KHL 002 11-计算机-本职-前台 盒模型
Posted khlbat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了KHL 002 11-计算机-本职-前台 盒模型相关的知识,希望对你有一定的参考价值。
CSS 盒模型
CSS中的盒模型
-
inline
-
inline-block
-
block
-
table
-
absolute position
-
float
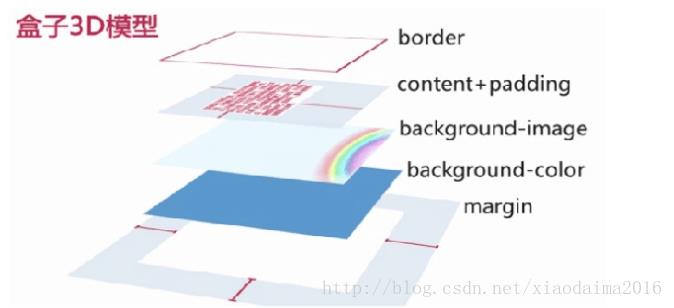
盒子3D模型

可以看出:
其中 padding 、content 、background-image 、background-color 四者构成Z轴;border与margin、padding三者之间应该是平面上的并级关系,并不能构成Z国的层叠关系。
重置盒模型解析模型
- W3C的标准盒模型
外盒尺寸计算(元素空间尺寸)
element 空间高度 = 内容高度 + 内距 + 边框 + 外距
element 空间宽度 = 内容宽度 + 内距 + 边框 + 外距
内盒尺寸计算(元素大小)
element 空间高度 = 内容高度 + 内距 + 边框(height为内容高度)
element 空间宽度 = 内容宽度 + 内距 + 边框(width为内容高度)
- ID传统下盒模型(IE6以下,不包括IE6版本或QuirksMode下IE5.5+)
外盒尺寸计算(元素空间尺寸)
element 空间高度 = 内容高度 + 外距(height为内容高度)
element 空间高度 = 内容高度 + 外距(width为内容高度)
内盒尺寸计算(元素大小)
element 空间高度 = 内容高度 +(height包含了元素内容宽度、边框、内距)
element 空间宽度 = 内容宽度 +(width包含了元素内容宽度、边框、内距)
目前浏览器大部分元素都是基于W3C标准的盒模型,但是对于form中部分元素还基于传统的盒模型,如input中的submit、reset、button和select等元素,这样如果给其设置border和padding它们也只会往元素盒内延伸。
CSS3盒模型属性
box-sizing属性的语法及参数
-
centent-box : 默认值,让元素维持W3C的标准盒模型
-
border-box : 此值会重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型
-
inherit :此值使元素继承父元素的盒模型模式
box-sizing 使用
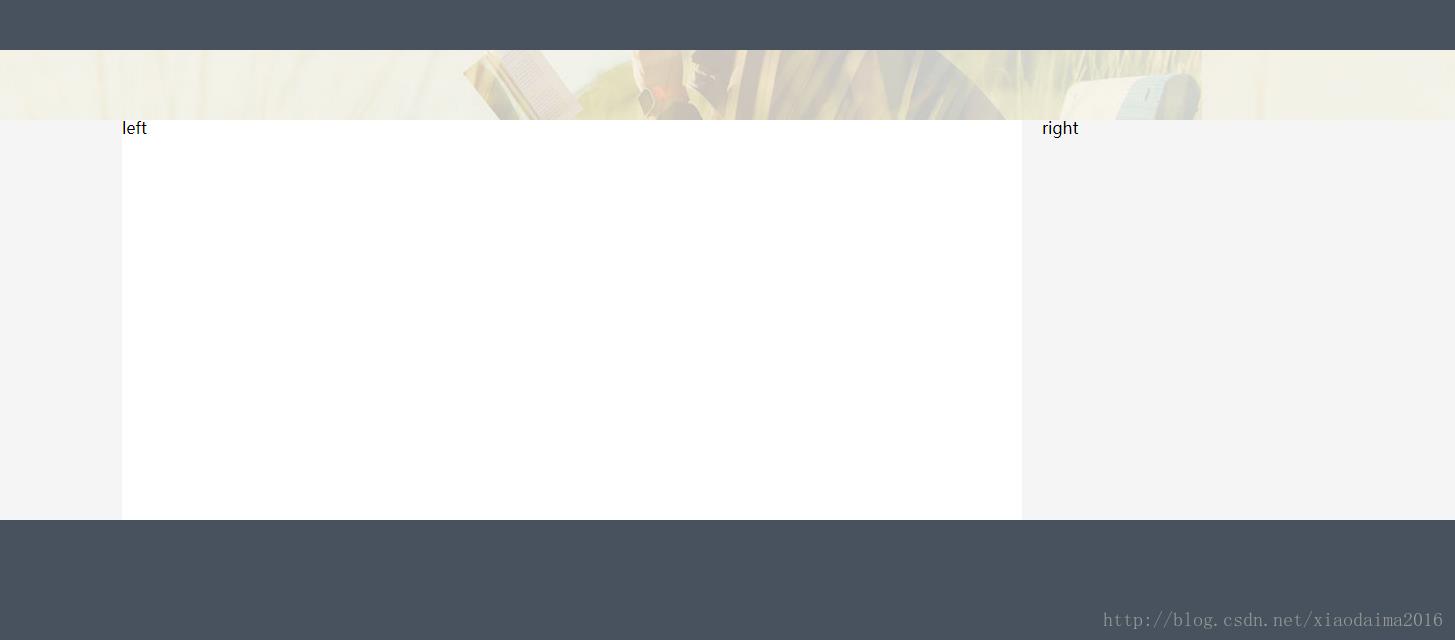
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>KHL 作品 计算机 知识管理系统 小试 博客系统</title> <link rel="stylesheet" type="text/css" href="../assets/css/reset.css" /> <link rel="stylesheet" type="text/css" href="../assets/css/base.css" /> <link rel="stylesheet" type="text/css" href="../assets/css/index.css" /> </head> <body> <!-- header --> <div id="header" class="clearfix"> head </div> <!-- /header --> <!-- seacher --> <div id="seacher"> </div> <!-- /seacher --> <!-- body --> <div id="body-container"> <!-- body left --> <div id="left-container"> left </div> <!-- /body left --> <!-- body right --> <div id="right-container"> right </div> <!-- /body right --> </div> <!-- body --> <!-- footer --> <div id="footer" class="clearfix"> footer </div> <!-- /footer --> <script type="text/javascript" src="../assets/jquery/jquery.min.js"></script> <script type="text/javascript"> $(function () { console.log(\'jc four!\'); }); </script> </body> </html>
1 #header{ 2 width: 100%; 3 height: 50px; 4 background-color: #48525E; 5 } 6 7 #seacher{ 8 width: 100%; 9 height: 70px; 10 background-image: url("../image/seacher-bg.jpg"); 11 } 12 13 #body-container{ 14 width: 1200px; 15 margin: 0 auto; 16 } 17 18 #left-container{ 19 box-sizing: border-box; 20 float: left; 21 width: 900px; 22 height: 400px; 23 background-color: #ffffff; 24 padding-left: 20px; 25 padding-right: 20px; 26 padding-top: 20px; 27 } 28 29 #right-container{ 30 float: right; 31 width: 280px; 32 height: 400px; 33 padding-top: 20px; 34 } 35 36 #footer{ 37 width: 100%; 38 height: 120px; 39 background-color: #48525E; 40 }

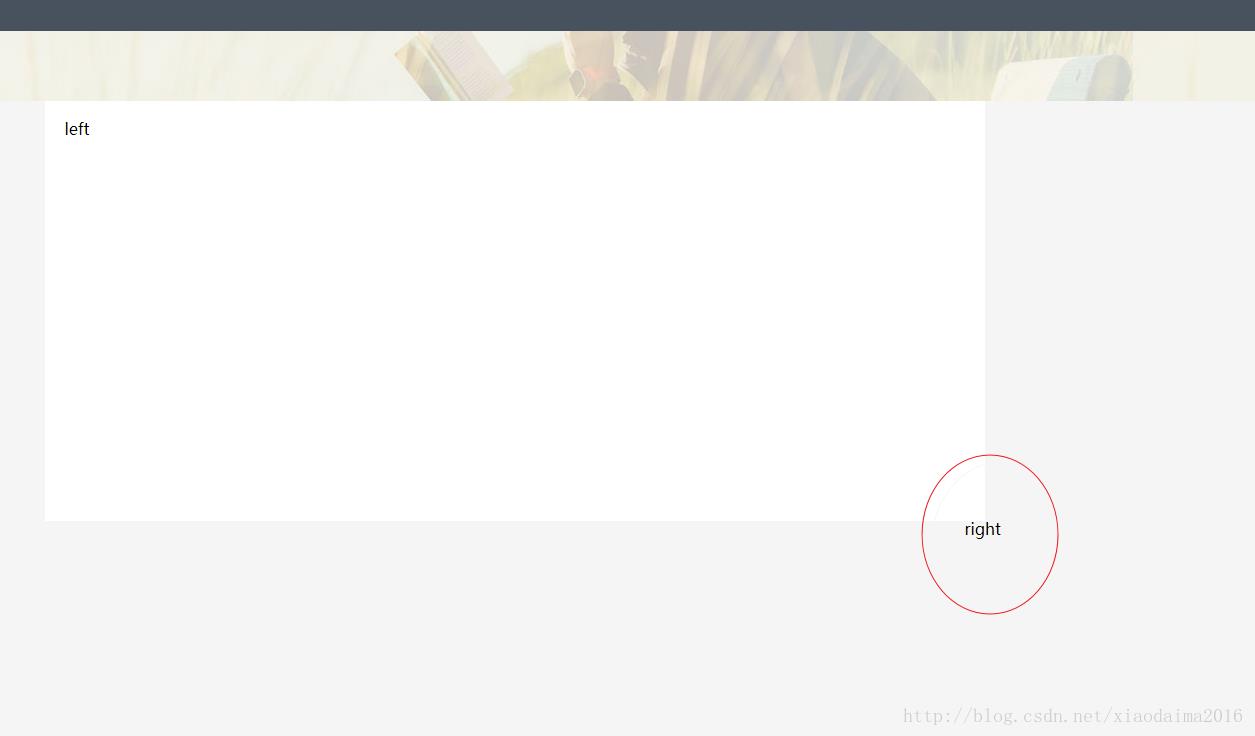
如果此时给left-container添加20px的内边距,则显示如下:

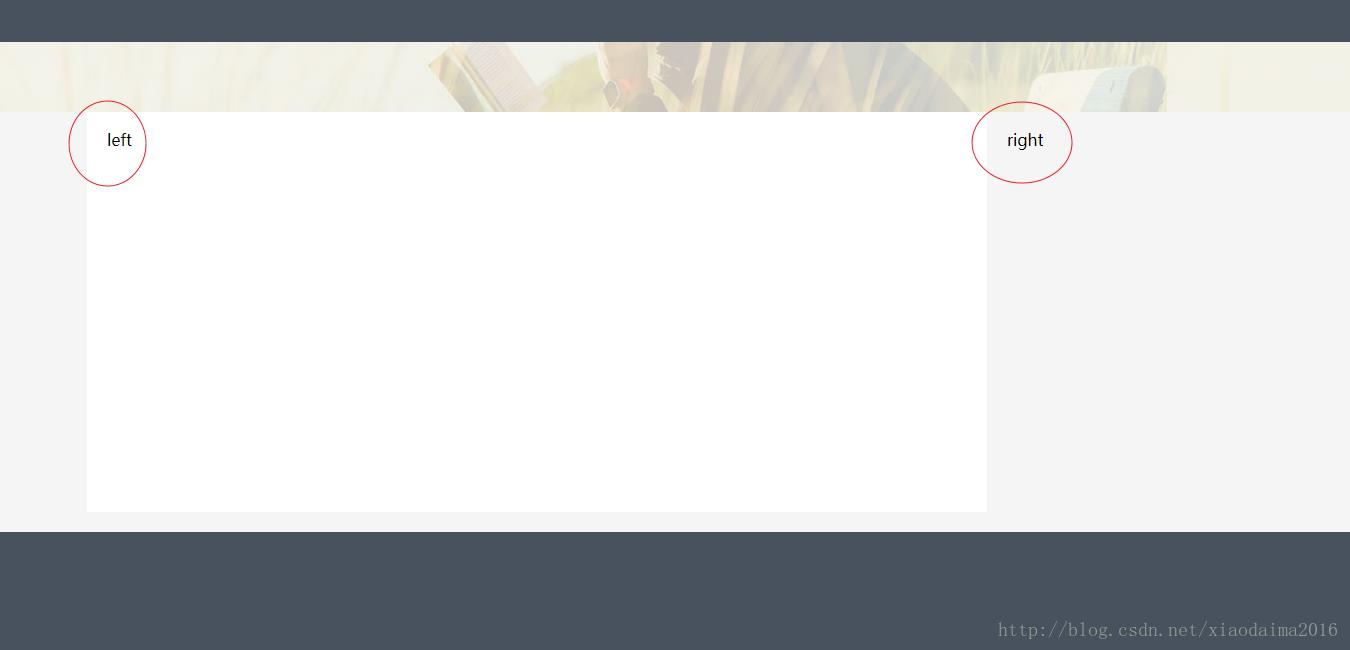
对于这种情况,可以把#left-container的box-sizing设置为border-box,这样就不必再修改宽度或者再内嵌div了
1 #left-container{ 2 box-sizing: border-box; 3 float: left; 4 width: 900px; 5 height: 400px; 6 background-color: #ffffff; 7 padding-left: 20px; 8 padding-right: 20px; 9 padding-top: 20px; 10 } 11 12 #right-container{ 13 float: right; 14 width: 280px; 15 height: 400px; 16 padding-top: 20px; 17 }

可以看到left区域已经有了20px的内边距,且布局并没有打乱。
overflow属性
此属性用于指定如何显示盒中容纳不下的内容
overflow-x/overflow-y
-
visible : 默认值,不剪切容器中的任何内容、不添加滚动条,元素被剪切为包含对象的窗口大小,且clip属性设置将失效
-
auto : 在需要时剪切内容并添加滚动条
-
hidden : 内容溢出容器时,所有内容被隐藏且不显示滚动条
-
scroll : 不论内容是否溢出容器,overflow-x都会显示滚动条,而overflow-y会显示纵向滚动条
-
no-display : 当内容溢出容器时不显示元素,此时类似于添加了display:none声明
-
no-content : 当内容溢出时不显示内容,此时类似于添加了visibility:hidden声明
resize 属性
-
none : 用户不能拖动元素修改尺寸大小
-
both : 可以拖动元素同时修改元素的宽度和高度
-
horizontal : 可修改宽度
-
vertical : 可修改高度
-
inherit : 继承父元素的resize属性值
outline
outline主要是用来在元素周围绘制一条轮廓线,可以直到突出元素的作用。CSS3中对outline作了一定的扩展
-
outline-color : 定义轮廓线的颜色,默认值为黑色
-
outline-style : 定义轮廓线的样式,默认为none
-
outline-width : 定义轮廓线的宽度,默认参数为:medium,表示绘制中等宽度的轮廓线
-
outline-offset : 定义轮廓线的偏移位置的数值,此值可取负数值。为正数时向外偏离,为负数时表示向内偏移
-
inherit : 元素继承父元素的outline效果
与boeder对比
-
boeder属性盒模型的一部分,直接影响盒子的大小,outline不影响
-
outline的各边都一样,不能单独设置
-
outline可能是非矩形的,如果元素是多行,外轮廓线就至少是能够包含该元素所有框的外轮廓。
-
border只能向外扩展,outline可以向内扩展
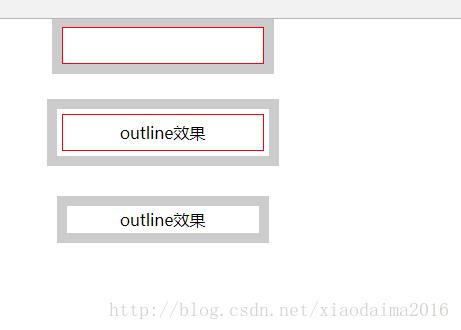
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>KHL 作品 计算机 知识管理系统 小试 博客系统</title> 6 7 <style type="text/css"> 8 9 .bar{ 10 width: 100%; 11 height: 50px; 12 overflow: hidden; 13 } 14 15 #one{ 16 width: 200px; 17 height: 35px; 18 border: 1px solid red; 19 line-height: 35px; 20 text-align: center; 21 margin: 0 auto; 22 outline: 10px solid #ccc; 23 24 } 25 26 #two{ 27 width: 200px; 28 height: 35px; 29 border: 1px solid red; 30 line-height: 35px; 31 text-align: center; 32 margin: 0 auto; 33 outline: 10px solid #ccc; 34 outline-offset: 5px; 35 } 36 37 #three{ 38 width: 200px; 39 height: 35px; 40 border: 1px solid red; 41 line-height: 35px; 42 text-align: center; 43 margin: 0 auto; 44 outline: 10px solid #ccc; 45 outline-offset: -5px; 46 } 47 </style> 48 49 50 </head> 51 <body> 52 <div id="one"></div> 53 54 <div class="bar"></div> 55 56 <div id="two">outline效果</div> 57 58 <div class="bar"></div> 59 60 <div id="three">outline效果</div> 61 62 </body> 63 </html>

以上是关于KHL 002 11-计算机-本职-前台 盒模型的主要内容,如果未能解决你的问题,请参考以下文章