vue安装(vue-cli脚手架安装)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue安装(vue-cli脚手架安装)相关的知识,希望对你有一定的参考价值。
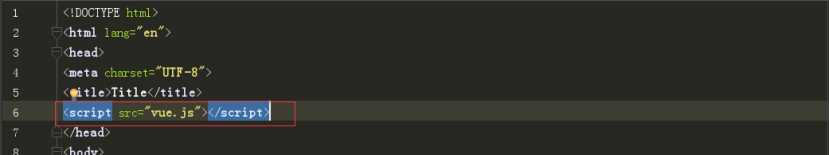
安装方法1:<script> 标签引入
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。Vue 会被注册为一个全局变量。
vue.min.js的版本
开发版本:包含完整的警告和调试模式
生产版本:删除了警告,24.72kb min+gzip
重要提示:在开发时请用开发版本,遇到常见错误它会给出友好的警告。(开发环境不要用最小压缩版,不然就失去了错误提示和警告!)

安装方法2:使用 CDN 方法
unpkg, 会保持和 npm 发布的最新的版本一致。可以在 unpkg.com/vue/ 浏览 npm 包资源。
也可以从 jsdelivr 或 cdnjs 获取,不过这两个服务版本更新可能略滞后。
安装方法3:vue-cli脚手架安装
在用 vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。
vue-cli脚手架概述:Vue提供的脚手架工具,脚手架就好比建筑的时候的架子,帮助工人完成工程,vue的脚手架能生成目录结构、本地开发调试、代码压缩部署、热加载、单元测试
使用vue-cli脚手架的优势:成熟的vue项目架构设计;本地服务器测试;集成打包上线
安装以及创建项目的流程图

安装步骤:
安装npm
查询npm的版本——npm -v
安装最新版本——npm i npm g
安装webpack
查看webpack版本——webpack -v
安装webpack(全局安装)——npm install webpack -g
安装vue.js
查看vue.js 的版本——vue -V (注意后面的V是大写的,需要安装完cue-cli脚手架之后才能查看的到)
安装最新vue.js——npm install vue g
安装vue命令行工具(vue-cli脚手架)
vue-cli脚手架安装:npm install -g vue-cli
创建项目第一步:首先进入需要创建项目的目录里面

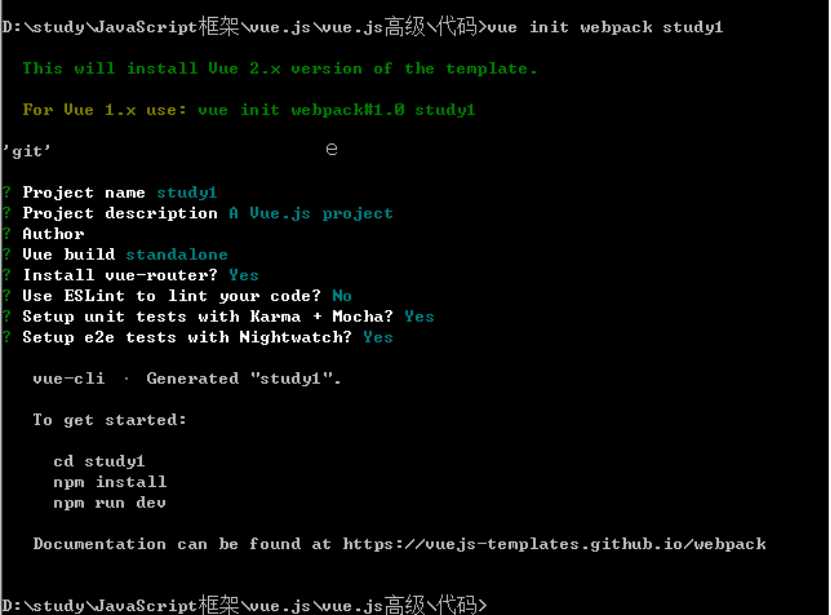
创建项目:
第一步:Project name: 项目的名称(项目名不能大写)
第二步:Project description:项目的描述
第三步:Author:项目的作者(会自动生成到package.json文件里)
第四步:Vue build:这里有两个选项,第一个选项是运行时编译,可以不基于.vue开发,第二个选项是基于.vue开发比第一个小6kb
第五步:install vue-router:是否安装路由中间件
第六步:是否需要ES6代码风格检查器 选择YSE之后,有三个选项,第一个标准的(选择标准的直接回车即可)
第七步:是否需要测试相关
第八步:也是测试相关


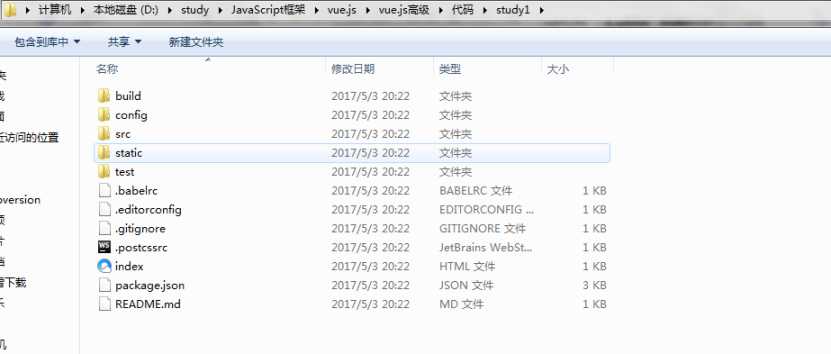
安装package.json中的插件
也就是项目中需要的中间件,进入项目文件夹里,然后输入命令
npm install

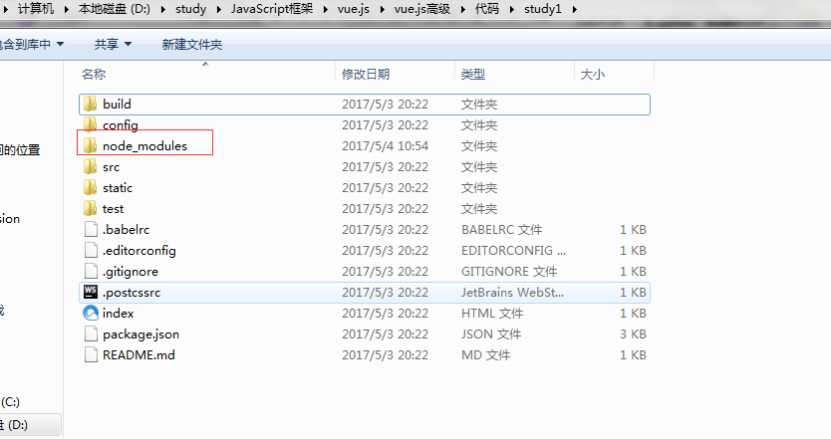
安装完之后在项目文件夹中多了一个文件夹叫node_modules的目录

启动运行项目
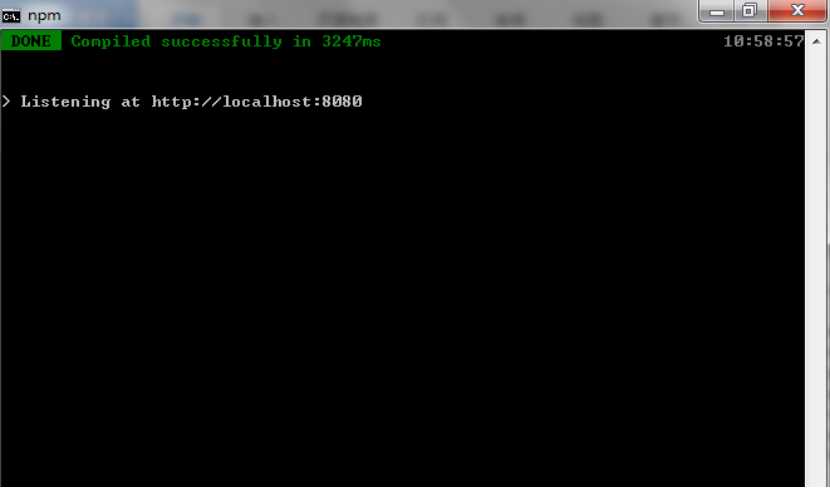
启动之前先进入项目目录下,在命令行输入npm run dev 然后回车,在浏览器中输入http://localhost:8080

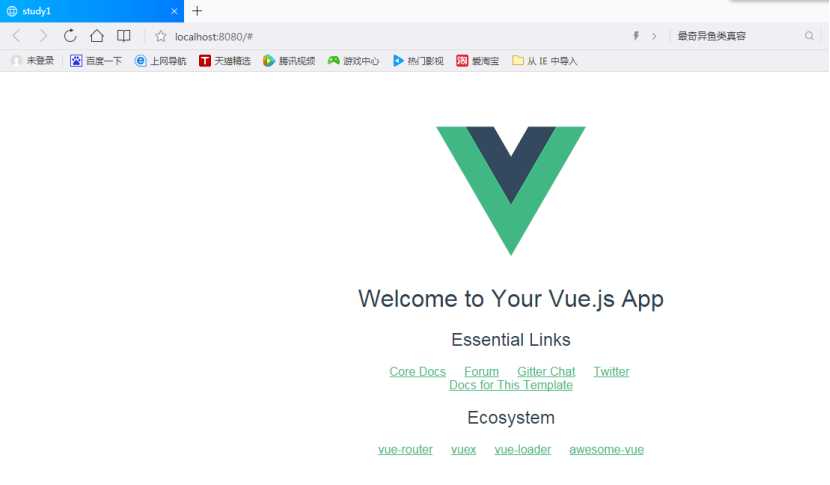
出现下面这个页面表示vue这个项目已经安装完成,并且项目启动成功

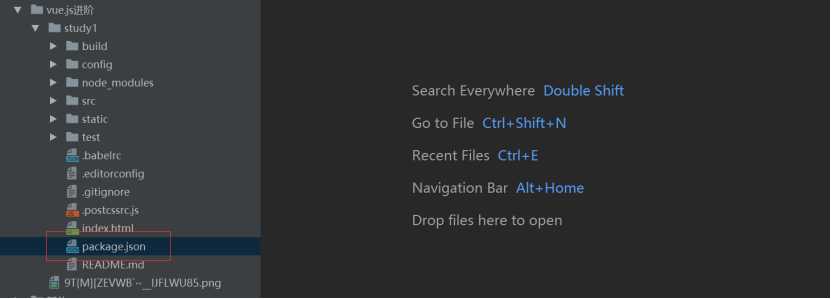
使用webStrom启动项目:在项目里面点击package.json文件

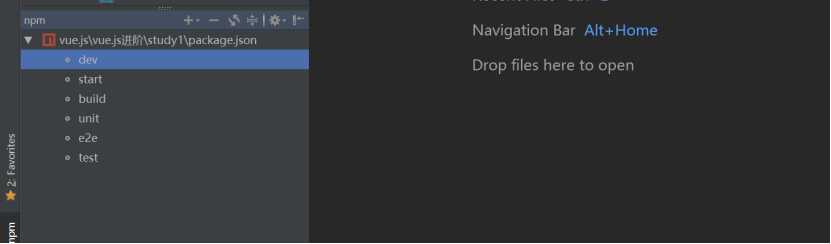
然后右键,点击show npm Scripts

能在浏览器打开看到这个表示启动成功

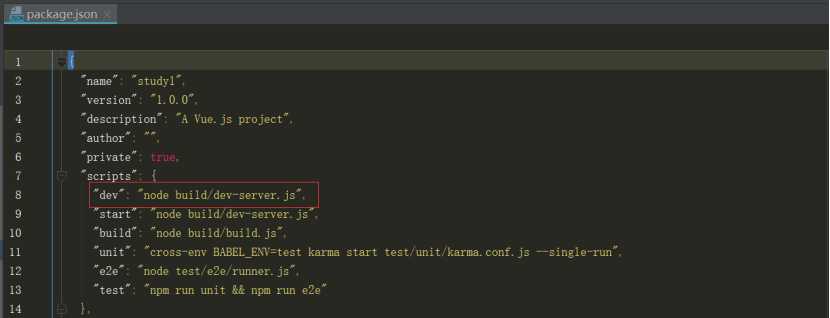
其实启动过程就是运行package.json文件里面的

以上是关于vue安装(vue-cli脚手架安装)的主要内容,如果未能解决你的问题,请参考以下文章