nopcommerce的挂件技术
Posted 波峰浪尖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nopcommerce的挂件技术相关的知识,希望对你有一定的参考价值。
nopcommerce有着完善的插件处理机制。开发人员可以预先开发好独立运行的模块,在通过自身的插件机制即可加载实现该插件功能。这种插件模式有利于模块化编程,提高扩展性以及降低模块之间的耦合度。下面,我们将添加一个自定义的插件Demo并介绍如何管理插件。
1.新建类库项目:右键“添加”--“新建项目”--“类库”。默认的规则是”Nop.Plugin.{Group}.{Name}”。{Group}表示插件的分类(如支付、挂件(Widget)),{Name}是你的插件名 (”HelloWorld”),该Demo中的名字就是“Nop.Plugin.Widgets.HelloWorld”。
2.指定文件输出路径:右键文件属性。将文件的输出路径改为\\Presentation\\Nop.Web\\Plugins\\Widgets.HelloWorld。注意区分Plugins文件下的插件。
3.添加dll引用 如图。右键dll文件属性,“复制到本地”改为"false"。这样可以避免生成许多不必要的dll文件到输出路径。
如图。右键dll文件属性,“复制到本地”改为"false"。这样可以避免生成许多不必要的dll文件到输出路径。
4:添加描述文件。文件的格式可以参考其他插件。我的Description文件如下:
Group: Widgets FriendlyName: HelloWorld SystemName: Widgets.HelloWorld Version: 1.00 SupportedVersions: 1.00 Author: Jayson DisplayOrder: 1 FileName: Plugin.Widgets.HelloWorld.dll Description: A test program
右键该文件“属性”--“复制到本地”--“如果较新时复制”。保证该文件为最新。web.config文件可直接复制其他插件的。
5:实现插件接口“IWidgetPlugin”、“BasePlugin”。“IWidgetPlugin”继承自“IPlugin”,“IPlugin”是插件操作的最终接口,因为这个demo是划分在“挂件”(小部件。 Widget是呈现在您的网站的某些部分,主页的banner图就是挂件技术实现的)里的所以继承“IWidgetPlugin”,具体代码如下:
public class HelloWorldPlugin : BasePlugin, IWidgetPlugin { public HelloWorldPlugin() { } public void GetConfigurationRoute(out string actionName, out string controllerName, out System.Web.Routing.RouteValueDictionary routeValues) { actionName = "Configure"; controllerName = "WidgetsHelloWorld"; routeValues = new RouteValueDictionary() { { "Namespaces", "Nop.Plugin.Widgets.HelloWorld.Controllers" }, { "area", null } }; } public void GetDisplayWidgetRoute(string widgetZone, out string actionName, out string controllerName, out System.Web.Routing.RouteValueDictionary routeValues) { actionName = "PublicInfo"; controllerName = "WidgetsHelloWorld"; routeValues = new RouteValueDictionary() { {"Namespaces", "Nop.Plugin.Widgets.HelloWorld.Controllers"}, {"area", null}, {"widgetZone", widgetZone} }; } public IList<string> GetWidgetZones() { return new List<string>() { "home_page_helloworld" }; } /// <summary> /// 安装插件 /// </summary> public override void Install() { base.Install(); } /// <summary> /// Uninstall plugin /// </summary> public override void Uninstall() { base.Uninstall(); } }
6:添加控制器、模型以及视图,文件结构如下:。Controller负责响应一个ASP.NET MVC网站提出的请求,代码如下:
public WidgetsHelloWorldController() { } [ChildActionOnly] public ActionResult Configure() { return View("~/Plugins/Widgets.HelloWorld/Views/WidgetsHelloWorld/Configure.cshtml"); } [HttpPost] [ChildActionOnly] public ActionResult Configure(ConfigurationModel model) { return Configure(); } [ChildActionOnly] public ActionResult PublicInfo(string widgetZone, object additionalData = null) { return View("~/Plugins/Widgets.HelloWorld/Views/WidgetsHelloWorld/PublicInfo.cshtml", null); }
当请求控制器时,会跳转到对应指定的视图。该程序中,视图文件只是做简单的演示,并不复杂,“PublicInfo”视图文件如下:
@model Nop.Plugin.Widgets.HelloWorld.Models.PublicInfoModel @{ Layout = ""; } @using System <div class="con" style="font-weight:bold; color:red;"> <ul> <li>HelloWorld Nopcommerce</li> <li>HelloWorld Nopcommerce</li> <li>HelloWorld Nopcommerce</li> <li>HelloWorld Nopcommerce</li> <li>HelloWorld Nopcommerce</li> <li>HelloWorld Nopcommerce</li> </ul> </div>
注意:需要保持视图文件实时更新。右键“Views”文件夹中的视图文件,选择“较新时复制”
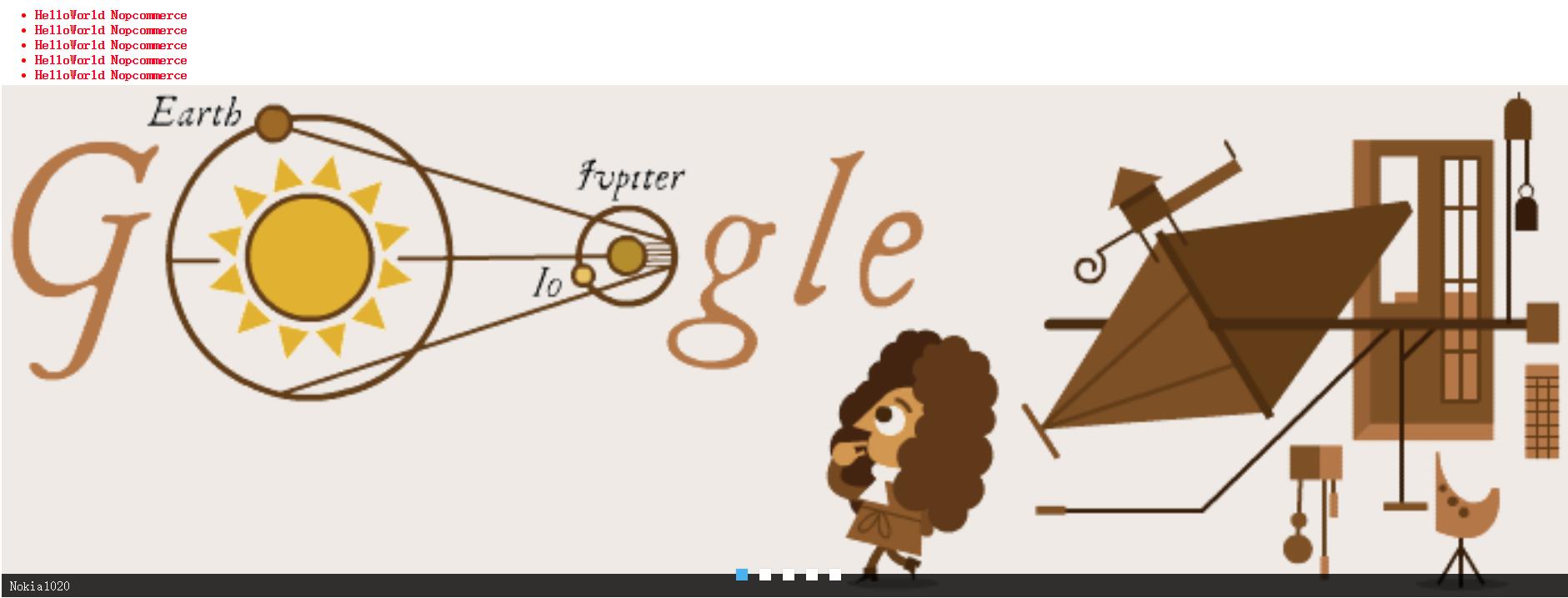
这样,一个简单的挂件类型的插件就开发完成了。在前台调用,添加“ @Html.Widget("home_page_helloworld")”,注意“home_page_helloworld”需要和上文“HelloWorldPlugin ”中“GetWidgetZones”返回值一致,否则找不到挂件的
显示效果图如下:
以上是关于nopcommerce的挂件技术的主要内容,如果未能解决你的问题,请参考以下文章