Css实现一个菜单导航
Posted 百里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css实现一个菜单导航相关的知识,希望对你有一定的参考价值。
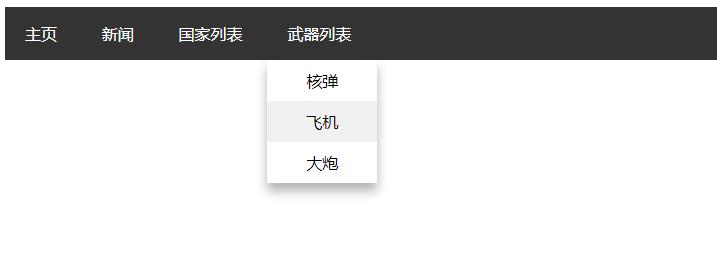
提要:使用大div定位设置为relative,子div设置为absolute实现菜单下拉

实现代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Nav</title> 6 <style type="text/css"> 7 /*给导航设置一个背景#333*/ 8 .nav{ 9 background-color: #333; 10 } 11 /*给导航里的a标签设置样式*/ 12 .nav a{ 13 /*设置大小*/ 14 padding:16px 20px; 15 /*去掉下划线*/ 16 text-decoration: none; 17 /*字体颜色*/ 18 color: white; 19 /*设置内联块级元素*/ 20 display: inline-block; 21 } 22 /*设置鼠标划过的背景色*/ 23 .nav a:hover{ 24 background: #111; 25 } 26 /*给下拉框设置定位*/ 27 .dropdown{ 28 position: relative; 29 display: inline-block; 30 } 31 /*下拉内容设置定位*/ 32 .dropdown-content{ 33 display: none; 34 position: absolute; 35 /*设置一个似倒影的卡片样式*/ 36 box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.3); 37 } 38 /*将下拉内容框里的a标签设置块级元素和字体颜色*/ 39 .dropdown-content a{ 40 display: block; 41 min-width:110px; 42 color:#000; 43 padding: 10px 0; 44 text-align: center; 45 } 46 /*设置下拉内容框里的a标签背景*/ 47 .dropdown-content a:hover{ 48 background: #f1f1f1; 49 border:none; 50 } 51 /*当下拉按扭划过时,则下拉内容显示*/ 52 .dropdown:hover .dropdown-content{ 53 display: block; 54 } 55 56 </style> 57 </head> 58 <body> 59 <!--先设置一个大的div--> 60 <div class="nav"> 61 <!--设置元素,用标签--> 62 <a href="#">主页</a> 63 <a href="#">新闻</a> 64 <!--设置下拉框的div--> 65 <div class="dropdown"> 66 <!--设置下拉框的按扭名称--> 67 <a href="#">国家列表</a> 68 <!--设置下拉框的内容--> 69 <div class="dropdown-content"> 70 <a href="#">中国</a> 71 <a href="#">美国</a> 72 <a href="#">日本</a> 73 </div> 74 </div> 75 <div class="dropdown"> 76 <!--设置下拉框的按扭名称--> 77 <a href="#">武器列表</a> 78 <!--设置下拉框的内容--> 79 <div class="dropdown-content"> 80 <a href="#">核弹</a> 81 <a href="#">飞机</a> 82 <a href="#">大炮</a> 83 </div> 84 </div> 85 </div> 86 </body> 87 </html>
以上是关于Css实现一个菜单导航的主要内容,如果未能解决你的问题,请参考以下文章
