笔记npm 安装 vue-cli
Posted Stitch晨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了笔记npm 安装 vue-cli相关的知识,希望对你有一定的参考价值。
最近完成了慕课网的 高仿饿了么webApp 课程,对于vue 的认识有了更深一步的认识,但是其脚手架 vue-cli 的安装流程还是有点懵,于是今天重新试了一遍加深认识
网上参考过一些有用的教程在这里分享一下:
npm 全局安装完vue-cli 命令行输入 vue 不是内部命令的解决方法 http://www.cnblogs.com/cindy79/p/7082281.html
vue-cli 初始化工程: http://www.cnblogs.com/pearl07/p/6247389.html
好了下面就是我的步骤了:
首先我们需要安装 node.js 它会自带一个npm, 国内镜像点这里: https://pan.baidu.com/s/1kU5OCOB#list/path=%2Fpub%2Fnodejs
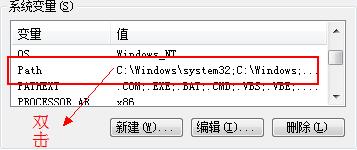
安装的时候我们的路径最好不要安装在c 盘了,安装在其他盘,然后修改一下系统的环境变量:


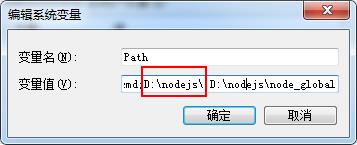
在变量值的最后输入你的nodejs 路径即可。
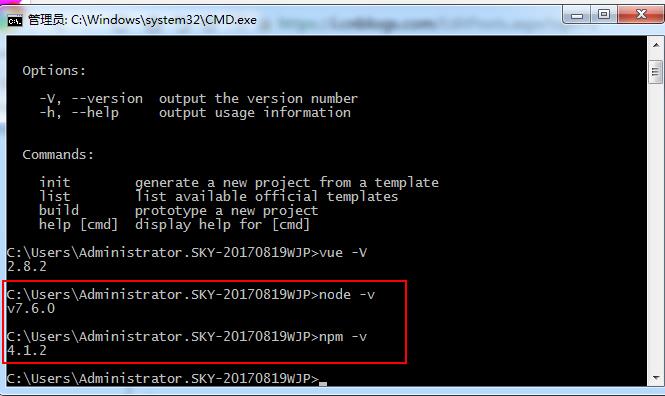
然后打开命令行,输入 node -v npm -v 有结果出现证明安装成功

然后,修改npm 全局安装的路径,如果不修改万一电脑重装系统 那么你之前安装的模块将会丢失,这样会非常麻烦所以:
第一步你需要在你的nodejs 目录下创建两个文件夹,如下图

第二步在命令行输入以下两条命令,修改npm 的全局安装路径
npm config set prefix "你的nodejs 文件夹下node_global 文件夹的路径"
npm config set cache "你的nodejs 文件夹下 node_cache 文件夹路径"
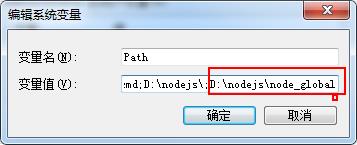
最后! 关键的一步 在系统环境变量那里写入 nodejs 下 node_global 文件夹的路径

不设置的话 安装完vue-cli 在命令行输入 vue 指令会显示 “vue 不是内部命令”
好了,最后一步就是通过vue-cli 安装 vue工程了
首先,在命令行用cd 命令 进入到你想存放vue 项目的路径,我这里是这样写的

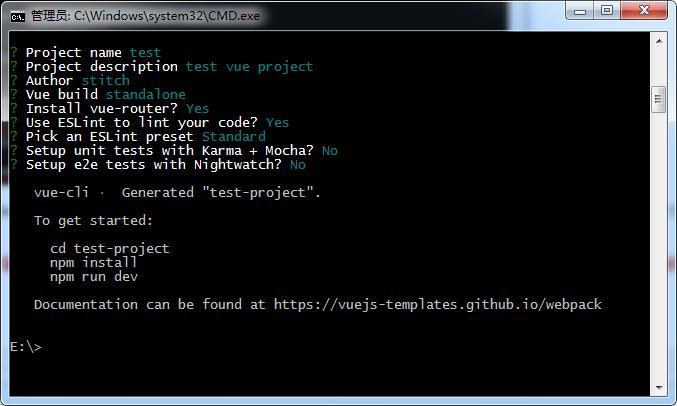
这里我在e 盘建立我的vue 项目并且这个内容将会使用webpack 这个打包工具,webpack 的声明也算是一种对项目风格的限定把我个人的理解,回车之后下面就会出现一些选项,跟着选项填写对应内容。
值得注意的是,安装选项中会提示你是否安装 ESLint, 这个会对你的代码格式限制很大,如果你不想被限制得太多建议不要安装
一下是我的一些选项配置

安装完成之后你会看见你的安装盘下会出现你的vue 项目

但是这个项目还需要安装一些他们的依赖模块
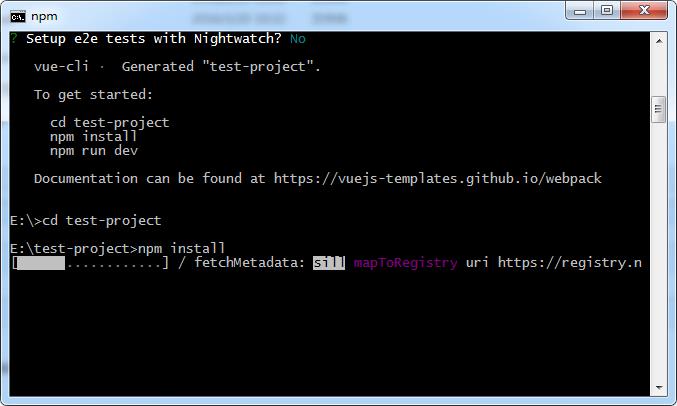
于是,我们还要进行多一步,就是用cd 命令 进入到你项目的文件夹 然后在命令行输入 npm install

等待依赖安装完成
然后在命令行输入 npm run dev

ok 大功告成!
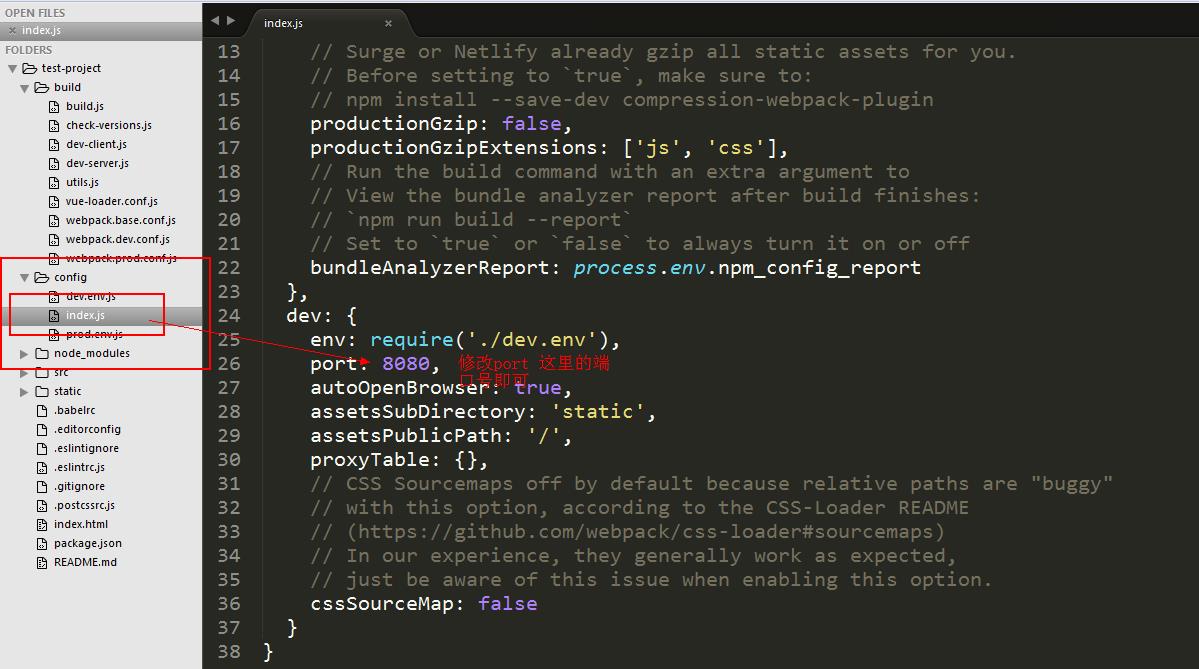
如果你的 8080 端口被占用,可以这样修改,用编译器打开项目找到如下路径修改标致中的端口号

以上是关于笔记npm 安装 vue-cli的主要内容,如果未能解决你的问题,请参考以下文章