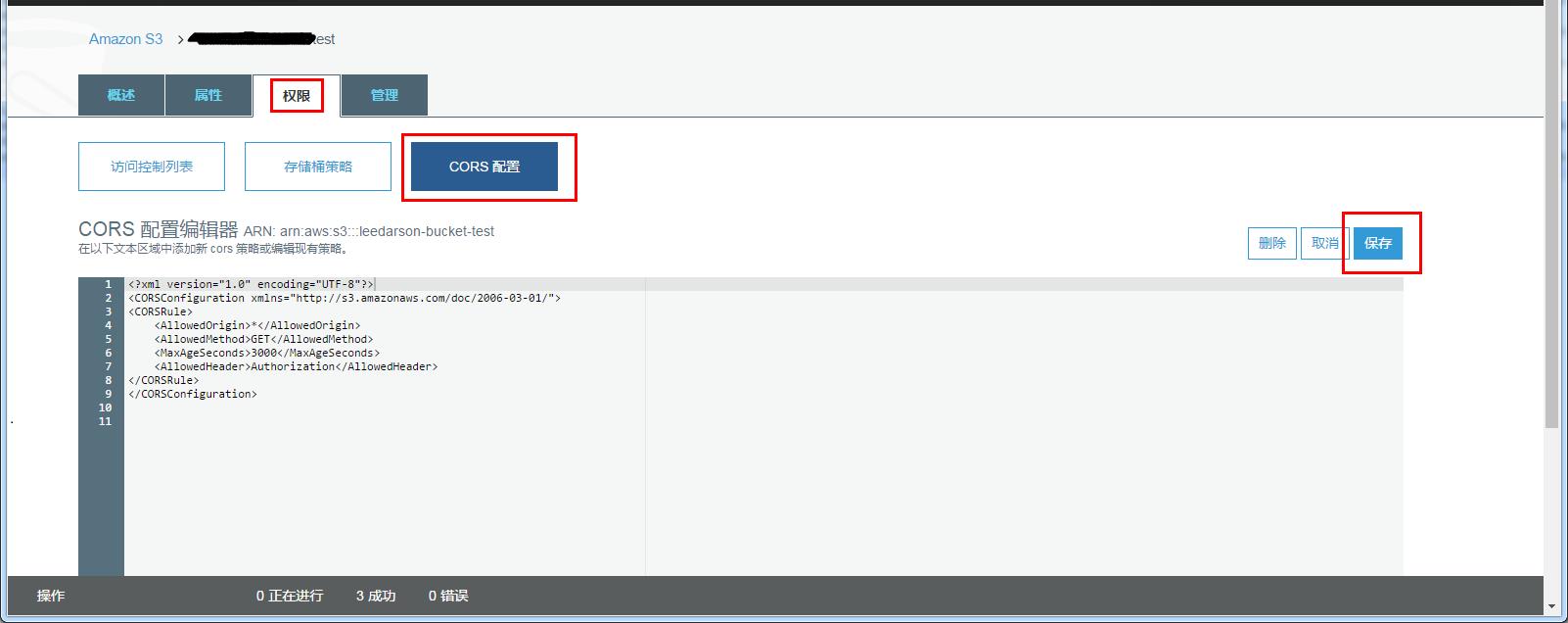
3、S3配置
需要配置通的CORS,点击保存才行。

4、参考网站
以上是关于crossdomain.xml解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章