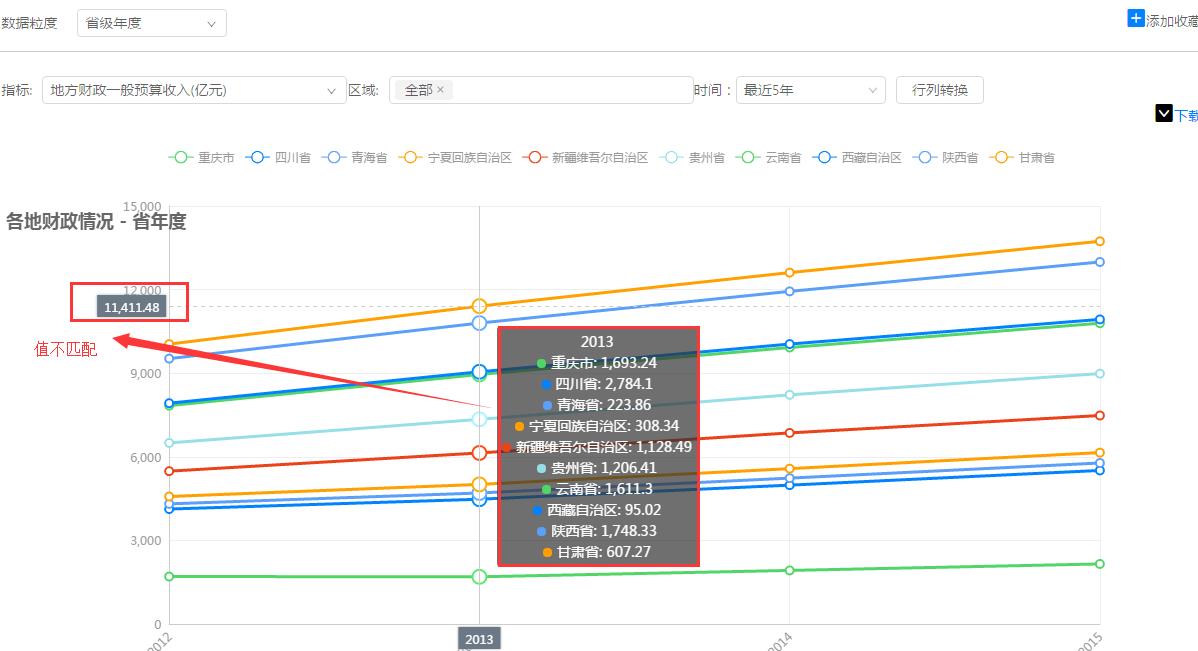
折线图值和坐标轴y轴不对应问题记录
Posted 云の旋律
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了折线图值和坐标轴y轴不对应问题记录相关的知识,希望对你有一定的参考价值。

这个问题的产生是由于,在代码中加入了累加算法导致,
series: lineObject.sort.map(item => { return ( { name: item, type: \'line\', /*stack: \'总量\',*/ //去掉后就正常数据显示了 data: lineObject[item] } ) })
说明:
series[i]-line.stack string
[ default: null ]
数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
下面示例可以通过右上角 toolbox 中的堆叠切换看效果:
api地址:http://echarts.baidu.com/option.html#series-line
以上是关于折线图值和坐标轴y轴不对应问题记录的主要内容,如果未能解决你的问题,请参考以下文章
Android MPAndroidChart 折线图设置哪些属性?