es6 学习补充
Posted 逆光飞翔23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 学习补充相关的知识,希望对你有一定的参考价值。
1、let
- 使用let声明一个变量,但是如果在变量声明之前就输出声明的变量,就会报错(
ReferenceError),
不过如果使用的是var的话,会输出undefined,这是因为在es6中不存在变量提升。
- 只要let存在的会计作用域,就会存在暂时性死区,就是这个变量绑定了这个区域,这个区域的这个变量不受外部的
的影响,即使外部声明了一个全局的变量。
如果let变量声明之前使用typeof的话,那么就会输出ReferenceError,但是如果之后没有声明的话,就会输出undefined
- let不允许相同作用域内,重复声明同一个变量,所以也不允许在函数内部声明参数,这样也会报错
- 块级作用域作用域是没有返回值的,如果想要得到块级作用域的内部值,可以将块级作用域之前加上do,把它变为do表达式,这样就可以得到整个块级作用域的返回值了
2、const
- 这是声明一个只读的变量,一旦声明之后就不能改变,不然会报错,所以也就意味着,一旦声明就必须立即初始化,不能留到之后再赋值。
- 但是const的作用域与let命令相同,只在声明所在的块级作用域内有效,而且变量也是不提升的,同样存在暂时性死区,只能在声明的位置后面使用,也不可以重复声明
3、变量
- 解构数组:解析赋值允许指定默认值,如果一个值有给他赋值默认值,然后他的数组成员严格等于undefined的时候,就会等于默认值
- 可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号。即需要是赋值语句而不是声明语句
4、字符串的扩展
- 字符的Unicode表示法:这种表示法只限于码点在
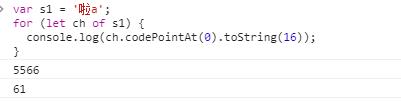
\\u0000~\\uFFFF之间的字符,超出这个范围的字符,必须用两个双字节的形式表示,如果超出这个范围的就会显示一个空格 - codePointAt() :字符以UTF-16的格式储存,每个字符固定为
2个字节,用for...of循环,因为它会正确识别32位的UTF-16字符 
- String.fromCharCode(): 从码点返回对应的字符
- at(): 字符串实例的
at方法,可以识别 Unicode 编号大于0xFFFF的字符,返回正确的字符,因为原本js的charAt()只能返回UTF-16编码的第一个字符 - 传统上,javascript只有
indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。ES6又提供了三种新方法。
(1)includes(): 返回布尔值,表示是否找到了参数字符串。
(2)startWidth(): 返回布尔值,表示参数字符串是否在原字符串的头部。
(3)endsWith(): 返回布尔值,表示参数字符串是否在原字符串的尾部。
PS:以上三种方法接收第二个参数,第二个参数candela是开始查找的位置
- repeat(): 返回一个新的字符串,表示将原字符串重复n次
 ,但是如果参数是-或者Infinity就会报错,如果是0到-1,就会等同于0,如果参数是NaN的话,就等同于0,如果参数是字符串就换转换成数字
,但是如果参数是-或者Infinity就会报错,如果是0到-1,就会等同于0,如果参数是NaN的话,就等同于0,如果参数是字符串就换转换成数字 - 补全长度:
padStart和padEnd一共接受两个参数,第一个参数用来指定字符串的最小长度,第二个参数是用来补全的字符串。如果原字符串的长度,等于或大于指定的最小长度,则返回原字符串。如果省略第二个参数的话,则默认空格补全- padStart() : 比如:“x”.padStart(5, "ab") 头部补全
- padEnd(): 尾部补全
- 模板字符串:
- 直接使用append(``); 这里面写要添加的dom,引入变量的话
- 可以直接使用`${name}`来嵌入变量,但是改变量需要是已经声明过的变量,否则会报错
- 如果需要用到反引号的话,就要多加一个\\(反斜杠转义),让反引号原样输出
- 如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。如果你不想要这个换行,可以使用
trim方法消除它。$("").html(``.trim()); - 模板字符串之中还能调用函数, `hello ${fn()} world`


这章看的快吐了,暂时看不下去了,之后在继续看。。。
5、正则的扩展
- 点字符:在正则表达式中,可以替换任意单个字符,对于码点大于
0xFFFF的 Unicode 字符,点字符不能识别,必须加上u修饰符。比如:var s = \'以上是关于es6 学习补充的主要内容,如果未能解决你的问题,请参考以下文章