bootstrap 简易模版
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 简易模版相关的知识,希望对你有一定的参考价值。

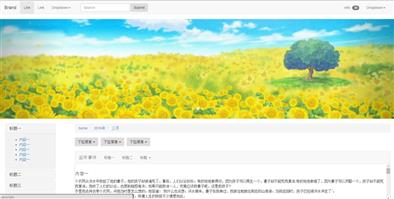
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>bootstrap</title> <link rel="stylesheet" type="text/css" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> </head> <body> <div class="header"> <div class="header_logo"></div> <nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" dara-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="javscript:;">Brand</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"> <a href="javascript:;">Link<span class="sr-only">(current)</span></a> </li> <li><a href="javascript:;">Link</a></li> <li class="dropdown"> <a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></a> <ul class="dropdown-menu"> <li> <a href="javascript:;">Active</a> </li> <li> <a href="javascript:;"> Another action </a> </li> <li role="separator" class="divider"></li> <li> <a href="javascript:;"> Separated </a> </li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search" /> </div> <button type="submit" class="btn btn-defailt">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li> <a href="javascript:;">info<span class="badge">30</span></a> </li> <li class="dropdown"> <a href="javascript:;" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></a> <ul class="dropdown-menu"> <li> <a href="javascript:;">Link</a> </li> <li> <a href="javascirpt:;"> Dropdown </a> </li> <li role="separator" class="divider"></li> <li> <a href="javascript:;"> separator </a> </li> </ul> </li> </ul> </div> </div> </nav> </div> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#mrCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="http://img5.duitang.com/uploads/item/201408/12/20140812133247_zcLCB.jpeg" /> </div> <div class="item"> <img src="http://imgstore.cdn.sogou.com/app/a/100540002/702461.jpg" /> </div> <div class="item"> <img src="http://imgsrc.baidu.com/forum/pic/item/5143ddc451da81cb445bd7135266d01608243158.jpg" /> </div> </div> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> <div class="content clearfix"> <div class="content_left"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">标题一</a> </h4> </div> <div id="collapseOne" class="panel-collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> <ul> <li><a href="javascript:;">内容一</a></li> <li><a href="javascript:;">内容一</a></li> <li><a href="javascript:;">内容一</a></li> <li><a href="javascript:;">内容一</a></li> <li><a href="javascript:;">内容一</a></li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">标题二</a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> <ul> <li> <a href="javascript:;">内容二</a> </li> <li> <a href="javascript:;">内容二</a> </li> <li> <a href="javascript:;">内容二</a> </li> <li> <a href="javascript:;">内容二</a> </li> <li> <a href="javascript:;">内容二</a> </li> <li> <a href="javascript:;">内容二</a> </li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">标题三</a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="pannel-body"> <ul> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> <li> <a href="javascript:;">内容三</a> </li> </ul> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingFore"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFore" aria-expanded="false" aria-controls="collapseFore">标题四</a> </h4> </div> <div id="collapseFore" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFore"> <div class="pannel-body"> <ul> <li> <a href="javascript:;">内容四</a> </li> <li> <a href="javascript:;">内容四</a> </li> <li> <a href="javascript:;">内容四</a> </li> <li> <a href="javascript:;">内容四</a> </li> <li> <a href="javascript:;">内容四</a> </li> </ul> </div> </div> </div> </div> </div> <div class="content_right"> <div class="clearfix"> <ol class="breadcrumb"> <li> <a href="javascript:;">home</a> </li> <li> <a href="javascript:;">2016年</a> </li> <li class="active"> <a href="javascript:;">三月</a> </li> </ol> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenul" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenul"> <li role="presentation"> <a role="presentation" tabindex="-1" href="javascript:;">标题一</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="havascript:;">标题二</a> </li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" abindex="-1" href="javascript:;">标题三</a> </li> </ul> </div> <div class=
以上是关于bootstrap 简易模版的主要内容,如果未能解决你的问题,请参考以下文章