ECMAScript 6 学习 let 和 const命令
Posted suisuisui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECMAScript 6 学习 let 和 const命令相关的知识,希望对你有一定的参考价值。
一、主要内容:

二、含义、注意事项、使用方法:
1、let 命令:用来声明一个变量,和var非常相似。
使用let声明变量的注意事项:
1)、使用let声明的变量,所声明的变量只在命令所在的代码块内有效。
{
let a = 2;
var b = 3;
console.log(a); //2
}
console.log(a); //a is not defined
console.log(b); //3
2)、使用let命令声明的变量在域解析的时候不会被提升。
console.log(a); //没有报错 undefined a被提升了 不合理 a被定义了
var a = 5;
console.log(b); //报错 b is not defined
let b = 4;
3)、let 不允许在同一个作用域下生命已经存在的变量
var a = 9;
let a = 0; //Identifier \'a\' has already been declared a已经被声明了
4)、let在for循环中的使用
比如:有五个按钮 想要在点击按钮时打印五个按钮的下标
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
js的写法:
var butArray = document.querySelectorAll(\'button\');
//1、var
for(var i=0;i<butArray.length;i++){
butArray[i].onclick = function(){
console.log(i);
}
} //打印出来的都是5
//2 var
for(var i=0;i<butArray.length;i++){
butArray[i].index = i;
butArray[i].onclick = function(){
console.log(this.index+1);
}
}
//3 var
for(var i=0;i<butArray.length;i++){
(function(i){
butArray[i].onclick = function(){
console.log(i)
}
}(i))
}
//4、let
for(let i=0;i<butArray.length;i++){
butArray.onclick = function(){
console.log(this.index)
}
}
注:let 声明的for循环 在循环语句之内是父作用域,在循环体之中是子作用域
列:
for( let i = 0;i<3;i++){
let i = 20;
console.log(i); //三个20
}
console.log(i); //i is not defined
2、const命令:用来生命一个常量,常量就是不可以变化的量。
const命令同样有let的1、2、3条特点,第一,声明的常量所声明的变量只在命令所在的代码块内有效。第二,声明的常量不会被提升。第三,不能声明已经被声明过的常量或变量。除了这些,使用const声明常量时特别要注意两点:
1)、声明常量时必须赋值
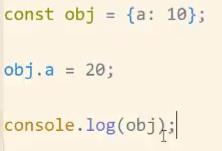
2)、声明的常量存储简单的数据类型时不可以改变其值,如果存储的是对象,那么引用不可以被改变,至于对象里面的数据如何变化是没有关系的。
 浏览器报错
浏览器报错
 浏览器不会报错
浏览器不会报错
以上是关于ECMAScript 6 学习 let 和 const命令的主要内容,如果未能解决你的问题,请参考以下文章