Vue-搭建环境
Posted 鹿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-搭建环境相关的知识,希望对你有一定的参考价值。
项目开发完react-native,因为又对vue开始感兴趣了,又开始自学起了vue,关于vue是一个很简便的前端框架,要学习它,当然是要先学会搭建vue的环境,
不会搭建环境的程序员不是一个好的程序员,哈哈哈 我是这么认为的。
好了 开始搭建环境:
1. 当然是安装node.js,到官网下载node.然后根据你的电脑下载相应的包
如果发现是低于3.0版本的 需要 npm(cnpm) install npm -g 升级 ,
(备注:本人是FQ的所以下载会比较快,用npm ,如果没有FQ的同学们,请用安装淘宝的npm镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
所以你要把npm改为cnpm
2. 安装webpack
(npm)cnpm install -g webpack //全局安装webpack
(npm)npm install -g webpack-dev-server //安装webpack的本地webserver
3. 安装vue.js环境::npm(cnpm) install -g vue-cli

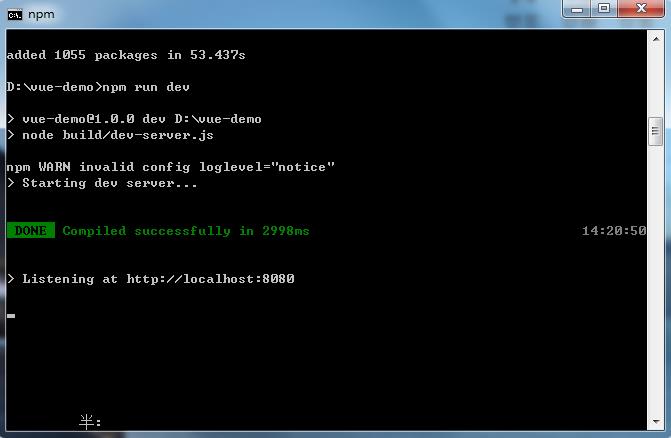
方法2:在浏览里输入:localhost:8080(默认端口为8080)
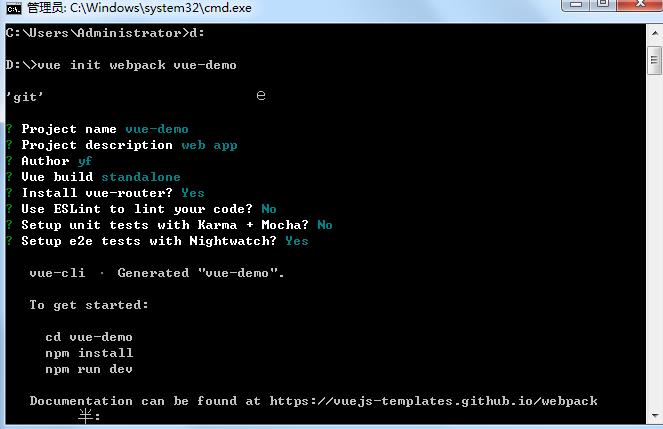
然后依次会出现这样的界面:
1.

2.你的浏览器会出现:

还有其中我有遇到一些报红错误:
就是在npm run dev 之后出现了server的项目启动不起来
解决的方法:
第一种:(查找法)
缺少webpack-merge包,首先查看是否安装了webpack-merge模块
npm ls --depth=0
如果没有重新安装
npm install
还是不行的话说明package.json里缺少webpack-merge的配置,直接安装
npm install webpack-merge --save-dev
第二种:(暴力解决)
删除node_modules
npm cache clean
npm install
这也是我的第一个vue项目 ,然后就是看官网vue的文档啦 ,慢慢学习咯
以上是关于Vue-搭建环境的主要内容,如果未能解决你的问题,请参考以下文章