还在使用pdfword简历?简单五步实现github托管个人逼格简历
Posted hehehe886
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了还在使用pdfword简历?简单五步实现github托管个人逼格简历相关的知识,希望对你有一定的参考价值。
写在前面:
什么是git、github?
git 版本控制工具
github 通过git工具做的版本控制的项目托管平台
项目开发肯定不止一个程序猿,多个程序猿针对同一个文件进行代码读写操作时,是先保存程序猿a还是程序猿b呢?这就很容易冲突,所以就有了git这种版本控制工具解决项目更新。慢慢的随着开源精神的发展以及在线的需求就有了github项目托管平台,对于git本地服务来说,github就是一个远程的仓库。
逼格在哪里?
Github已经取代Sourceforge,成为最活跃的代码交流社区,一个程序员要是不知道github都没脸见人
就目前来看github已经成为不少程序员敲门砖,更直观告诉hr自己的水平,实力大胆要求高薪!~从此赢取白富美走上人生巅峰

一分钟了解git前世今生
“我女儿的同学们在听说她的父亲是 Git 的创作者之后非常兴奋,这种兴奋程度要比说有个 Linux 创作者的父亲更高。”
--Linus Torvalds

值得玩味的是历史是惊人的相似 ,最初因为没有免费可用的多任务多用户的系统,还是大学生的Linus Torvalds寻思着买不起咱就自己动手造个呗
Linux诞生
2005年开发 BitKeeper 的商业公司收回了 Linux 内核社区免费使用BitKeeper的权力,BitKeeper表示不跟Linux好了,这下完蛋了在当时除了 BitKeeper 之外,没有其他软件可以做到更好的远程协同。Linus 不想倒退回到没有高效版本管理的时代,没有了高效版本管理的工具用了,咬咬牙革命尚未成功 咱继续造个呗,消失了一个礼拜后左右Linus Torvalds带来了git只花费了十余天时间这就是
git诞生

git在诞生最初几年并不被看好认为操作违和与当时SVN方式相差很大,但是慢慢地,圈内的声音发生了变化后来的发展大家也都看到了
2007年几乎每个开发者都会使用的 GitHub 则使用 Git 为核心技术问世
2011年,Github已经取代Sourceforge,成为最活跃的代码交流社区。这意味着在Open Source Community(开源社区),Git取代了SVN已经成为事实。
最简单入门!强烈推荐没有之一!!!
http://www.bootcss.com/p/git-guide/
进阶入门! 一本就够了!!!
英文版:
https://git-scm.com/book/en/v2
中文版:
https://git-scm.com/book/zh/v2
教程开始
git命令就不罗列介绍,上述网址都有详细介绍
第一步:https://github.com/ 注册个人账号创建自己的第一个仓库

第二步:Linux默认安装好了git

没有的话也很简单#yum -y install git
第三步:远程连接仓库
# git clone https://github.com/username/username.github.io
# cd /root/username.github.io

第四步:
# wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip //下载阿里的简历模板
# unzip cv-template.zip //解压
# mv cv-template/* . && rm -rf cv-template* __MACOSX*
[root@long username.github.io]# wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip --2017-08-25 20:02:45-- http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip Resolving labfile.oss.aliyuncs.com... 118.178.161.16 Connecting to labfile.oss.aliyuncs.com|118.178.161.16|:80... connected. HTTP request sent, awaiting response... 200 OK Length: 156602 (153K) [application/zip] Saving to: “cv-template.zip” 100%[======================================>] 156,602 798K/s in 0.2s 2017-08-25 20:02:45 (798 KB/s) - “cv-template.zip” saved [156602/156602] [root@long username.github.io]# unzip cv-template.zip Archive: cv-template.zip creating: cv-template/ inflating: cv-template/.DS_Store creating: __MACOSX/ creating: __MACOSX/cv-template/ inflating: __MACOSX/cv-template/._.DS_Store inflating: cv-template/index.html creating: cv-template/static/ inflating: cv-template/static/.DS_Store creating: __MACOSX/cv-template/static/ inflating: __MACOSX/cv-template/static/._.DS_Store creating: cv-template/static/css/ inflating: cv-template/static/css/.DS_Store creating: __MACOSX/cv-template/static/css/ inflating: __MACOSX/cv-template/static/css/._.DS_Store inflating: cv-template/static/css/style.css creating: cv-template/static/fonts/ inflating: cv-template/static/fonts/.DS_Store creating: __MACOSX/cv-template/static/fonts/ inflating: __MACOSX/cv-template/static/fonts/._.DS_Store inflating: cv-template/static/fonts/demo.css inflating: cv-template/static/fonts/demo.html inflating: cv-template/static/fonts/iconfont.css inflating: cv-template/static/fonts/iconfont.eot inflating: cv-template/static/fonts/iconfont.svg inflating: cv-template/static/fonts/iconfont.ttf inflating: cv-template/static/fonts/iconfont.woff creating: cv-template/static/image/ inflating: cv-template/static/image/.DS_Store creating: __MACOSX/cv-template/static/image/ inflating: __MACOSX/cv-template/static/image/._.DS_Store inflating: cv-template/static/image/bg.jpg inflating: cv-template/static/image/weixin.png creating: cv-template/static/js/ inflating: cv-template/static/js/.DS_Store creating: __MACOSX/cv-template/static/js/ inflating: __MACOSX/cv-template/static/js/._.DS_Store inflating: cv-template/static/js/modal.js inflating: cv-template/static/js/script.js [root@long username.github.io]# ls cv-template cv-template.zip __MACOSX [root@long username.github.io]# mv cv-template/* . && rm -rf cv-template* __MACOSX* [root@long username.github.io]# ls index.html static [root@long username.github.io]# firefox index.html
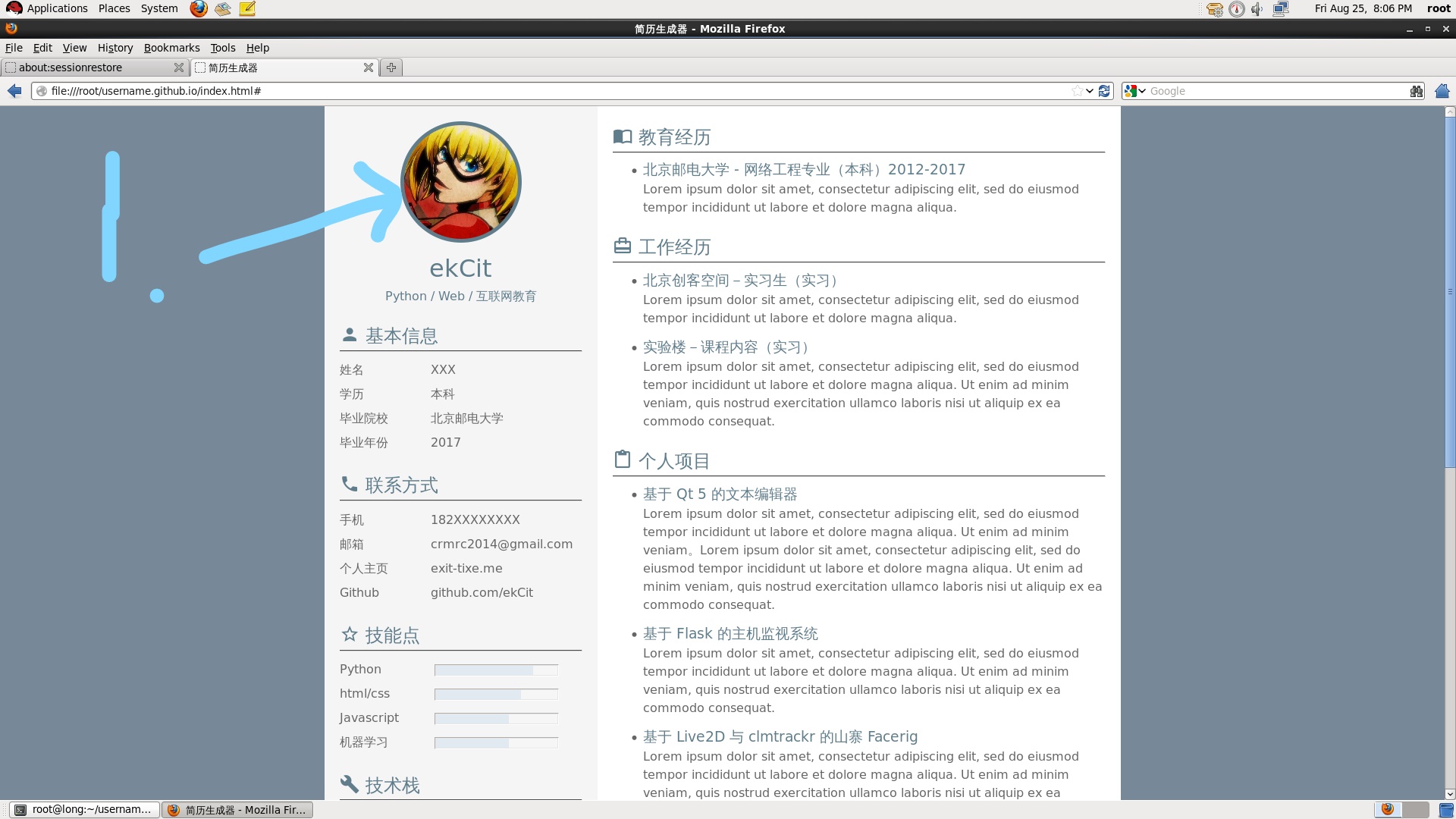
# firefox index.html //浏览器打开修改图片、身份等信息



第五步:添加、提交到仓库
# git add --all
# git commit -m "Initial commit"
# git push -u origin master
[root@long username.github.io]# git add --all [root@long username.github.io]# git commit -m "Initial commit" [master (root-commit) 0904ac1] Initial commit Committer: root <root@long.uplooking.com> Your name and email address were configured automatically based on your username and hostname. Please check that they are accurate. You can suppress this message by setting them explicitly: git config --global user.name "Your Name" git config --global user.email you@example.com If the identity used for this commit is wrong, you can fix it with: git commit --amend --author=\'Your Name <you@example.com>\' 18 files changed, 1562 insertions(+), 0 deletions(-) create mode 100644 index.html create mode 100644 static/.DS_Store create mode 100644 static/css/.DS_Store create mode 100644 static/css/style.css create mode 100644 static/fonts/.DS_Store create mode 100644 static/fonts/demo.css create mode 100644 static/fonts/demo.html create mode 100644 static/fonts/iconfont.css create mode 100644 static/fonts/iconfont.eot create mode 100644 static/fonts/iconfont.svg create mode 100644 static/fonts/iconfont.ttf create mode 100644 static/fonts/iconfont.woff create mode 100644 static/image/.DS_Store create mode 100755 static/image/bg.jpg create mode 100644 static/image/weixin.png create mode 100644 static/js/.DS_Store create mode 100644 static/js/modal.js create mode 100644 static/js/script.js [root@long username.github.io]# git push -u origin master error: The requested URL returned error: 403 Forbidden while accessing https://github.com/hehehe886/username.github.io/info/refs fatal: HTTP request failed
报错解决:在16行代码处添加用户
1 [root@long username.github.io]# ll -a 2 total 28 3 drwxr-xr-x 4 root root 4096 Aug 25 20:03 . 4 dr-xr-x---. 33 root root 4096 Aug 25 20:20 .. 5 drwxr-xr-x 8 root root 4096 Aug 25 20:18 .git 6 -rw-r--r-- 1 root root 11511 Sep 1 2016 index.html 7 drwxr-xr-x 6 root root 4096 Sep 1 2016 static 8 [root@long username.github.io]# vim .git/config 9 [core] 10 repositoryformatversion = 0 11 filemode = true 12 bare = false 13 logallrefupdates = true 14 [remote "origin"] 15 fetch = +refs/heads/*:refs/remotes/origin/* 16 #url = https://github.com/hehehe886/username.github.io 17 url = https://hehehe886@github.com/hehehe886/username.github.io 18 [branch "master"] 19 remote = origin 20 merge = refs/heads/master
再次git push,弹出框输入密码,即可提交
恭喜完成所有步骤,手机端pc端打开 https://username.github.io. 大功告成!~

这是一个二维码
给个机会,客官扫我

以上是关于还在使用pdfword简历?简单五步实现github托管个人逼格简历的主要内容,如果未能解决你的问题,请参考以下文章