ExtJs之Ext.Model的MemoryProxy
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs之Ext.Model的MemoryProxy相关的知识,希望对你有一定的参考价值。
书上的代码已完全不可参考,只好按知识点从网上查资料一个一个实例 了。
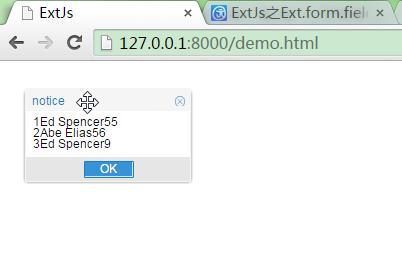
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function(){ Ext.define(‘User‘,{ extend: ‘Ext.data.Model‘, fields: [ {name: ‘id‘, type: ‘int‘}, {name: ‘name‘, type: ‘string‘}, {name: ‘age‘, type: ‘int‘} ] }); var datas = { users: [ {id: 1, name: ‘Ed Spencer‘, age: 55}, {id: 2, name: ‘Abe Elias‘, age: 56}, {id: 3, name: ‘Ed Spencer‘, age: 9} ] }; var userStore = Ext.create(‘Ext.data.Store‘, { model: ‘User‘, data: datas.users, proxy: { type: ‘memory‘ } }); var msg = []; userStore.each(function(user){ msg.push(user.get(‘id‘) + user.get(‘name‘) + user.get(‘age‘)) }); Ext.Msg.alert(‘notice‘, msg.join(‘<br />‘)); }); </script> </head> <body> <div id=‘tpl-table1‘></div> <br> <div id=‘tpl-table2‘></div> </body> </html>

以上是关于ExtJs之Ext.Model的MemoryProxy的主要内容,如果未能解决你的问题,请参考以下文章