vue项目模拟后台数据
Posted fyk曩昔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目模拟后台数据相关的知识,希望对你有一定的参考价值。
这次我们来模拟一些后台数据,然后去请求它并且将其渲染到界面上。关于项目的搭建鄙人斗胆向大家推荐我的一篇随笔《Vue开发环境搭建及热更新》
一、数据建立
我这里为了演示这个过程所以自己编写了这个data.json文件

1 { 2 "school":{ 3 "students":[ 4 { 5 "name":"方毅", 6 "sex":"男", 7 "age":21, 8 "class":1, 9 "Chinese":100, 10 "Math":90, 11 "English":88, 12 "TotalPoint":278 13 }, 14 { 15 "name":"黎倩", 16 "sex":"女", 17 "age":20, 18 "class":1, 19 "Chinese":98, 20 "Math":80, 21 "English":75, 22 "TotalPoint":253 23 }, 24 { 25 "name":"陈二", 26 "sex":"男", 27 "age":22, 28 "class":2, 29 "Chinese":70, 30 "Math":60, 31 "English":50, 32 "TotalPoint":180 33 }, 34 { 35 "name":"邓珊", 36 "sex":"女", 37 "age":22, 38 "class":2, 39 "Chinese":72, 40 "Math":68, 41 "English":90, 42 "TotalPoint":230 43 }, 44 { 45 "name":"李四", 46 "sex":"男", 47 "age":23, 48 "class":3, 49 "Chinese":88, 50 "Math":72, 51 "English":90, 52 "TotalPoint":250 53 }, 54 { 55 "name":"何武", 56 "sex":"男", 57 "age":20, 58 "class":3, 59 "Chinese":75, 60 "Math":80, 61 "English":60, 62 "TotalPoint":215 63 }, 64 { 65 "name":"冯柳", 66 "sex":"女", 67 "age":20, 68 "class":4, 69 "Chinese":100, 70 "Math":99, 71 "English":88, 72 "TotalPoint":287 73 }], 74 "teacher":[ 75 { 76 "class":1, 77 "name":"Miss Lee" 78 }, 79 { 80 "class":2, 81 "name":"Miss Gao" 82 }, 83 { 84 "class":3, 85 "name":"Mr Fang" 86 }, 87 { 88 "class":4, 89 "name":"Miss wu" 90 } 91 ] 92 } 93 }
我们将这个文件放在src同级目录下。
这个json的构建思路,就是学校里面有学生students和老师teacher,学生有成绩等信息,老师有执教班级姓名信息。
二、编写 dev-server.js文件
在dev-server.js文件中,我们在var app = express()后面加入这么一段代码
1 var app = express() 2 //获取data.json数据 3 var scoreData = require(\'../data.json\'); 4 //获取data.json文件里面的school 5 var school = scoreData.school; 6 //编写路由 7 var apiR = express.Router(); 8 apiR.get(\'/school\', function (req, res) { 9 res.json({ 10 errno: 0, 11 data: school 12 }); 13 }); 14 app.use(\'/api\', apiR);
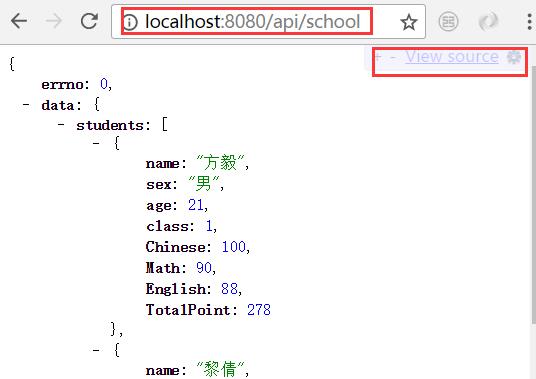
编写完之后我们来测试一下到底能不能请求得到这些数据,我们在浏览器地址栏输入localhost:8080/api/students/
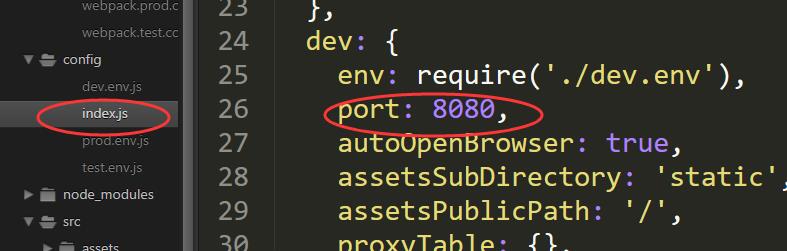
8080是我默认的端口,具体的还要看config目录下的index.js文件

修改这里即可更改端口号,我们刚才说所有接口相关的api都会通过/api这个路径,所以我们在地址栏的地址就是如上所示。
在这里有一个小小的坑,如果我们修改的是项目的配置文件的话,记得重新cnpm run dev重新启动项目,不然是不会生效,还可能出错的!千万记住这一步,有时候经常犯浑的。
enter之后我们就可以看到请求到的json

三、将请求的数据渲染到页面上
接下来我们就来把请求到的数据渲染到页面上。
1.请求数据,数据传递
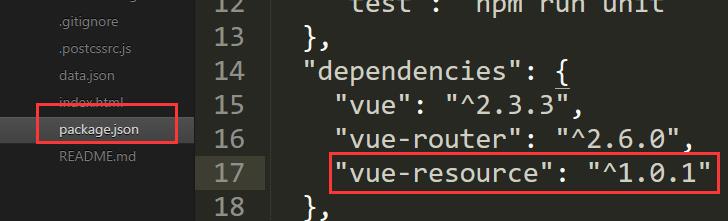
我们首先在App.vue这个组件获取数据,再传递给子组件hello,这时候我们异步请求数据需要用到vue-resource,这时候我们要先安装vue-resource,在package.json文件中,加上这句话

然后在cmd命令行中cnpm install重新安装依赖。
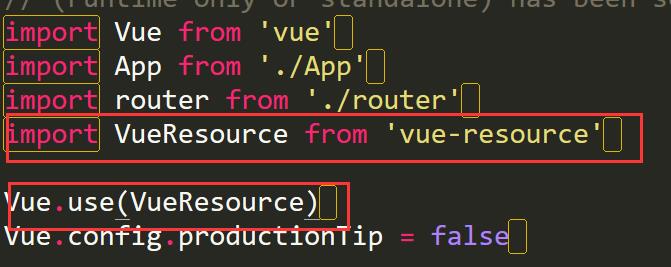
记住,使用之前先在src文件夹下面的入口文件main.js里面导入vue-resource插件并使用

安装完vue-resource之后我们首先来使用它异步请求数据,在App.vue文件中
1 <template> 2 <div id="app"> 3 <hello :school="school"></hello><!--v-bind传递数据--> 4 </div> 5 </template> 6 7 <script> 8 import hello from \'./components/Hello.vue\'//导入组件 9 10 11 export default { 12 data(){ 13 return{ 14 school:{} 15 } 16 }, 17 created(){ 18 this.$http.get(\'/api/school\').then((response)=>{//异步请求数据 19 response=response.body 20 if(response.errno===0){ 21 this.school=response.data 22 console.log(this.school)//我们先来控制台看看数据有没有获取到,这句测试完之后记得删除 23 } 24 }) 25 }, 26 components:{//注册hello组件 27 \'hello\':hello 28 } 29 } 30 </script> 31 32 <style> 33 </style>

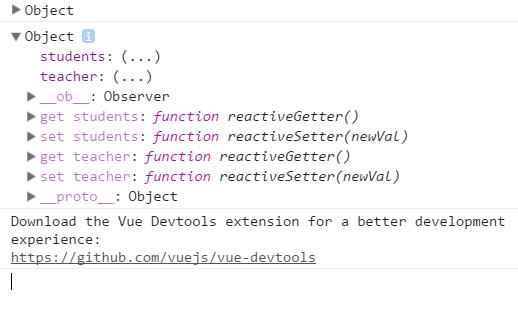
我们得到了一个Object类型的数据,接下来我们来编写一下hello组件,将App父组件获取到的数据传递给它,并渲染到页面上
1 <template> 2 <div class="hello"> 3 <table class="stu"> 4 <caption>学生成绩表</caption> 5 <tr class="stu-th"> 6 <th v-for="t in title">{{t}}</th> 7 </tr> 8 <tr v-for="row in school.students"> 9 <td>{{row.name}}</td> 10 <td>{{row.sex}}</td> 11 <td>{{row.age}}</td> 12 <td>{{row.Chinese}}</td> 13 <td>{{row.Math}}</td> 14 <td>{{row.English}}</td> 15 <td>{{row.TotalPoint}}</td> 16 </tr> 17 </table> 18 <table class="che"> 19 <caption>教师执教班级</caption> 20 <tr class="che-th"> 21 <th v-for="c in teacher">{{c}}</th> 22 </tr> 23 <tr v-for="rows in school.teacher"> 24 <td>{{rows.name}}</td> 25 <td>{{rows.class}}</td> 26 </tr> 27 </table> 28 </div> 29 </template> 30 31 32 <script> 33 export default { 34 data(){ 35 return{ 36 title:[\'姓名\',\'性别\',\'年龄\',\'语文\',\'数学\',\'英语\',\'总分\'], 37 teacher:[\'教师姓名\',\'班级\'] 38 } 39 }, 40 props:{//接收App父组件传递过来的school数据 41 school:{ 42 type:Object//定义传递过来的数据类型为Object,因为我们前面说到获取到的数据类型为Object 43 } 44 } 45 } 46 </script> 47 48 49 <!-- Add "scoped" attribute to limit CSS to this component only --> 50 <style> 51 </style>
现在我们可以稍微的看一下效果

太难看了,接下来我们用stylus来给它添加一些样式
2.stylus的安装和使用
Stylus - 富有表现力的、动态的、健壮的CSS,这是张鑫旭大神对它的定义,我们现在来安装和使用它首先在package.json里面的devDependencies项目依赖添加"stylus-loader": "^2.1.1"这一项,然后再重新安装,npm install stylus
接下来编写他们的样式,在hello.vue文件中
1 <style> 2 .stu 3 width:700px 4 border:solid 2px black 5 .stu-th 6 background:rgb(0,136,225) 7 tr 8 text-align:center 9 .che 10 width:700px 11 border:solid 2px black 12 .che-th 13 background:rgb(0,136,225) 14 tr 15 text-align:center 16 </style>
虽然我们安装了stylus-loader,也定义了样式,但是运行结果还是出错

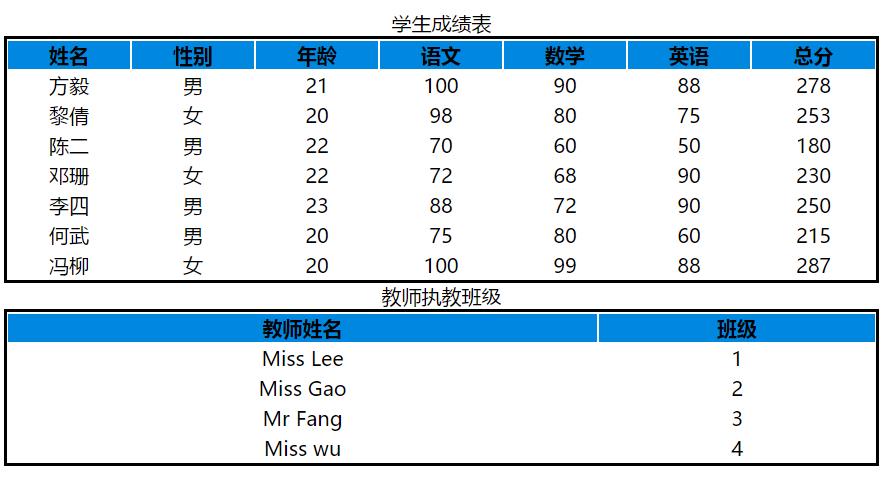
语法出错,我们把<style>改成<style lang="stylus" rel="stylesheet/stylus">这样,就没问题了,我们来看看效果

现在效果好看多了。
四、结语
这个项目主要是为了了解一下前后端交互的过程,大家下载完项目模板之后,按照上面的步骤修改相应的代码就可以得到你想要的效果。
以上是关于vue项目模拟后台数据的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli搭建项目模拟后台接口数据,webpack-dev-conf.js文件配置
vue模拟后台数据,请求本地数据的配置(旧版本dev-server.js,新版本webpack.dev.conf.js)
vue-element-admin从mock数据过渡到使用后台接口
