kindEditor 富文本编辑器 使用介绍
Posted ✧*꧁一品堂.技术学习笔记꧂*✧.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindEditor 富文本编辑器 使用介绍相关的知识,希望对你有一定的参考价值。
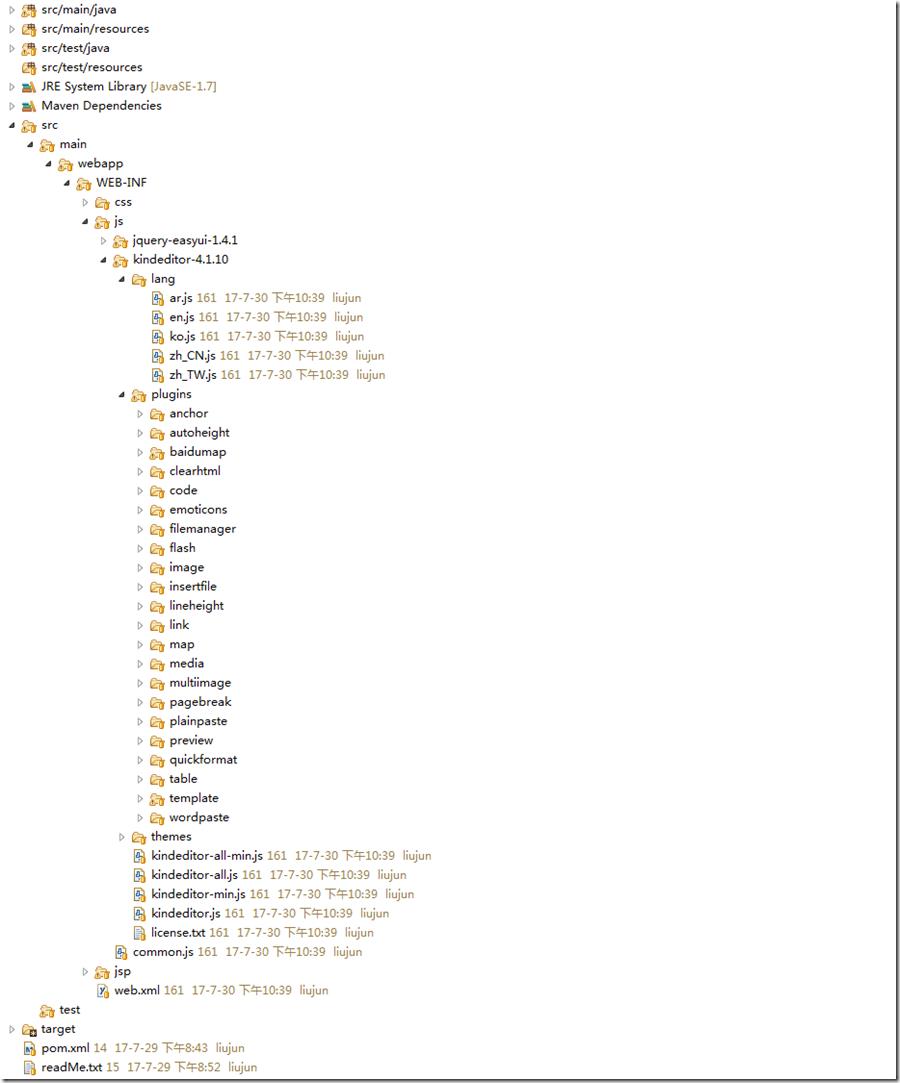
第一版:存放位置: ---->把该创建的文件包放到javaWeb 过程的 WEB_INF 下;如图所示。
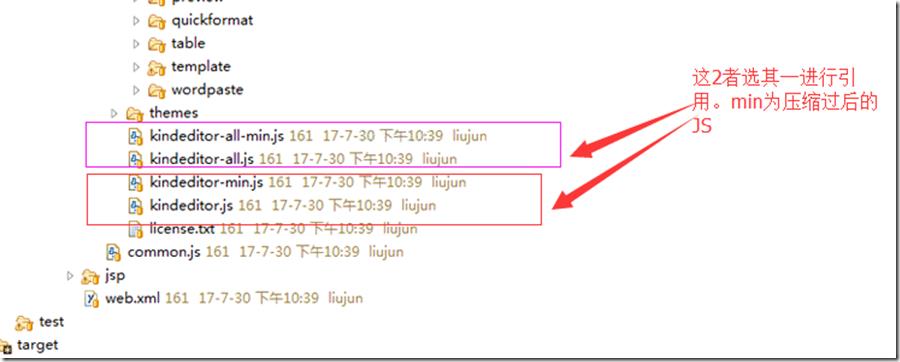
第二步:< kindEditor 插件的引用> :JS引用
1 <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script> 2 <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script>
第三步:在Jsp 中添加一个 textarea域
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <link href="/js/kindeditor-4.1.10/themes/default/default.css" type="text/css" rel="stylesheet"> 3 <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/kindeditor-all-min.js"></script> 4 <script type="text/javascript" charset="utf-8" src="/js/kindeditor-4.1.10/lang/zh_CN.js"></script> 5 <div style="padding:10px 10px 10px 10px"> 6 <form id="itemAddForm" class="itemForm" method="post"> 7 <table cellpadding="5"> 8 9 <tr> 10 <td>商品描述:</td> 11 <td> 12 <textarea style="width:800px;height:300px;visibility:hidden;" name="desc"></textarea> 13 </td> 14 </tr> 15 16 </table> 17 <input type="hidden" name="itemParams"/> 18 </form> 19 <div style="padding:5px"> 20 <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">提交</a> 21 <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">重置</a> 22 </div> 23 </div> 24 <script type="text/javascript"> 25 var itemAddEditor ; 26 //页面初始化完毕后执行此方法 27 $(function(){ 28 //创建富文本编辑器 29 itemAddEditor = TAOTAO.createEditor("#itemAddForm [name=desc]"); 30 //初始化类目选择和图片上传器 31 TAOTAO.init({fun:function(node){ 32 //根据商品的分类id取商品 的规格模板,生成规格信息。第四天内容。 33 //TAOTAO.changeItemParam(node, "itemAddForm"); 34 }}); 35 }); 36 //提交表单 37 function submitForm(){ 38 //有效性验证 39 if(!$(\'#itemAddForm\').form(\'validate\')){ 40 $.messager.alert(\'提示\',\'表单还未填写完成!\'); 41 return ; 42 } 43 //取商品价格,单位为“分” 44 $("#itemAddForm [name=price]").val(eval($("#itemAddForm [name=priceView]").val()) * 100); 45 //同步文本框中的商品描述 46 itemAddEditor.sync(); 47 //取商品的规格 48 /* 49 var paramJson = []; 50 $("#itemAddForm .params li").each(function(i,e){ 51 var trs = $(e).find("tr"); 52 var group = trs.eq(0).text(); 53 var ps = []; 54 for(var i = 1;i<trs.length;i++){ 55 var tr = trs.eq(i); 56 ps.push({ 57 "k" : $.trim(tr.find("td").eq(0).find("span").text()), 58 "v" : $.trim(tr.find("input").val()) 59 }); 60 } 61 paramJson.push({ 62 "group" : group, 63 "params": ps 64 }); 65 }); 66 //把json对象转换成字符串 67 paramJson = JSON.stringify(paramJson); 68 $("#itemAddForm [name=itemParams]").val(paramJson); 69 */ 70 //ajax的post方式提交表单 71 //$("#itemAddForm").serialize()将表单序列号为key-value形式的字符串 72 $.post("/item/save",$("#itemAddForm").serialize(), function(data){ 73 if(data.status == 200){ 74 $.messager.alert(\'提示\',\'新增商品成功!\'); 75 } 76 }); 77 } 78 79 function clearForm(){ 80 $(\'#itemAddForm\').form(\'reset\'); 81 itemAddEditor.html(\'\'); 82 } 83 </script> 84
第四步:初始化富文本编辑器:
1 var itemAddEditor ; 2 //页面初始化完毕后执行此方法 3 $(function(){ 4 //创建富文本编辑器 5 itemAddEditor = TAOTAO.createEditor("#itemAddForm [name=desc]"); 6 //初始化类目选择和图片上传器 7 TAOTAO.init({fun:function(node){ 8 //根据商品的分类id取商品 的规格模板,生成规格信息。第四天内容。 9 //TAOTAO.changeItemParam(node, "itemAddForm"); 10 }}); 11 });
common.js
1 Date.prototype.format = function(format){ 2 var o = { 3 "M+" : this.getMonth()+1, //month 4 "d+" : this.getDate(), //day 5 "h+" : this.getHours(), //hour 6 "m+" : this.getMinutes(), //minute 7 "s+" : this.getSeconds(), //second 8 "q+" : Math.floor((this.getMonth()+3)/3), //quarter 9 "S" : this.getMilliseconds() //millisecond 10 }; 11 if(/(y+)/.test(format)){ 12 format = format.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); 13 } 14 for(var k in o) { 15 if(new RegExp("("+ k +")").test(format)){ 16 format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ("00"+ o[k]).substr((""+ o[k]).length)); 17 } 18 } 19 return format; 20 }; 21 22 var TT = TAOTAO = { 23 // 编辑器参数 24 kingEditorParams : { 25 //指定上传文件参数名称 26 filePostName : "uploadFile", 27 //指定上传文件请求的url。 28 uploadJson : \'/pic/upload\', 29 //上传类型,分别为image、flash、media、file 30 dir : "image" 31 }, 32 // 格式化时间 33 formatDateTime : function(val,row){ 34 var now = new Date(val); 35 return now.format("yyyy-MM-dd hh:mm:ss"); 36 }, 37 // 格式化连接 38 formatUrl : function(val,row){ 39 if(val){ 40 return "<a href=\'"+val+"\' target=\'_blank\'>查看</a>"; 41 } 42 return ""; 43 }, 44 // 格式化价格 45 formatPrice : function(val,row){ 46 return (val/1000).toFixed(2); 47 }, 48 // 格式化商品的状态 49 formatItemStatus : function formatStatus(val,row){ 50 if (val == 1){ 51 return \'正常\'; 52 } else if(val == 2){ 53 return \'<span style="color:red;">下架</span>\'; 54 } else { 55 return \'未知\'; 56 } 57 }, 58 59 init : function(data){ 60 // 初始化图片上传组件 61 this.initPicUpload(data); 62 // 初始化选择类目组件 63 this.initItemCat(data); 64 }, 65 // 初始化图片上传组件 66 initPicUpload : function(data){ 67 $(".picFileUpload").each(function(i,e){ 68 var _ele = $(e); 69 _ele.siblings("div.pics").remove(); 70 _ele.after(\'\\ 71 <div class="pics">\\ 72 <ul></ul>\\ 73 </div>\'); 74 // 回显图片 75 if(data && data.pics){ 76 var imgs = data.pics.split(","); 77 for(var i in imgs){ 78 if($.trim(imgs[i]).length > 0){ 79 _ele.siblings(".pics").find("ul").append("<li><a href=\'"+imgs[i]+"\' target=\'_blank\'><img src=\'"+imgs[i]+"\' width=\'80\' height=\'50\' /></a></li>"); 80 } 81 } 82 } 83 //给“上传图片按钮”绑定click事件 84 $(e).click(function(){ 85 var form = $(this).parentsUntil("form").parent("form"); 86 //打开图片上传窗口 87 KindEditor.editor(TT.kingEditorParams).loadPlugin(\'multiimage\',function(){ 88 var editor = this; 89 editor.plugin.multiImageDialog({ 90 clickFn : function(urlList) { 91 var imgArray = []; 92 KindEditor.each(urlList, function(i, data) { 93 imgArray.push(data.url); 94 form.find(".pics ul").append("<li><a href=\'"+data.url+"\' target=\'_blank\'><img src=\'"+data.url+"\' width=\'80\' height=\'50\' /></a></li>"); 95 }); 96 form.find("[name=image]").val(imgArray.join(",")); 97 editor.hideDialog(); 98 } 99 }); 100 }); 101 }); 102 }); 103 }, 104 105 // 初始化选择类目组件 106 initItemCat : function(data){ 107 $(".selectItemCat").each(function(i,e){ 108 var _ele = $(e); 109 if(data && data.cid){ 110 _ele.after("<span style=\'margin-left:10px;\'>"+data.cid+"</span>"); 111 }else{ 112 _ele.after("<span style=\'margin-left:10px;\'></span>"); 113 } 114 _ele.unbind(\'click\').click(function(){ 115 $("<div>").css({padding:"5px"}).html("<ul>") 116 .window({ 117 width:\'500\', 118 height:"450", 119 modal:true, 120 closed:true, 121 iconCls:\'icon-save\', 122 title:\'选择类目\', 123 onOpen : function(){ 124 var _win = this; 125 $("ul",_win).tree({ 126 url:\'/item/cat/list\', 127 animate:true, 128 onClick : function(node){ 129 if($(this).tree("isLeaf",node.target)){ 130 // 填写到cid中 131 _ele.parent().find("[name=cid]").val(node.id); 132 _ele.next().text(node.text).attr("cid",node.id); 133 $(_win).window(\'close\'); 134 if(data && data.fun){ 135 data.fun.call(this,node); 136 } 137 } 138 } 139 }); 140 }, 141 onClose : function(){ 142 $(this).window("destroy"); 143 } 144 }).window(\'open\'); 145 }); 146 }); 147 }, 148 149 createEditor : function(select){ 150 return KindEditor.create(select, TT.kingEditorParams); 151 }, 152 153 /** 154 * 创建一个窗口,关闭窗口后销毁该窗口对象。<br/> 155 * 156 * 默认:<br/> 157 * width : 80% <br/> 158 * height : 80% <br/> 159 * title : (空字符串) <br/> 160 * 161 * 参数:<br/> 162 * width : <br/> 163 * height : <br/> 164 * title : <br/> 165 * url : 必填参数 <br/> 166 * onLoad : function 加载完窗口内容后执行<br/> 167 * 168 * 169 */ 170 createWindow : function(params){ 171 $("<div>").css({padding:"5px"}).window({ 172 width : params.width?params.width:"80%", 173 height : params.height?params.height:"80%", 174 modal:true, 175 title : params.title?params.title:"", 176 href : params.url, 177 onClose : function(){ 178 $(this).window("destroy"); 179 }, 180 onLoad : function(){ 181 if(params.onLoad){ 182 params.onLoad.call(this); 183 } 184 } 185 }).window("open"); 186 }, 187 188 closeCurrentWindow : function(){ 189 $(".panel-tool-close").click(); 190 }, 191 192 changeItemParam : function(node,formId){ 193 $.getJSON("/item/param/query/itemcatid/" + node.id,function(data){ 194 if(data.status == 200 && data.data){ 195 $("#"+formId+" .params").show(); 196 var paramData = JSON.parse(data.data.paramData); 197 var html = "<ul>"; 198 for(var i in paramData){ 199 var pd = paramData[i]; 200 html+="<li><table>"; 201 html+="<tr><td colspan=\\"2\\" class=\\"group\\">"+pd.group+"</td></tr>"; 202 203 for(var j in pd.params){ 204 var ps = pd.params[j]; 205 html+="<tr><td class=\\"param\\"><span>"+ps+"</span>: </td><td><input autocomplete=\\"off\\" type=\\"text\\"/></td></tr>"; 206 } 207 208 html+="</li></table>"; 209 } 210 html+= "</ul>"; 211 $("#"+formId+" .params td").eq(1).html(html); 212 }else{ 213 $("#"+formId+" .params").hide(); 214 $("#"+formId+" .params td").eq(1).empty(); 215 } 216 }); 217 }, 218 getSelectionsIds : function (select){ 219 var list = $(select); 220 var sels = list.datagrid("getSelections"); 221 var ids = []; 222 for(var i in sels){ 223 ids.push(sels[i].id); 224 } 225 ids = ids.join(","); 226 return ids; 227 }, 228 229 /** 230 * 初始化单图片上传组件 <br/> 231 * 选择器为:.onePicUpload <br/> 232 * 上传完成后会设置input内容以及在input后面追加<img> 233 */ 234 initOnePicUpload : function(){ 235 $(".onePicUpload").click(function(){ 236 var _self = $(this); 237 KindEditor.editor(TT.kingEditorParams).loadPlugin(\'image\', function() { 238 this.plugin.imageDialog({ 239 showRemote : false, 240 clickFn : function(url, title, width, height, border, align) { 241 var input = _self.siblings("input"); 242 input.parent().find("img").remove(); 243 input.val(url); 244 input.after("<a href=\'"+url+"\' target=\'_blank\'><img src=\'"+url+"\' width=\'80\' height=\'50\'/></a>"); 245 this.hideDialog(); 246 } 247 }); 248 }); 249 }); 250 } 251 }; 252
第五步: 表单提交:
思路: 提交表单之前,先把富文本编辑器中的内容和 textarea 中的内容进行 同步。
1 //提交表单 2 function submitForm(){ 3 //有效性验证 4 if(!$(\'#itemAddForm\').form(\'validate\')){ 5 $.messager.alert(\'提示\',\'表单还未填写完成!\'); 6 return ; 7 } 8 //取商品价格,单位为“分” 9 $("#itemAddForm [name=price]").val(eval($("#itemAddForm [name=priceView]").val()) * 100); 10 //同步文本框中的商品描述 11itemAddEditor.sync();
12 13 $.post("/item/save",$("#itemAddForm").serialize(), function(data){ 14 if(data.status == 200){ 15 $.messager.alert(\'提示\',\'新增商品成功!\'); 16 } 17 }); 18 }
总结:
1:工程级别的引入 kindEdirtor 插件源码
2:页面级别的控件初始化:
步骤一: 引入 kindEditor js在页面的引入
步骤二:创建文本域,并初始化富文本控件
KindEditor.create(select, TT.kingEditorParams);
3:表单提交,一定要先把富文本编辑器与 textarea 文本域内容同步合并
itemAddEditor.sync();
以上是关于kindEditor 富文本编辑器 使用介绍的主要内容,如果未能解决你的问题,请参考以下文章