state访问状态对象
Posted 简单就好zyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了state访问状态对象相关的知识,希望对你有一定的参考价值。
状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。我们有三种赋值方式:
1.通过computed的计算属性直接赋值
Count.vue
{count}
<script>
export default {
computed:{
count () {
return this.$store.state.count;
}
},
store
}
</script>
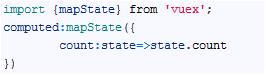
2.通过mapState的对象来赋值
Count.vue

3.通过mapState的数组来赋值
Count.vue
import {mapState} from \'vuex\';

以上是关于state访问状态对象的主要内容,如果未能解决你的问题,请参考以下文章