[原创]Delphi XE10 dxLayoutControl 控件应用指南
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[原创]Delphi XE10 dxLayoutControl 控件应用指南相关的知识,希望对你有一定的参考价值。
DevExpress VCL套件是一套非常强大的界面控件,可惜关于Delphi开发方面的说明太少,有些控件使用起来一头雾水,不知从何下手。本节详细介绍在Delphi Xe10 Seattle中如何利用dxLayoutControl 控件来做界面布局。
1、 首先从工具箱面板中将dxLayoutControl放在Form上,设置2个关键属性如下:
|
属性 |
属性值 |
说明 |
|
Align |
alClient |
一般都要设置为alClient,因为需要它控制整个Form布局 |
|
LayoutLookAndFeel |
Create a new LookAndFeel in the new List |
创建一个新的样式表来控制布局控件的样式 |
2、 右键点击窗体上的dxLayoutControl控件,在弹出菜单上选择“Designer…”,会弹出一个设计器窗口,点击左边的“根”,然后设置其属性如下:
|
属性 |
属性值 |
说明 |
|
AlignHorz |
ahClient |
水平对齐方式 |
|
AlignVert |
avClient |
垂直对齐方式 |
|
LayoutDirection |
ldVertical |
布局的排列方向为垂直排列 |
|
|
ldHorizontal |
布局的排列方向为水平排列 |
|
|
ldTabbed |
选项卡排列 |
3、 设置要“根”的属性后,在右边点击添加几个分组(GROOP),再将分组拖到左边的根下面,Form窗口上分组的排列顺序都是可以通过鼠标拖动“设计器”上的顺序来改变的,直接在Form窗口上拖动是无效的。分组和根的属性值基本上都是一样的,这里要注意分组的以下属性:
|
属性 |
属性值 |
说明 |
|
ShowBorder |
True(False) |
是否需要显示分组的边框 |
|
CaptionOptions->Text |
自定义文字 |
Text的文字表示显示在分组上的标题内容 |
|
LayoutDirection |
ldVertical,ldHorizontal |
排列方向是表示分组里面的控件排列的方式是按水平排列还是垂直排列 |
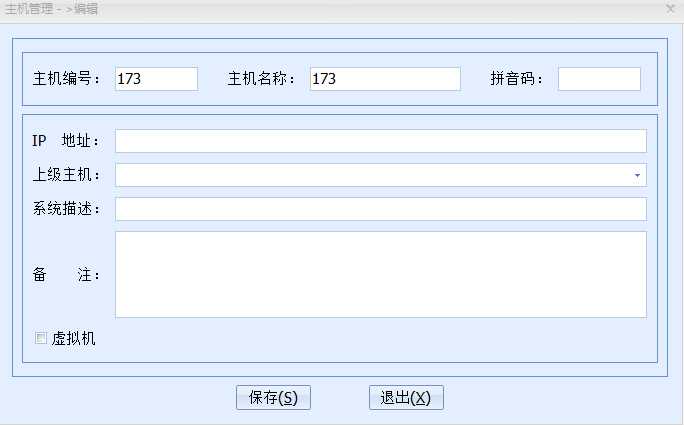
4、 分组添加完成,设置好相应的属性后,就可以根据设计在分组里面放置对应的编辑框或按钮了。最后出来的效果是这样的:

QQ:7846156
以上是关于[原创]Delphi XE10 dxLayoutControl 控件应用指南的主要内容,如果未能解决你的问题,请参考以下文章
Delphi XE10.1 引用计数(Delphi XE10.1 Berlin终于增加了对接口的Weak, UnSafe的支持)