第十二 关于Dom
Posted ckl893
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十二 关于Dom相关的知识,希望对你有一定的参考价值。
一、关于DOM
1.DOM说明
文档对象模型(Document Object Model,DOM)是一种用于html和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是javascript语言规范里的规定的核心内容。
2.DOM选择器说明
document.getElementById(\'id\'); //id 选择器
document.getElementsByName(\'name\'); //name选择器
document.getElementsByTagName(\'tagname\'); //标签选择器
document.getElementsByClassName(\'cname\'); //class选择器
3.实例说明
3.1.原始代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>about dom</title>
<style>
.ckl {
font-weight: 800;
color: mediumvioletred;
}
</style>
</head>
<body>
<div>
<div id="n1" style="color: deepskyblue">wahaha</div>
<a>This is a ponit</a>
</div>
<u1>
<li>We from</li>
<li>the same</li>
<li>world </li>
<li>but we</li>
<li>never...</li>
</u1>
<div>
<div class="ckl">spring</div>
<div class="ckl">summer</div>
<div class="ckl">autum</div>
</div>
</body>
</html>
查看页面:

3.2.通过查找id来修改内容
<script>
var nid = document.getElementById(\'n1\')
console.log(nid.innerText);
id.innerText = \'kangshuaifu\';
console.log(nid.innerText);
</script>
查看结果:

3.3.通过标签来修改内容
var dname = document.getElementsByTagName(\'li\');
for(var i in dname){
var item = dname[i];
item.innerText = i;
}
运行结果:

3.4.通过class来查找修改内容
var cname = document.getElementsByClassName(\'ckl\');
for(var j in cname){
var jtm = cname[j];
jtm.innerText = j;
}
查看结果:

3.5.通过name来查找内容
var uname = document.getElementsByName(\'uname\')[0];
var pwd = document.getElementsByName(\'pwd\')[0];
console.log(uname.value,pwd.value);
查看结果:


4.事件选择器
4.1.通过点击按钮让数字自动加1
代码如下:
<div>
<div id="num">
1
</div>
<div>
<input type="button" value="+1" onclick="Add()"/>
</div>
</div>
显示如下:

4.2.分析执行流程
获取到 1 的值 --> 写函数(当点击按钮的时候,出发函数) --> 函数内容(1.通过id获取值 2.将值转换为数字 3.将数字进行自增)
function Add() {
nid = document.getElementById(\'num\');
var text = nid.innerText;
var anum = parseInt(text);
anum += 1;
nid.innerText = anum;
}
执行如下:

5.特殊的value来获取修改值
5.1.text类型的value
<h1>特殊的value</h1>
<input type="text" id="m1"/>
<input type="button" value="获取值" onclick="GetValue()"/>

输入值,点击获取值 ,获取到以后清空
function GetValue() {
var mobj = document.getElementById(\'m1\');
alert(mobj.value);
mobj.value = \'\';
}
运行:
输入值:

点击获取以后:

再次查看:

5.2.select类型的获取值及修改
代码如下:
<h1>特殊的value</h1>
<input type="text" id="m1"/>
<select id="s1">
<option value="1">NewYork</option>
<option value="2">London</option>
<option value="3">Tokyo</option>
</select>
运行:

选择冬季,获取值:



5.3.textarea 类型的获取值
<textarea id="t1"></textarea>
<input type="button" value="获取值" onclick="GetValue()"/>

输入内容,点击获取值:


6.输入框
6.1.需求如下
输入框,默认里面有 “请输入内容”,当鼠标点进去,文字消失,输入内容后,一直保持。如果没有输入,再点出的时候,显示“请输入内容”
代码如下:
<div>
<input id="r1" value="请输入关键字" onfocus="cklfocus()" onblur="cklblur()"/>
</div>
function cklfocus() {
var fobj = document.getElementById(\'r1\');
fv = fobj.value;
if(fv == "请输入关键字"){
fobj.value = \'\';
}
}
function cklblur() {
var fobj = document.getElementById(\'r1\');
fv = fobj.value;
if(!fv.trim()){
fobj.value = "请输入关键字";
}
}
展示如下:

点入:

点出:

输入内容:

再点出:

7.创建标签
7.1.第一种方式添加输入框
代码如下:
<div id="container">
</div>
<a href="http://www.baidu.com" onclick="return AddElement();">添加</a> //返回值是false,就不跳转到百度
函数部分
<script>
function AddElement() {
var nid = document.getElementById(\'container\');
var tag = "<input type=\'text\' />";
nid.innerHTML = tag;
return false;
}
</script>
查看结果:

点击添加:

再点击添加,也还只是一个,因为添加覆盖了第一个div里面的内容,解决如下:
<script>
function AddElement() {
var nid = document.getElementById(\'container\');
var tag = "<input type=\'text\' />";
//beforeBegin afterBegin beforeEnd afterEnd
container.insertAdjacentHTML("beforeBegin",tag);
return false;
}
</script>
查看页面并添加:

始终添加再最前面。
7.2.创建标签之添加a标签
代码如下:
<div id="container">
</div>
<a href="http://www.163.com" onclick="return AddElement();">添加</a>
函数如下:
<script>
function AddElement() {
var aobj = document.createElement(\'a\') //创建一个a标签
aobj.href = "http://www.baidu.com"; //设置a标签的href属性。
aobj.innerText = "度娘"; //设置a标签的显示名称
var nid = document.getElementById(\'container\'); //获取到container的div内容
nid.appendChild(aobj); //添加内容为创建的a标签对象
return false;
}
</script>
查看结果:

点击添加:


8.标签属性
8.1.原始页面
<div id="container" style="font-size: 24px;color: #ff6f06;">dejavu</div>
8.1.标签属性说明
带有的属性通过“.”来操作,没有的属性,通过setAttribute getAttribute removeAttribute 来操作
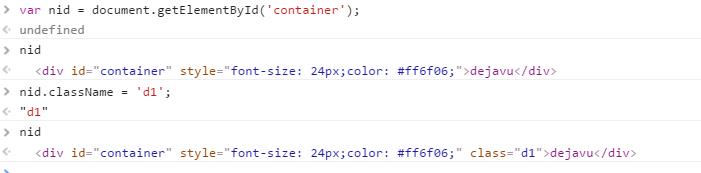
查看代码:
<div id="container" style="font-size: 24px;color: #ff6f06;">dejavu</div>
查看页面:

8.2.修改增加一个class属性

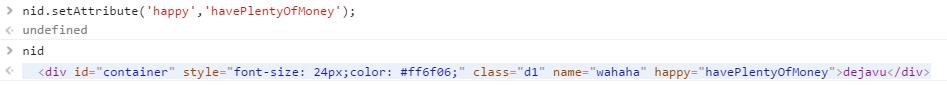
8.3.增加一个自定义属性


8.4.修改style里的内容




9.关于表单提交
9.1.查看搜索设置

搜索键是q
9.2.配置form表单提交搜索
<div>
<form action="https://www.so.com/s?ie=utf-8&fr=none&src=360sou_newhome&" method="get">
<input name="q" type="text"/>
<input type="submit" name="提交"/>
</form>
</div>
搜索:


9.3.不通过submit按钮进行提交
<form id=\'fm1\'action="https://www.so.com/s?ie=utf-8&fr=none&src=360sou_newhome&" method="get">
<input name="q" type="text"/>
<div onclick="Submit();">提交</div>
</form>
function Submit() {
var nid = document.getElementById(\'fm1\');
nid.submit();
}
执行操作:

输入内容:

点击提交搜索:

10.提交表单验证
10.1.代码如下
<form id=\'fm1\' action="https://www.so.com/s?ie=utf-8&fr=none&src=360sou_newhome&" method="get">
<input name=\'q\' type="text"/>
<input type="submit" name="提交" onclick="return CklSubmit();"/>
</form>
<script>
function CklSubmit() {
var qcontent = document.getElementsByName(\'q\')[0];
if(qcontent.value.trim()){
return true;
}else {
alert("you must enter a word at least!")
return false;
}
}
</script>
运行:




11.关于confirm
11.1.confirm代码
<div>
<input name=\'dian\' type="button" value="不要点" onmouseover="return cklConfirm();"/>
</div>
<script>
function cklConfirm() {
var cv = confirm();
console.log(cv);
}
</script>

鼠标移上去的时候:

点击确定,查看console的结果:

再来一次,点击取消,查看console的结果:

12.href
window.location.href; 获取当前的详细路径

window.location.reload(); //刷新页面
13.定时器之跑马灯
13.1.跑马灯
setInterval("操作",时间间隔);
<title> My Heart Will Go On</title>
<script>
setInterval("paofunc()",1000);
function paofunc() {
var text = document.title; //获取title内容
var Ftext = text.charAt(0); //获取第一个字母
var Ltext = text.substring(1,text.length); //获取剩余的字母
var newTitle = Ltext + Ftext; //将剩余字母和第一个拼接
document.title = newTitle; //设置titile为新的
}
</script>
演示如下:



13.2.跑马灯停下来
clearInterval(); //清除间隔循环
代码如下:
<input type="button" name="S" value="STOP" onclick="stopPao();"/>
<script>
cklobj = setInterval("paofunc()",1000);
function stopPao() {
clearInterval(cklobj);
}
function paofunc() {
var text = document.title;
var Ftext = text.charAt(0);
var Ltext = text.substring(1,text.length);
var newTitle = Ltext + Ftext;
document.title = newTitle;
}
</script>
查看结果:

点击后,停止

13.3.只执行一次
cklobj = setTimeout("paofunc()",1000);
setTimeout同setInterval用法一模一样。
以上是关于第十二 关于Dom的主要内容,如果未能解决你的问题,请参考以下文章