哈哈,找到一种方式来简单模拟EXTJS中与服务器的AJAX交互啦。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了哈哈,找到一种方式来简单模拟EXTJS中与服务器的AJAX交互啦。相关的知识,希望对你有一定的参考价值。
一直在测试客户端的EXTJS,但遇到服务器端就麻烦了,要建库,要写JSON,要有HTTP返回值。
今天测试了一个简单的方法,经过测试是OK了。
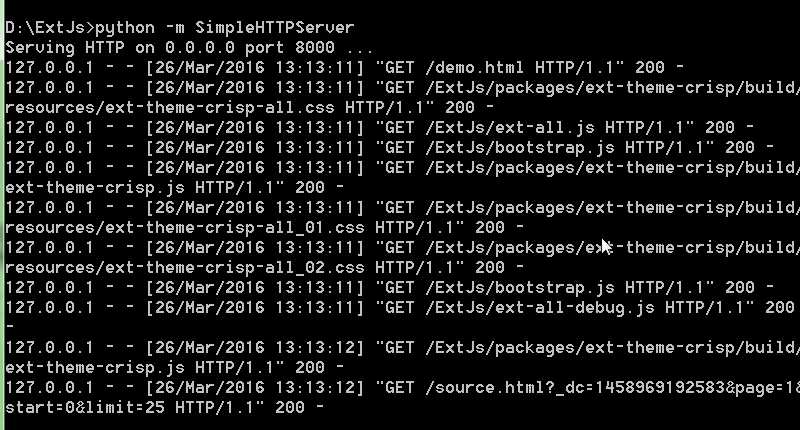
那,就是Python的SimpleHTTPServer模块作个简单的WEB服务器,然后,需要返回的值直接写个html即可啦。
指定目录的启动命令:
python -m SimpleHTTPServer

如果要测试如下EXTJS的AJAX请求:
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.define(‘Person‘, {
extend: ‘Ext.data.Model‘,
fields: [‘name‘, ‘age‘]
});
var store = Ext.create(‘Ext.data.Store‘, {
model: ‘Person‘,
proxy: {
type: ‘ajax‘,
url: ‘source.html‘,
reader: {
type: ‘json‘,
root: ‘users‘
}
}
});
store.load({
callback: function(records, operation, success) {
if(success) {
var msg = [];
store.each(function(person){
msg.push(person.get(‘name‘) + ‘ ‘ + person.get(‘age‘));
});
Ext.Msg.alert(‘notice‘, msg.join(‘<br />‘));
}
}
});
var msg = [];
store.each(function(person){
msg.push(person.get(‘name‘) + ‘ ‘ + person.get(‘age‘));
});
Ext.Msg.alert(‘notice‘, msg.join(‘<br />‘));
});
</script>
</head>
<body>
<div id=‘tpl-table1‘></div>
<br>
<div id=‘tpl-table2‘></div>
</body>
</html>
则可以在同级代码目录下,生成一个source.html文件,内容如下:
{
users:[
{name:‘qeefee‘, age:1},
{name:‘chengang‘, age:18},
{name:‘sky‘, age:31},
{name:‘CK‘, age:65},
{name:‘GK‘, age:43},
{name:‘Bone‘, age:15},
{name:‘Tom‘, age:26}
]
}
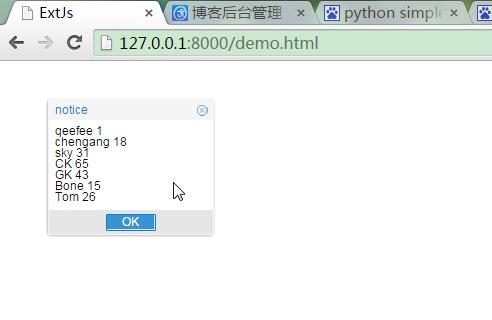
则运行效果如下:搞定!!:)

以上是关于哈哈,找到一种方式来简单模拟EXTJS中与服务器的AJAX交互啦。的主要内容,如果未能解决你的问题,请参考以下文章