div表格定高垂直居中,水平居中
Posted 雪上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div表格定高垂直居中,水平居中相关的知识,希望对你有一定的参考价值。
近日做项目,遇到一个难题:就是用div ul li 做表格时,要不就是水平居中不了,要不是垂直居中不来
垂直居中用vertical-align: middle;,但是浮动把它给无效化了
因为定高,所以用不了行高
如何解决垂直居中呢?
就是在li里面加一个标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
</head>
<body>
<style type="text/css">
ul li{
list-style-type: none;
}
*{
margin: 0px;
padding: 0px;
}
ul{
width: 99%;
height: 100px;
border: solid 1px red;
}
li{
float: left;
text-align: center;
width: 100%;
}
p{
height: 100px;
vertical-align: middle; /*垂直居中*/
display: table-cell; /*表格化*/
word-break: break-all; /*文字长度达到盒子的宽度后强制换行*/
}
</style>
<div style="width: 100%;">
<ul>
<li><p>郑玄在马融门下,三年不得相见,高足弟子传授而已。尝算浑天不合,诸弟子莫能解。</p></li>
</ul>
<ul>
<li><p>《文学》</p></li>
</ul>
</div>
</body>
</html>
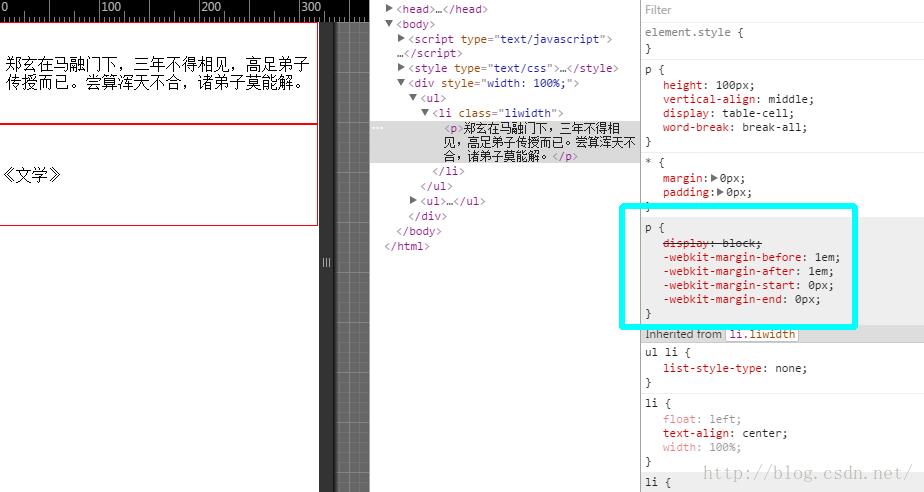
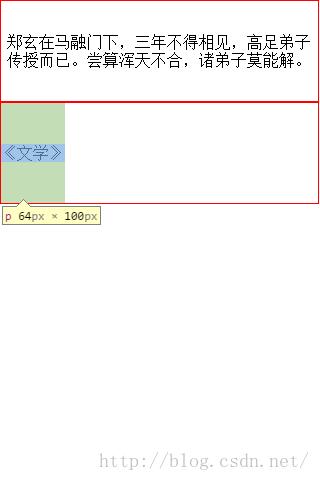
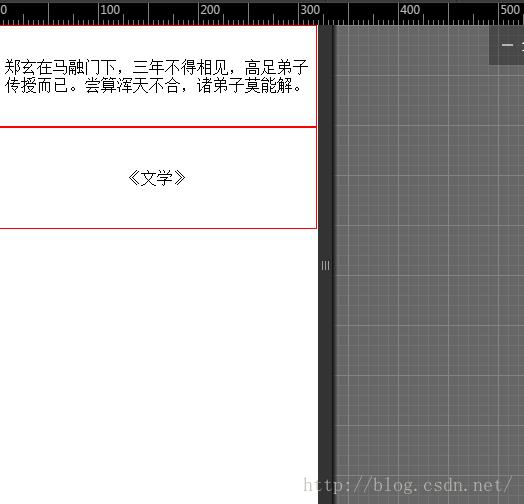
垂直居中解决了,那么你有没有看到
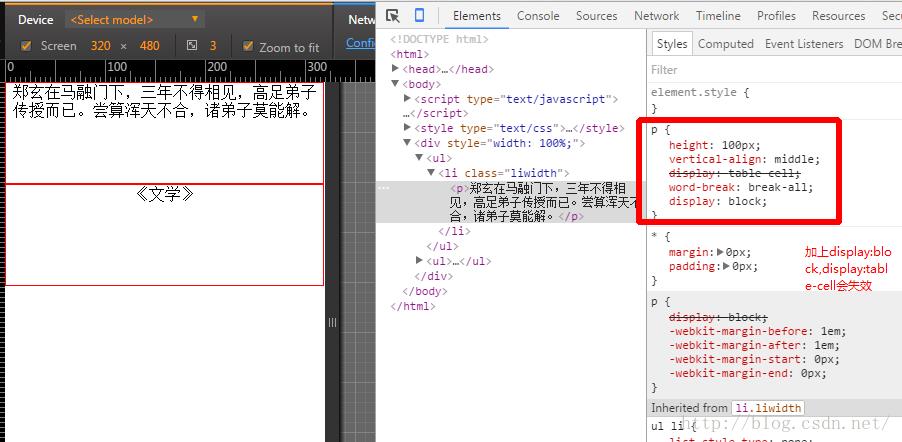
text-align: center;是的,因为
display: table-cell;display: block;display: inline;


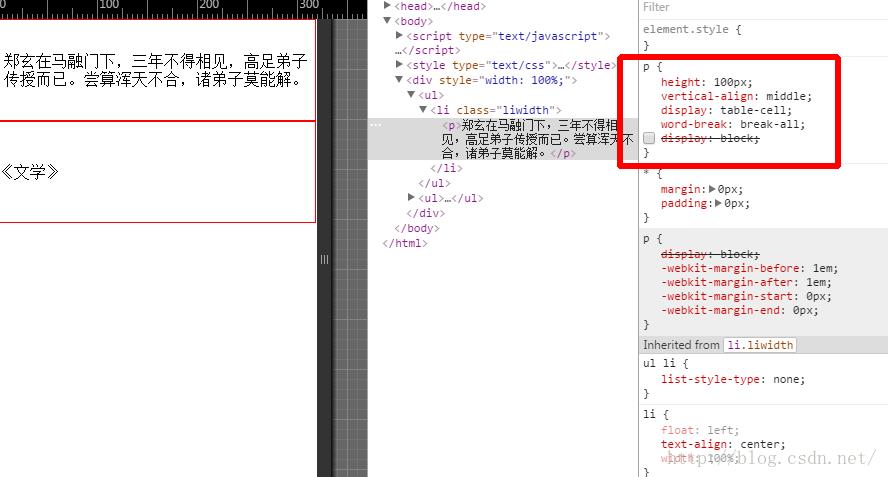
下图可以看到,p的宽度,其实
text-align: center;

那么要如何去弄呢?
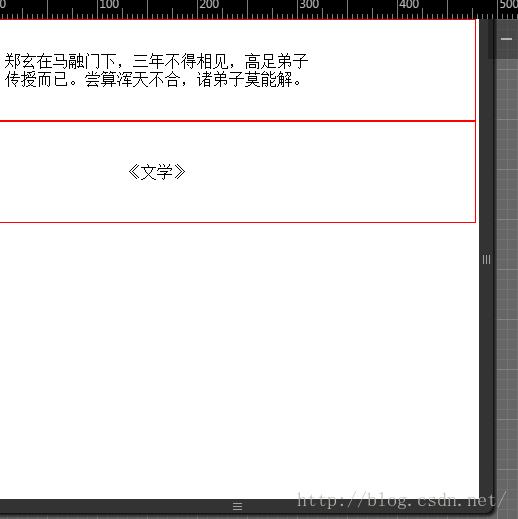
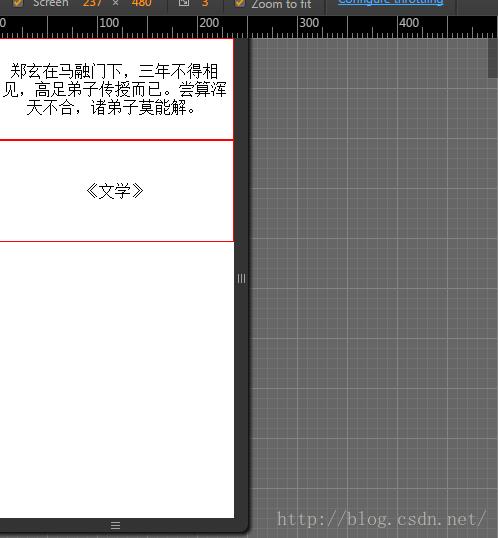
我想,如果我把P的宽度跟随li的宽度变化而变化,那是不是解决水平居中的问题了呢?
我就想到用JS解决
$(function(){
var a=$(".liwidth").innerWidth();
$("li p").css("width",a);
});



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
</head>
<body>
<script type="text/javascript">
//控制 p标签跟随li的宽度变化而变化
$(function(){
var a=$(".liwidth").innerWidth();
$("li p").css("width",a);
});
</script>
<style type="text/css">
ul li{
list-style-type: none;
}
*{
margin: 0px;
padding: 0px;
}
ul{
width: 99%;
height: 100px;
border: solid 1px red;
}
li{
float: left;
text-align: center;
width: 100%;
}
p{
height: 100px;
display: inline;
vertical-align: middle; /*垂直居中*/
display: table-cell; /*表格化*/
word-break: break-all; /*文字长度达到盒子的宽度后强制换行*/
}
</style>
<div style="width: 100%;">
<ul>
<li class="liwidth"><p>郑玄在马融门下,三年不得相见,高足弟子传授而已。尝算浑天不合,诸弟子莫能解。</p></li>
</ul>
<ul>
<li><p>《文学》</p></li>
</ul>
</div>
</body>
</html>
完!
以上是关于div表格定高垂直居中,水平居中的主要内容,如果未能解决你的问题,请参考以下文章