项目配置分析
Posted 潇洒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目配置分析相关的知识,希望对你有一定的参考价值。
前不久学习了下angular2的基础知识,按照官网要求构造了一个quik项目,这个项目能满足基本的angular开发,但对于实际大型的项目有很多功能都没有实现或者是没有很好的封装和简化,因此在网上搜到了这个项目 NiceFish 。这个项目的结构和功能非常强大,能满足几乎所有的项目实际需要。在这里感谢 -------大漠穷秋 ,接下来我将从架构组织,项目管理配置,代码组织等方面来具体分析这个项目,希望以此来弄清楚一个真正的web现代项目。
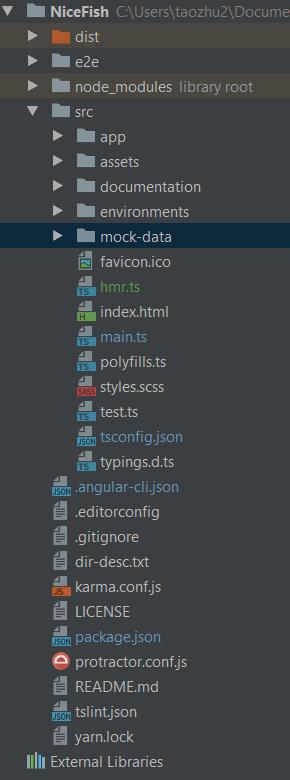
如下是整个项目的结构:

angular-cli.json:
angular-cli是一个由google开发的工具集,里面集成了大量的 NodeJS 模块,例如:webpack,karma,asmine,typescript 编译器,只要一条命令就能帮你自动创建项目的目录结构、自动帮你生成 Component 骨架代码并自动添加依赖、自动热加载代码、对 AngularMaterial2 组件库提供了内置支持等等
(出自:http://www.imooc.com/article/13632)
配置文件说明如下 (出自:http://www.cnblogs.com/qingming/p/6961548.html)
{ "project": { "name": "ng-admin", //项目名称 "ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来 }, "apps": [ { "root": "src", // 源码根目录 "outDir": "dist", // 编译后的输出目录,默认是dist/ "assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录 "assets", "favicon.ico" ], "index": "index.html", // 指定首页文件,默认值是"index.html" "main": "main.ts", // 指定应用的入门文件 "polyfills": "polyfills.ts", // 指定polyfill文件 "test": "test.ts", // 指定测试入门文件 "tsconfig": "tsconfig.app.json", // 指定tsconfig文件 "testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件 "tsconfig":"tsconfig.app.json", "prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名 "deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署 "styles": [ // 引入全局样式,构建时会打包进来,常用于第三方库引入的样式 "styles.css" ], "scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本 ], "environmentSource": "environments/environment.ts", // 基础环境配置 "environments": { // 子环境配置文件 "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" } } ], "e2e": { "protractor": { "config": "./protractor.conf.js" } }, "lint": [ { "project": "src/tsconfig.app.json" }, { "project": "src/tsconfig.spec.json" }, { "project": "e2e/tsconfig.e2e.json" } ], "test": { "karma": { "config": "./karma.conf.js" } }, "defaults": { // 执行`ng generate`命令时的一些默认值 "styleExt": "scss", // 默认生成的样式文件后缀名 "component": { "flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹) "spec": true, // 是否生成spec文件,默认为true "inlineStyle": false, // 新建时是否使用内联样式,默认为false "inlineTemplate": false, // 新建时是否使用内联模板,默认为false "viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值 "changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值 } } }
.editorconfig:
编辑器配置文件,当多人不同的编辑器开发同一个项目时,可以让每个人不用去特地配置编辑器编辑风格,从而只在开发该项目时使用指定的编辑规范,比如tab键控制几个空格等使得开发项目的代码展示是统一风格的。
具体参考:http://www.jianshu.com/p/712cea0ef70e
.gitignore:告诉Git哪些文件不需要添加到版本管理中。具体参考:http://www.cnblogs.com/ShaYeBlog/p/5355951.html
dir-desc.txt:整个项目结构文件夹功能的大致描述
karma.conf.js:
当运行ng test时会用到它。
Karma是一个基于Node.js的javascript测试执行过程管理工具(Test Runner)。该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具,也可和其他代码编辑器一起使用。这个测试工具的一个强大特性就是,它可以监控(Watch)文件的变化,然后自行执行,通过console.log显示测试结果。Jasmine是单元测试框架,Jasmine 与 karma结合 执行自动化单元测试 参考:(http://blog.fens.me/nodejs-karma-jasmine/)
LICENSE: 作者对项目的描述
package.json:项目依赖npm管理文件(这个都知道)
protractor.conf.js:
- 基于
Node.js的程序 - 使用
Jasmine测试框架测试接口,针对AngularJS的应用程序 - 模拟真实的用户操作行为
- 针对
AngularJS中的Element不需要做特殊的处理,普通HTML元素也同样支持 - 智能等待,不需要为页面中的加载和同步显示做特殊的等待时间处理
参考:http://www.jianshu.com/p/cb24e7fa8f56
运行ng e2e的时候会用到它
README.md:关于项目的具体描述
tslint.json:检查TypeScript代码的可读性,检查ts代码是否符合规范,参考https://www.npmjs.com/package/tslint
给TSLint和Codelyzer用的配置信息,可运行ng lint , Lint功能让我们规范编码风格。
yarn.lock:
yarn是facebook(2016年10月11日)开源的一款代替npm的js包管理工具
相比于npm来说,yarn有以下优势
- 1、安装模块速度快
- 2、支持离线模式(只要你安装过此模块,第二次安装就会从缓存文件中直接复制过来)
- 3、同时兼容 npm 与 bower 工作流,并支持两种软件仓库混合使用
(出自:http://www.jianshu.com/p/f05eabdf3ab6)
dist:app里面源代码经过aot编译压缩简化处理后的可用于线上的最终的代码
app:开发者编写的代码
assets:项目用到的静态资源,可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。(对于稳定的第三方类库最好用CDN,因为其长期不会变化且加载速读快)
environments:运行项目环境变量配置,项目运行情况可分为如下几种:
1:ng serve 项目应用会构建好并打包成ES5可执行代码,但不会压缩,这在开发环境上可以用到,调试时很容易找到问题出在那个代码上,代码具有可读性
2:ng serve --hmr -e=hmr 按照1的方法代码会运行很慢,一但开发的时候某段代码修改了,会直接导致浏览器的整体刷新,为此2的方法在1的基础上,只要页面哪个模块代码修改了则只刷新那个模块的试图,大大加快了开发速度
3:ng serve --prod 当开发完成后,我们需要看一下代码压缩后项目的运行情况以此来模拟线上的情况,这时候整合后的代码并没有存在本地,而直接在内存中,我们修改了代码后,会自动刷新页面来显示修改后的效果
4:ng build --prod 当模拟线上的效果没有错误后,我们可以构建应用将 ES5可执行的压缩整合的代码(此代码是经过AOT 和摇树优化的)放在dist目录里,将dist目录可以整体上传到线上服务器,尤其在前后端分离项目中有很大的作用
mock-data:项目需要的json数据,可模拟后台数据
hmr.ts:angular 模块异步热更新的配置文件
index.html: 项目首页,引导页面
main.ts:angular项目的模块入口
tsconfig.json:将编写的ts代码编译成es5代码的相关配置信息
polyfills.ts: 不同的浏览器对Web标准的支持程度也不同。 填充库(polyfill)能帮我们把这些不同点进行标准化。(出自:http://blog.csdn.net/qq_34645412/article/details/77145127)
以上是关于项目配置分析的主要内容,如果未能解决你的问题,请参考以下文章