常用笔记
Posted 九转功成
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用笔记相关的知识,希望对你有一定的参考价值。
vue源码解析(勾三股四):http://jiongks.name/blog/vue-code-review/



0、npm: https://www.npmjs.com/
1、 package.json
http://javascript.ruanyifeng.com/nodejs/packagejson.html
2、vue: https://cn.vuejs.org/v2/guide/
3、vue-router: https://router.vuejs.org/zh-cn/
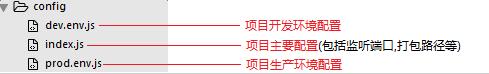
4、打包路径,跨域配置:config/index.js
devDep: http-proxy-middleware
5、JQ挂全局
https://doc.webpack-china.org/
1、base.conf.js 添加如下
//1、全局安装了webpack
var webpack = require("webpack")
//2、配置插件
plugins: [
// 默认会把所有入口节点的公共代码提取出来,生成一个common.js
new webpack.optimize.CommonsChunkPlugin(\'common.js\'),
//模块挂全局
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
6、ELEM: http://element.eleme.io/#/zh-CN
7、axios: https://github.com/mzabriskie/axios
挂在全局配置别名
Vue.prototype.$http = axios
8、 vuex: https://vuex.vuejs.org/zh-cn/
9、组件全集: https://github.com/opendigg/awesome-github-vue
10、ES6: http://es6.ruanyifeng.com/
以上是关于常用笔记的主要内容,如果未能解决你的问题,请参考以下文章