Grunt使用-V1.0
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Grunt使用-V1.0相关的知识,希望对你有一定的参考价值。
浅语:grunt中文网:http://www.gruntjs.net/
第一步:Grunt 依赖 Node.js 所以在安装之前确保你安装了 Node.js。然后开始安装 Grunt。
实际上,安装的并不是 Grunt,而是 Grunt-cli,也就是命令行的 Grunt,这样你就可以使用 grunt 命令来执行某个项目中的 Gruntfile.js 中定义的 task 。但是要注意,Grunt-cli 只是一个命令行工具,用来执行,而不是 Grunt 这个工具本身。
安装 Grunt-cli 需要使用 NPM,使用下面一行即可在全局范围安装 Grunt-cli ,换句话说,就是你可以在任何地方执行 grunt 命令:
npm install -g grunt-cli
第二步:进入一个你创建的文件夹,执行npm init,生成package.json文件。
package.json应当放置于项目的根目录中,与Gruntfile.js在同一目录中>
第三步:安装插件来执行我们需要的命令:
- 合并文件:grunt-contrib-concat
- 语法检查:grunt-contrib-jshint
- Scss 编译:grunt-contrib-sass
- 压缩文件:grunt-contrib-uglify
- 监听文件变动:grunt-contrib-watch
- 建立本地服务器:grunt-contrib-connect
初始的文件夹:

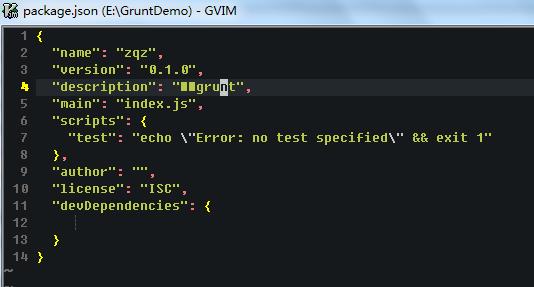
初始的目录状态:package.json

安装 grunt npm install grunt --save-dev
**–save-dev 表示会把刚安装的东西添加到 package.json 文件。
其他的文件也是这样的命令:
npm install grunt-contrib-jshint --save-dev
自己需要什么插件可以去github下载,有很多有趣的插件:

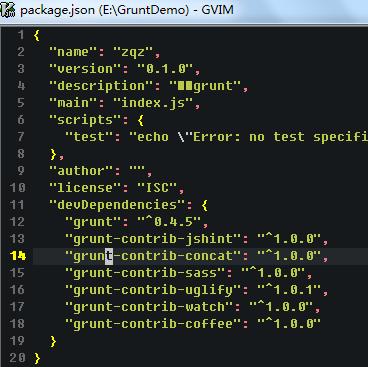
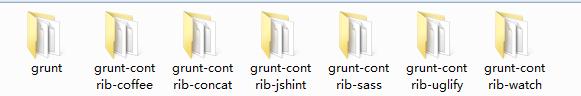
安装完成后就可以在json文件以来项目中看到了:

目录结构:


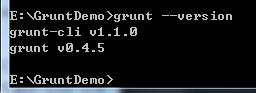
第四步:查看grunt版本
grunt --version

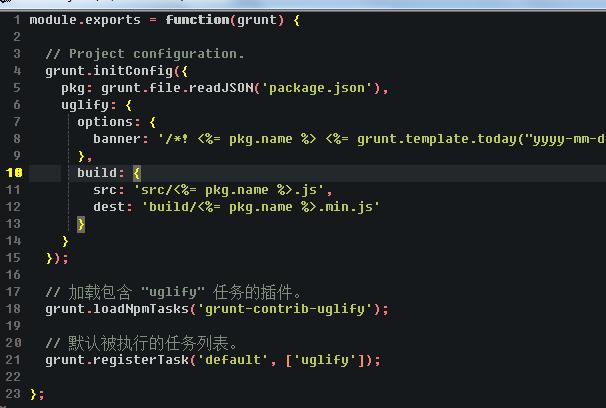
第五步:创建Gruntfile.js文件,用来执行grunt我们所需要的命令
文件格式:

第六步:
操作1:合并文件
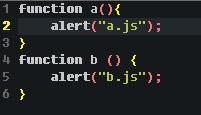
合并js文件下的a.js与b.js 到一个新文件

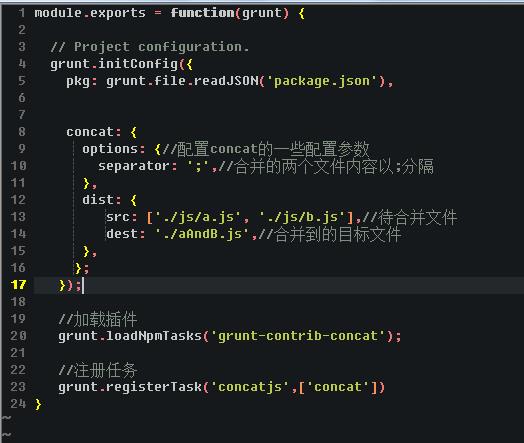
Gruntfile.js内容:

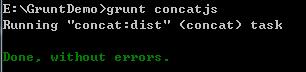
运行:grunt concatjs

运行成功!
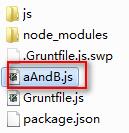
查看目录文件:


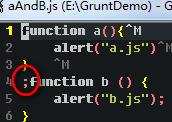
生成aAndB.js;并且文件内容以";"分隔;
操作二:压缩,检查文件
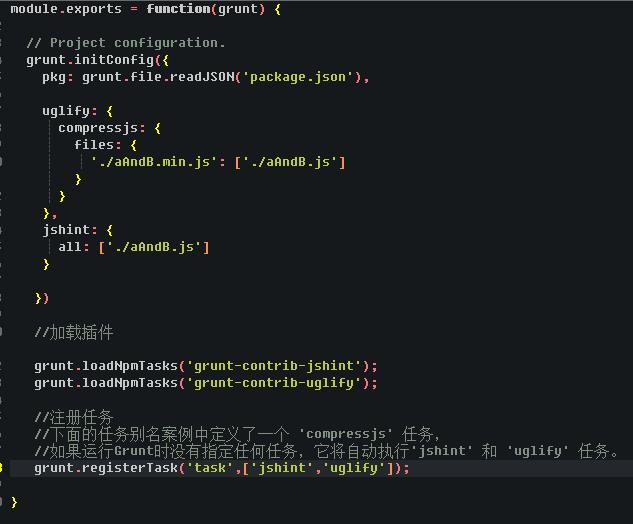
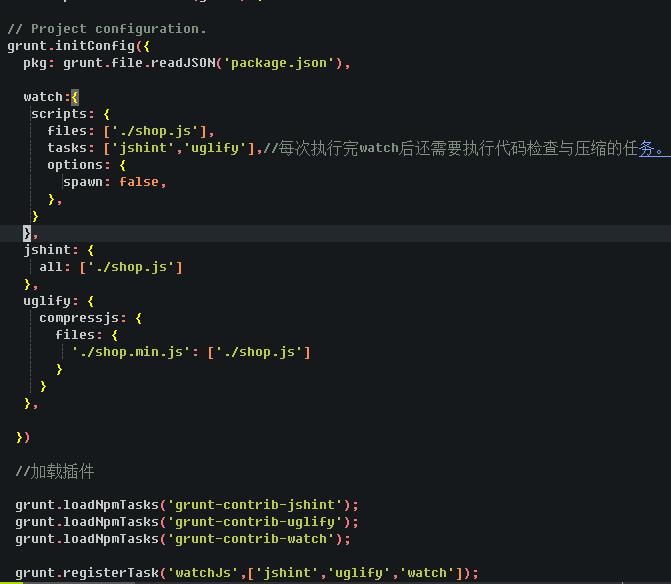
Gruntfile.js内容:

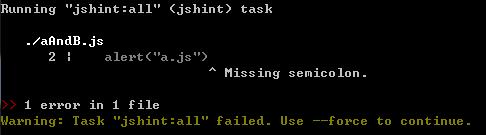
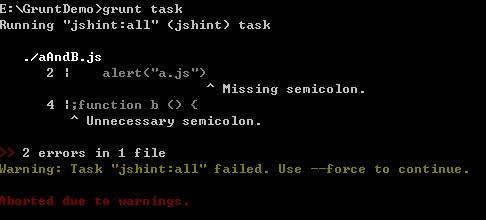
jshint检查一直报错!

因为 中的第二行,一直缺少一个分号!
中的第二行,一直缺少一个分号!
 中的第二行,一直缺少一个分号!
中的第二行,一直缺少一个分号!去掉分号也是一直报错,说当时合并文件的时候用来分隔的";"是不需要的!晕

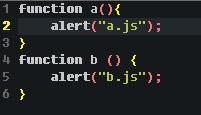
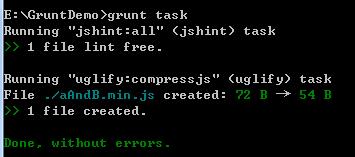
去掉后,jshint就检查对了。

查看目录文件:


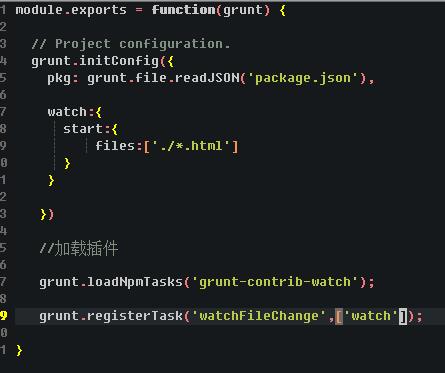
启动监听:

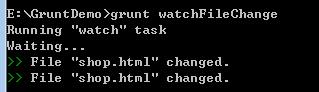
更改页面:不断更改页面文件,并保存的时候。控制台会连续打印。

操作二:监听js文件改变,并且当改变后,进行jshint检查与压缩。

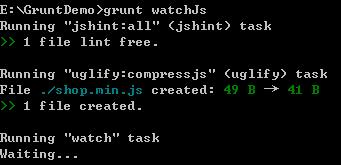
执行grunt watchJs

文档目录:

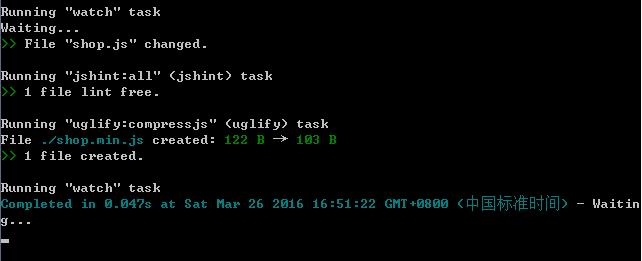
修改shop.js文件后,又执行检查与压缩的命令。

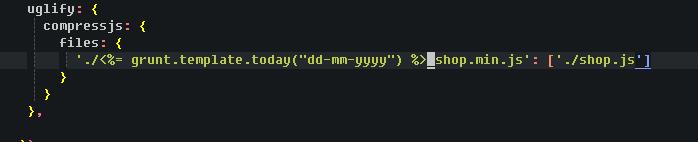
我们也可以使用时间来作为戳。

第八步:上传我们的文件至github

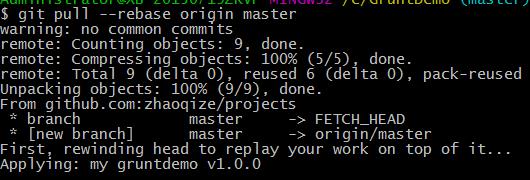
先pull

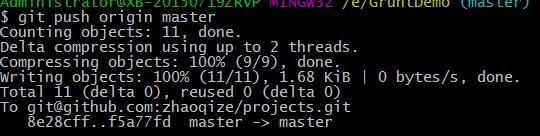
再push

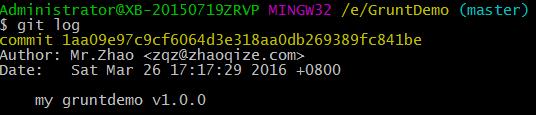
查看github,已经上去了。大功告成!

以上是关于Grunt使用-V1.0的主要内容,如果未能解决你的问题,请参考以下文章