对象的内置对象
Posted Me*淡定
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对象的内置对象相关的知识,希望对你有一定的参考价值。
内置对象
1、js中已经定义好的对象,创建之后可以直接使用
2、内置对象:Date、Math、Regexp(正侧表达式)、Error、String、Number
3、内置对象主要学习:API(就是对象的方法),H5的方法
4、学习内置对象侧重点
a)调用者:有无调用者
b)参数:有无,几个
c)功能:干什么用
d)返回值:有无,什么类型
5、API:应用程序接口
内置对象-数组-API
1、数组是引用类型-引用js内置对象
2、检查数组方法
a) instanceof():检测是否是数据类型(返回 true false)
var arr1=[1,2,3]; var arr2=new Array(1,2,3) console .log(arr2 instanceof Array)
b)Array.isArray()专门检测是不是数组对象
var arr2=new Array(1,2,3) var sat1=new String("kkk") console.log(Array.isArray(arr2)); console.log(Array.isArray(sat1))
3、转换数组
a) arr.toString()
var arr1=[1,2,3]; console.log(arr1.toString())
4、返回数字本身arr.valueOf
5、join
a)arr=arr.join()
b)把数组元素用“连接符”链接成字符串
c)(参数)决定用啥链接
d)无参数默认用逗号链接
e)用空字符串可以连接每个元素
i. 空字符串有空格就是用空格隔开
//jojn是把数组元素用特殊方式连接成字符串(参数决定用什么链接,无参默认用逗号链接) var arr=["关羽","张飞","刘备"]; var sat1=arr.join(); var sat2=arr.join("&"); var sat3=arr.join(" "); var sat4=arr.join("%"); console.log(sat1); console.log(sat2); console.log(sat3); console.log(sat4);
6、arguments(伪数组)
a)只有函数中使用,实参的数组
b) 伪数组,不能改变数组的长短,可以修改元素值
function fn(a,b){ //只有函数中使用,实参的数组 //伪数组:不能改长度的数组,(可以修改元素) //arguments.push(1) arguments[0]=0; console.log(arguments); console.log(arguments instanceof Array)//false } fn(3,4); fn(3,4,6); fn(3,4,6,9);
//形参长度 console.log(fn.length); //实参长度 console.log(arguments.length);
//arguments.callee打印整个函数。 console.log(arguments.callee);
7、栈操作(先进后出)
a) push()在数组最后添加元素
1、在最后面插入
2、返回数组的新长度
3、可以插入数组
4、可以一次加入多个元素
var arr=["关羽","张飞","刘备"]; var arr2=[1,2,3];//可以添加数组,也就成了二维数组 ,一次可添加多个值 var aaa= arr.push("abc",arr2,"123");//重新定义变量 console.log(aaa);//打印数组长度 console.log(arr);//开始的数组 console.log(arr);//添加后的数组
b) pop()
1、 删除数组最后一个元素
2、返回被删除的元素
var arr=["关羽","张飞","刘备"]; var aaa=arr.pop(); console.log(aaa);//返回被删除的元素 刘备 console.log(arr)//打印删除数组的元素
7、对列操作(先进先出)
a) unshift()
1、添加数组到元素前面
2、返回数组的长度
//unshift在数组的最前面添加元素 var aaa=arr.unshift("abc");

b) shift()
1、删除数组第一个元素
2、返回被删除的元素
b) shift() 1、删除数组第一个元素 2、返回被删除的元素

8、排序、反转方法
a) arr.reverse() 翻转数组
var arr=[1,2,3,4,5,6]; //翻转数组:曾经(返回一个新数组,原数组不变。操作原数组) console.log(arr.reverse());
b)arr.sort()排序 从小到大排序
1、安照第一个字符排列,按照首字母的unicod值排序unicode值排列
2、回调函数可以实现按照设置的规则完成排序

3、打印unicode编码。插入CodeAt();
4、能对数字和字母进行排列
//sort排序:功能很强大,能对数字和字母进行排列 //问题:只能通过第一位数排列。解决问题的办法,可以通过回调函数解决 var arr2=[1,4,15,22,3]; var arr1=["a","c","d","b"]; console.log(arr2.sort()); console.log(arr1.sort());
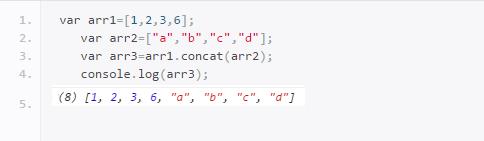
9、数组拼接concat()

10、数组的截取slice
a)arr3.slice(开始位置,结束位置)……包左不包右,不包括结束的索引
b) 从开始截取的位置,截取到最后(索引值截取) c)给予负值是截取去后值(安数字个数截取,不是索引值)
var arr=[1,2,3,"a","b","c"]; var arr2=arr.slice(3);//包括索引值本身abc 一个参数开始位置到最后 var arr3=arr.slice(-4);//数值个数截取,从最后一个往前数4个数3abc var arr4=arr.slice(4,2);//空数组 var arr5=arr.slice(2,4);//3,a 包左不包右
11、操作和截取原数组
a)arr3.splice(开始截取的位置,截取几个,弥补的值)
b) 弥补的值可以放一个数组,可以放元素
c) 如果是数组,会吧数组整体放入数组中,形成二维数组
var arrs=arr.splice(2);//0 截取整个数组 大于0的时候是开始截取的位置 var arr1=arr.splice(1,3);//开始截取的位置,截取的个数
12、给元素查看索
a)indexof("要查看的元素");从前往后
b)lastIndexOf("查看元素")从后往前查找
c)返回索引位置,找到立即返回,一次查找一个,从前往后
d)找不到返回 -1
var arr=["关羽","关羽","关羽"]; //indexOf找第一元素索引 console.log(arr.indexOf("关羽")); //lastIndexOf找对应元素的最后的索引 console.log(arr.lastIndexOf("关羽"));
13、数组迭代方法
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
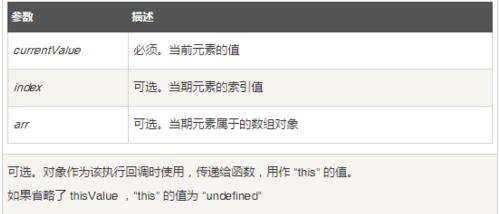
a)evey:arr.every(参数是回调函数 function(element,index,array){})
1、对数组每一项进行如下函数
2、如果都返回true,every返回true
3、如果有一项返回 false则,every 返回 false.
4、evey不会改变原始数组

//数组迭代方法 var arr=["关羽","张飞","赵云","马超","黄忠"]; //every()他的返回值是一个boolean类型值,而参数是一个回调函数 arr.every(function(element,index,array){ element="aaa"; //改变数组值 arr[index]="aa"; //改变原数组值 console.log(element);//当前元素值 console.log(index);//索引值 console.log(array);//整体数组 return true; })
b)filter返回值是一个新数组, return为true(是返回true的值)
//filter返回值是一个新数组,return为true var arr=["关羽","张飞","赵子云","马超","黄忠"]; var arr1=arr.filter(function(element,index,array){ if(element.length>2){ return true; } return false; }) console.log(arr1)
c)foreach遍历数组(无返回值,纯操作数组中的元素)
//foreach遍历数组(无返回值,纯操作数组中的元素) //没有返回值 var str=""; arr.forEach(function(ele,index,array){ str+=ele; }); alert(str)
d)arr.map(function( ele, index ,erray){ 函数体})
1、对数组中的元素进行函数运算,把每个返回值组成一个新的数组
var arr=["关羽","张飞","赵子云","马超","黄忠"]; var arr1=arr.map(function (ele,index,array) { return ele+"你好" }); console.log(arr1);

e)some有返回值,只有一个ture 结果就是true
//有返回值,函数结果有一个是true,本方法结果也是true var flag=arr.some(function(ele,index,array){ if(ele.length>2){ return true; } return false; }); alert(flag)
清空数组
1、arr. splice(0)
2、arr.lengt=0
3、arr=[]
var arr=[1,2,3]; //arr.splice(0); //arr.length=0; arr=[];//最好用,推荐,开辟一块新空间 console.log(arr);
以上是关于对象的内置对象的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象
VSCode自定义代码片段12——JavaScript的Promise对象
错误代码:错误域 = NSCocoaErrorDomain 代码 = 3840“JSON 文本没有以数组或对象和允许未设置片段的选项开头。”